PromptPay



สวัสดีครับ ในบทความนี้เราจะมาทําความรู้จัก Bun กันนะครับ สำหรับตอนนี้ Bun ได้ออก Version 1.0 เป็นที่เรียบร้อยแล้ว
Bun คือ a fast all-in-one runtime and toolkit ที่เป็น Runtime, package manager, test runner, bundler สำหรับโปรเจ็คที่พัฒนาด้วยภาษา JavaScript และ TypeScript หรือพูดง่ายๆก็คือ เหมือนกับ Node.js และ Deno แต่เครมตัวเองว่าเร็วกว่าเจ้าอื่นๆ

ทําไม Bun ถึงเร็วกว่า Node.js และ Deno?
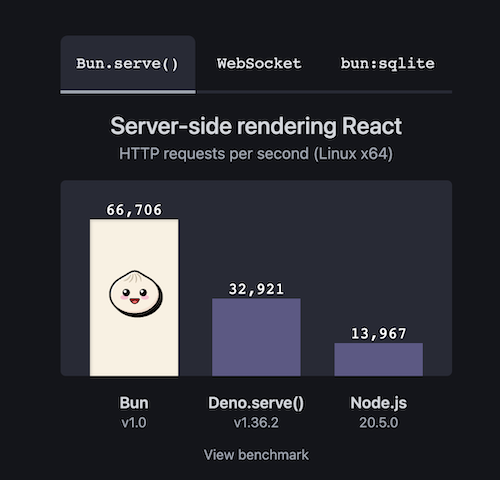
สําหรับ Node.js และ Deno จะเรียกใช้ V8 engine ของ Google แต่ Bun ได้นำ JavaScriptCore ของ WebKit (เป็นตัวที่ใช้ใน Safari ของ Apple) มาต่อยอดทำเป็น runtime ซึ่งมีประสิทธิภาพมากกว่า ทำให้ Bun มีผล benchmark ดีกว่า ทำงานเร็วกว่า Node.js และ Deno อย่างน้อย 3–4 เท่า
# with install script (recommended)
curl -fsSL https://bun.sh/install | bash
# with Homebrew
brew tap oven-sh/bun
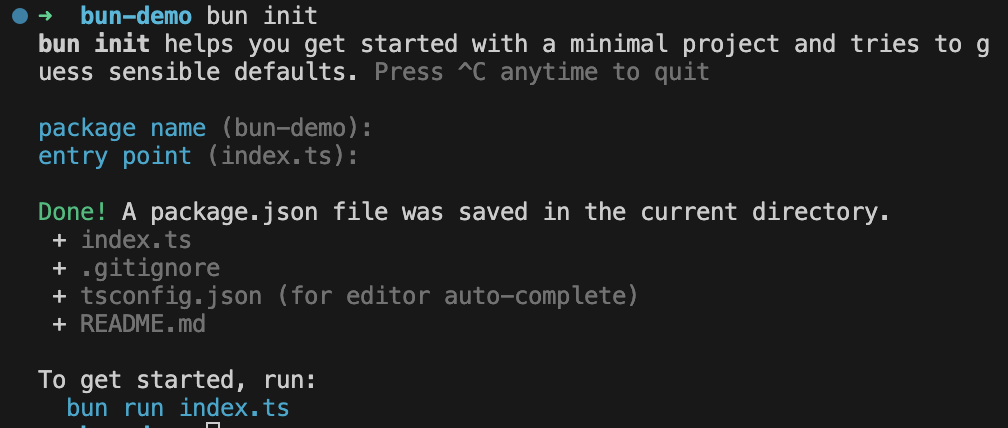
brew install bunสามารถสร้าง Project ได้ด้วยคําสั่งนี้ครับ
bun initBun จะสร้าง Project มาให้ดังนี้

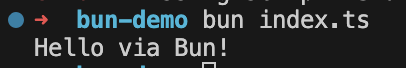
ลอง run index.js โดยใช้คำสั่งนี้ได้เลยครับ
bun index.tsจะได้ประมาณนี้

คําสั่งอื่นๆ จะเหมือนกับ Node.js เลย ถ้าท่านใดเคยใช้งาน Node.js มาบ้างแล้วก็ใช้งานไม่ยากครับ
สามารถอ่านเพิ่มเติมได้จาก https://bun.sh/docs
ตัวอย่างคำสั่ง
bun run start # run the `start` script
bun install <pkg> # install a package
bun build ./index.tsx # bundle a project for browsers
bun test # run tests
bunx cowsay "Hello, world!" # execute a packageสมเด็จพระนางเจ้าสิริกิติ์ พระบรมราชินีนาถ เฉลิมพระชนมพรรษา 75 พรรษา 2550 เพื่อเป็นการเฉลิมพระเกียรติและรำลึกถึงพระมหากรุณาธิคุณที่พระองค์ทรบำเพ็ญพระราชกรณียกิจนานัปการ
วิธีดูว่า ubuntu ใช้ Ram ไปเท่าไรถ้าเราต้องการที่จะดูว่า ubuntu ของเราใช้ Ram ไปเท่าไรแล้ว และเหลือ ram เท่าไร ให้ใช้คําสั่งนี้
สวัสดีครับ สําหรับเนื้อหาในบทความนี้เราจะอธิบายถึง Function ที่ Arduino เตรียมไว้ให้เราใช้ ว่าแต่ละ Function มีไว้ทําอะไร ใช้งานอย่างไร โดยผมจะหยิบมาเฉพาะที่ใช้กันบ่อยๆ มาดูกันเลยครับ