PromptPay



สวัสดีครับ ในบทความนี้เราจะมาเรียนรู้ปัญหาการใช้งาน Async, Await กับ Loop ชนิดต่างๆใน Javascript เมื่อเราใช้ Async, Await ใน Loop แต่ละชนิดจะให้ผลออกมาไม่เหมือนกัน Loop บางชนิดจะ Await รอในแต่ละครั้งของการวน Loop แต่สําหรับ Loop บางชนิดจะไม่รอ ดังนั้นมาดูกันครับว่า Loop แต่ละชนิดมีการทํางานกับ Async, Await อย่างไรบ้าง ดังนี้ครับ
สําหรับ For loop แบบธรรมดาทั่วไป ทุกๆครั้งของการวน Loop จะ Await รอครับ มาดูตัวอย่างกัน
(async () => {
const myProcess = [
() => new Promise((resolve) => setTimeout(() => resolve('Task1 done.'), 5000)),
() => new Promise((resolve) => setTimeout(() => resolve('Task2 done.'), 3000)),
() => new Promise((resolve) => setTimeout(() => resolve('Task3 done.'), 1000)),
];
for (let i = 0; i < myProcess.length; i++) {
const res = await myProcess[i]();
console.log(res);
}
console.log('Complete');
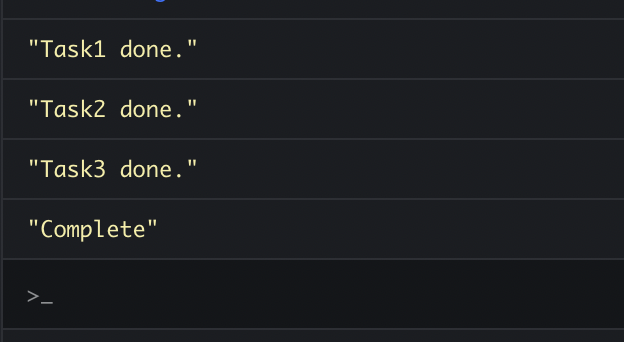
})();จะได้ผลดังนี้

จากด้านบนผลลัพธ์แสดงผลออกมาตามลําดับคือ Task1, Task2, Task3, Complete หมายความว่า For loop รูปแบบนี้ จะ Await รอทุกครั้งที่วน Loop ครับ
สําหรับ for…in และ for…of ทั้งสองแบบนี้จะ Await รอ และทํางานไปตามลําดับครับ มาดูตัวอย่างกันครับ
(async () => {
const myProcess = [
() => new Promise((resolve) => setTimeout(() => resolve('Task1_ done.'), 5000)),
() => new Promise((resolve) => setTimeout(() => resolve('Task2 done.'), 3000)),
() => new Promise((resolve) => setTimeout(() => resolve('Task3 done.'), 1000)),
];
// for...in
for (const item in myProcess) {
const res = await myProcess[item]();
console.log(res);
}
console.log('---------------');
// for...of
for (const item of myProcess) {
const res = await item();
console.log(res);
}
console.log('Complete');
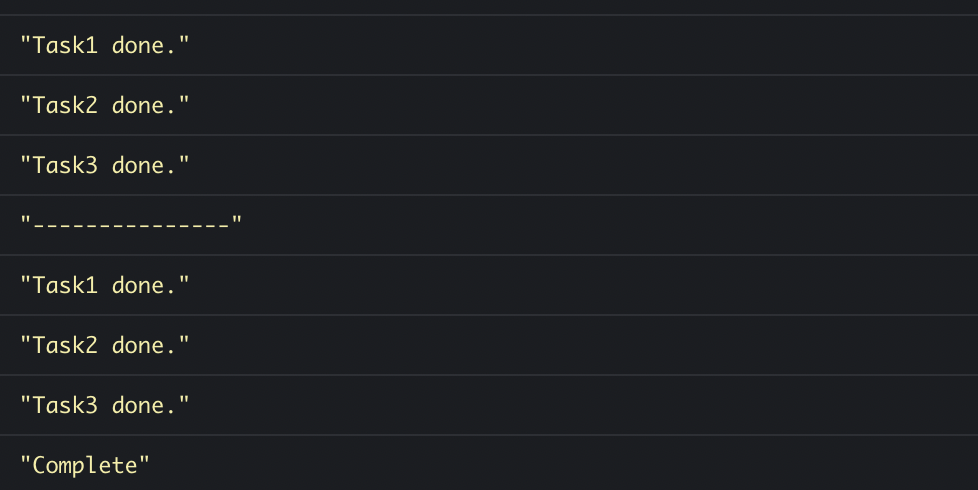
})();จะได้ผลดังนี้

สําหรับ forEach() และ map() จะมีการทํางานเหมือนกันคือ ทุกๆครั้งที่วน Loop จะไม่ Await รอครับ มาลองดูตัวอย่างของ forEach() กันก่อนครับ
(async () => {
const myProcess = [
() => new Promise((resolve) => setTimeout(() => resolve('Task1 done.'), 5000)),
() => new Promise((resolve) => setTimeout(() => resolve('Task2 done.'), 3000)),
() => new Promise((resolve) => setTimeout(() => resolve('Task3 done.'), 1000)),
];
await myProcess.forEach(async (task) => {
const res = await task();
console.log(res);
});
console.log('Complete');
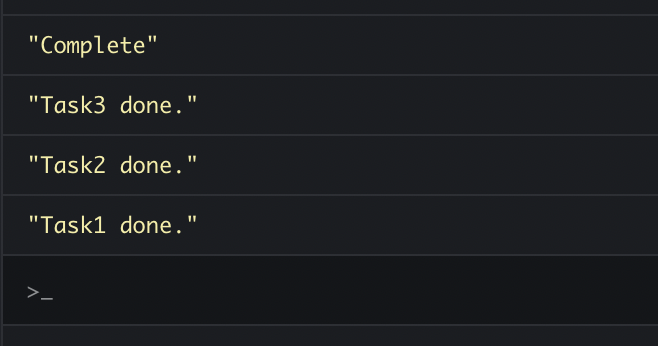
})();จะได้ผลดังนี้

จากผลลัพธ์ด้านบน จะเห็นว่า Task ต่างๆ ไม่ทํางานไปตามลําดับ หมายความว่าใน Loop จะไม่รอให้ Task เสร็จก่อนแล้วจึงจะไปทํา Task ถัดไป คือจะวนทํารวดเดียวแล้วก็จบ Loop ไปเลย ถึงแม้ว่าเราจะใส่ await ไว้ข้างหน้า myProcess แล้วก็ตาม
มาดูตัวอย่างของ map() บ้างครับ
(async () => {
const myProcess = [
() => new Promise((resolve) => setTimeout(() => resolve('Task1 done.'), 5000)),
() => new Promise((resolve) => setTimeout(() => resolve('Task2 done.'), 3000)),
() => new Promise((resolve) => setTimeout(() => resolve('Task3 done.'), 1000)),
];
const resultOfMap = await myProcess.map(async (it) => {
const res = await it();
console.log(res);
});
console.log('Result from map(): ', resultOfMap);
console.log('Complete');
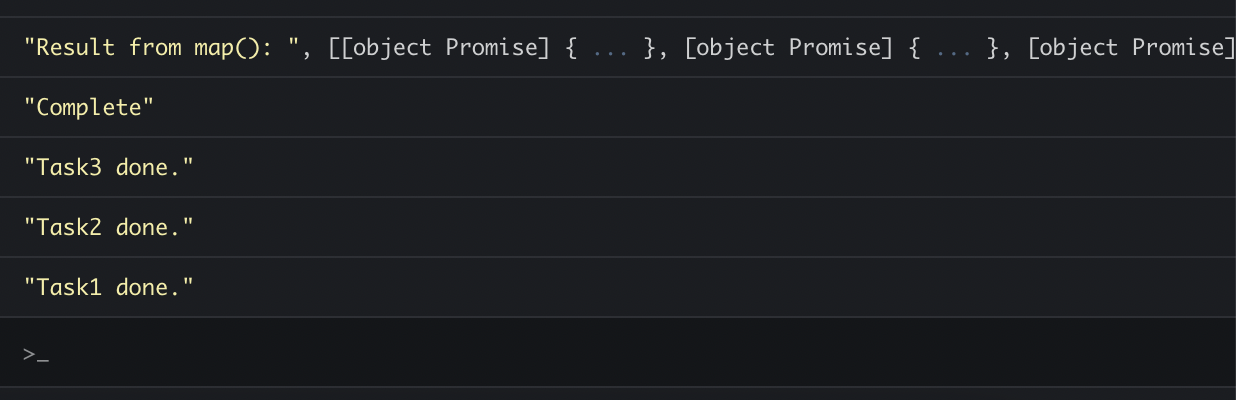
})();จะได้ผลดังนี้

จะเห็นว่าทั้ง forEach() และ map() จะมีการทํางานไม่ต่างกัน แต่จะมีสิ่งที่ต่างกันคือ map() จะ return array ออกมาเท่านั้นเอง ซึ่งในตัวอย่างจะ return array ของ promise ออกมาเพราะว่า map() จะไม่ await รอครับ
มาถึงตรงนี้ทําให้เรารู้ว่าการใช้งาน Async, Await กับ Loop ชนิดต่างๆ ก็ได้ผลออกมาไม่เหมือนกัน ลองทําไปใช้งานกันดูนะครับ แล้วเจอกันใหม่บทความหน้านะครับ ขอบคุณครับ
สวัสดีครับ ผมได้มีโอกาศไปงาน THAILAND TECH SHOW 2016 จัดขึ้นที่ ศูนย์ประชุมแห่งชาติสิริกิติ์ ในวันที่ 8 กันยายน 2559 - 10 กันยายน 2559
วิธีการ config ให้ raspberry pi รัน application ที่มี gui(แบบมีหน้าจอ) โดยอัตโนมัติ ทุกครั้งที่เปิดเครื่อง มีขั้นตอนคือ
Floating IP คืออะไรFloating IP คือ Static IP ที่ชี้ไปยัง droplet อันใดอันหนึ่ง ซึ่งเราสามารถระบุได้ว่าต้องการจะให้ชี้ หรือ redirect ไปที่ droplet ไหน โดยสามารถทําได้อย่างง่ายดาย และรวดเร็ว