PromptPay


ในภาษา c/c++ ตัวแปร String คือการนําตัวแปรชนิด char หลายๆตัวมาต่อกัน หรืออาจจะเรียกว่า char array โดยจะบอกจุดสิ้นสุดของ String ด้วยตัวอักษร(char) ‘\0’
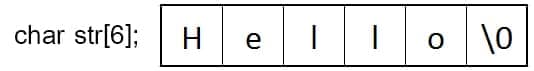
ถ้าต้องการเก็บ String คําว่า “Hello” จะต้องสร้างตัวแปรชนิด char ที่เป็น array ขนาด 6 ช่อง(จะต้องเพิ่มขึ้นมา 1 ช่องเพื่อเก็บตัวสิ้นสุดของ String ‘\0’) ตัวอย่างการเขียน
char str[6] = "Hello";รูปแบบของการเก็บจะเป็นดังนี้

function สําคัญที่ใช้จัดการกับ String โดยการใช้งานจะต้อง include string.h เข้ามาในโปรแกรมด้วย รายละเอียดของแต่ละ function มีดังนี้
เป็น function สําหรับใช้ copy จาก String s1 ไปยัง s2
เป็น function สําหรับต่อ String โดยจะนํา s2 ไปต่อ s1
เป็น function สําหรับนับจํานวนตัวอักษรใน string s1 (ไม่นับ ‘\0’)
เป็น function สําหรับ เปรียบเทียบ s1 กับ s2 โดยถ้าเท่ากัน จะ return 0
เป็น function สําหรับ ค้นหา char ใน String โดยจะ return pointer ของตัวอักษรที่พบตัวแรก
เป็น function สําหรับ ค้นหา String s2 ใน String s1 โดยจะ return pointer ของ String ที่พบ
#include <stdio.h>
#include <string.h>
int main () {
char str1[12] = "Hello";
char str2[12] = "World";
char str3[12];
int len ;
//copy str1 ไป str3
strcpy(str3, str1);
printf("strcpy( str3, str1) : %s\n", str3 );
//ต่อ str1 ด้วย str2
strcat( str1, str2);
printf("strcat( str1, str2): %s\n", str1 );
//จํานวนตัวอักษรของ str1
len = strlen(str1);
printf("strlen(str1) : %d\n", len );
return 0;
}Output strcpy( str3, str1) : Hello strcat( str1, str2): HelloWorld strlen(str1) : 10
Service Worker คือ JavaScript ทำงานบนเว็บเบราเซอร์ ซึ่งจะทำงานอยู่เบื้องหลังแยกออกจากตัวเว็บโดยตัว Service Worker นิยมใช้ทำ Offline mode ที่เราพบเห็นจากเว็บส่วนใหญ่ของ Google รวมถึงการเพื่อทำ Web Push Notification และจะมีความสามารถอื่นๆ เพิ่มเข้ามาในอนาคต และ Service Worker สามารถดัก Network Request ของเว็บ เช่น HTTP Request, โหลดรูป หรือ API Call โดยทุก Request ที่ออกจากเว็บเราจะผ่าน Service worker ทั้งหมดทำให้เราสามารถจัดการ Network Request ได้ดีขึ้น เช่น การคืนค่าจาก Cache แทนที่จะส่ง Request นั้นออกไปจริงๆ หรือในกรณีที่ไม่สามารถเชื่อมต่ออินเตอร์เน็ตได้
OpenSSL คือชุดเครื่องมือและไลบรารีเข้ารหัส (cryptography) แบบโอเพนซอร์ส ที่ถูกใช้กันอย่างแพร่หลาย ตัวอย่างการใช้งานคือสื่อสารแบบเข้ารหัสผ่าน TLS/SSL (เช่น HTTPS)จัดการกุญแจ (keys) และใบรับรองดิจิทัล (X.509 certificates)คำนวณแฮช/ลายเซ็นดิจิทัล/เข้ารหัส–ถอดรหัสข้อมูลOpenSSL มี 2 ส่วนหลักไลบรารี: libcrypto (ฟังก์ชันเข้ารหัสทั่วไป) และ libssl (โปรโตคอล TLS/SSL)เครื่องมือบรรทัดคำสั่ง: คำสั่ง openssl ที่เราพิมพ์ใช้งานในเทอร์มินัลหมายเหตุ: บน macOS ที่มากับระบบมักเป็น LibreSSL (ฟอร์คของ OpenSSL) ถ้าต้องการ OpenSSL เวอร์ชันล่าสุดนิยมติดตั้งผ่าน Homebrew แล้วเช็คด้วย openssl versionแนวคิดหลักที่ต้องรู้TLS/SSL: โปรโตคอลที่ทำให้การสื่อสารปลอดภัย (เช่น https://) โดยฝั่งเซิร์ฟเวอร์จะแสดง ใบรับรอง (certificate) ให้ไคลเอนต์ตรวจสอบความถูกต้องและความเป็นเจ้าของโดเมนX.509 Certificate: บัตรประชาชนของเว็บไซต์/บริการ ประกอบด้วย public key, ข้อมูลเจ้าของ, วันหมดอายุ, ผู้ออกใบรับรอง (CA) ฯลฯCertificate Chain: โซ่ใบรับรอง (Leaf → Intermediate → Root) ที่ใช้ยืนยันกันเป็นทอด ๆKey Pair: คู่กุญแจ private/public (เช่น RSA, ECDSA, Ed25519) — ห้ามเปิดเผย private keyFormat ทั่วไปPEM: ข้อความ base64 มีหัวท้าย -----BEGIN ...----- (เช่น .pem/.crt/.cer/.key)DER: ไบนารี (เช่น .der)PKCS#12: แพ็กไฟล์รวมกุญแจกับใบรับรอง (เช่น .p12/.pfx) สำหรับนำเข้าใน Windows/IIS เป็นต้นCSR (Certificate Signing Request): คำขอออกใบรับรองที่ส่งให้ CAอัลกอริทึม/มาตรฐานสำคัญที่ OpenSSL รองรับกุญแจ: RSA, ECDSA (เช่น secp256r1/prime256v1), Ed25519แฮช: SHA-256/384/512, SHA-3เข้ารหัสสมมาตร: AES-GCM/CTR/CBC, ChaCha20-Poly1305KDF/Password: PBKDF2, HKDF (และอื่น ๆ)โครงสร้าง/โปรโตคอล: X.509, PKCS#7/CMS, PKCS#12, S/MIMETLS เวอร์ชันใหม่ ๆ (เช่น TLS 1.2/1.3) ผ่าน libsslใน OpenSSL 3.x มีแนวคิด Providers (default/legacy/FIPS) ที่จัดหมวดอัลกอริทึม ถ้าเจอว่าอัลกอริทึม “หาย” อาจต้องโหลด provider ที่เหมาะสมในไฟล์ openssl.cnfคำสั่งที่ใช้บ่อย (พร้อมตัวอย่าง)ตรวจสอบเวอร์ชัน/บิลด์openssl version -aสร้างกุญแจส่วนตัว (Private Key)RSA 2048 บิต (เหมาะกับเว็บทั่วไป)openssl genpkey -algorithm RSA -pkeyopt rsa_keygen_bits:2048 -out server.keyECDSA P-256openssl genpkey -algorithm EC -pkeyopt ec_paramgen_curve:prime256v1 -out ecdsa.keyEd25519openssl genpkey -algorithm ED25519 -out ed25519.keyดูรายละเอียดกุญแจ: openssl pkey -in server.key -text -nooutสร้าง CSR (ขอใบรับรอง) + ระบุ SAN (จำเป็นสำหรับเบราว์เซอร์ยุคใหม่)openssl req -new -key server.key -out server.csr \ -subj "/C=TH/ST=Bangkok/L=Bangkok/O=My Co/OU=Web/CN=example.com" \ -addext "subjectAltName=DNS:example.com,DNS:www.example.com"SAN สำคัญมาก: เบราว์เซอร์สมัยนี้จะไม่ดู CN แล้ว ควรใส่โดเมนใน subjectAltNameออกใบรับรองแบบ self-signed (ใช้ทดสอบ/ภายใน)openssl req -x509 -newkey rsa:2048 -days 365 -nodes \ -keyout dev.key -out dev.crt \ -subj "/C=TH/O=Dev Local/CN=localhost" \ -addext "subjectAltName=DNS:localhost,IP:127.0.0.1"แปลงฟอร์แมตใบรับรองDER → PEMopenssl x509 -inform der -in cert.der -out cert.pemรวมเป็นไฟล์ .pfx (มี key + cert + chain)openssl pkcs12 -export -out server.pfx -inkey server.key -in server.crt -certfile chain.pemตรวจสอบใบรับรอง/โซ่/วันหมดอายุ# อ่านรายละเอียดใบรับรอง openssl x509 -in server.crt -noout -text # วันเริ่ม-หมดอายุ openssl x509 -in server.crt -noout -dates # ตรวจสอบกับ CA/Chain openssl verify -CAfile chain.pem server.crtทดสอบ TLS ของเซิร์ฟเวอร์ปลายทางopenssl s_client -connect example.com:443 -servername example.com -showcerts # ออกด้วย Ctrl+C หรือ echo | openssl s_client ...จะเห็นโซ่ใบรับรอง, ALPN, Cipher, เวอร์ชัน TLS ฯลฯแฮชไฟล์/ตรวจลายนิ้วมือ# แฮชไฟล์ openssl dgst -sha256 somefile.bin # Fingerprint ของใบรับรอง openssl x509 -in server.crt -noout -fingerprint -sha256เข้ารหัสไฟล์แบบสมมาตร (ง่าย ๆ)openssl enc -aes-256-cbc -salt -in secret.txt -out secret.enc # ถอดรหัส openssl enc -d -aes-256-cbc -in secret.enc -out secret.txtสุ่มไบต์สำหรับรหัสผ่าน/โทเคนopenssl rand -hex 32 # สุ่ม 32 ไบต์ (แสดงเป็น hex)พารามิเตอร์ DH (ยุคใหม่ไม่ค่อยต้อง แต่ยังเจอในบางบริการ)openssl dhparam -out dhparam.pem 2048เวิร์กโฟลว์ยอดนิยมในการทำเว็บ HTTPSสร้าง private keyสร้าง CSR (ใส่ SAN)ส่งให้ CA (หรือใช้ ACME/Certbot)ได้ server.crt + chain.pem กลับมา → 5) ตั้งค่าที่เว็บเซิร์ฟเวอร์ (Nginx/Apache/Caddy ฯลฯ)ใน Nginx มักตั้ง ssl_certificate (รวม leaf+chain) และ ssl_certificate_key (private key)เคล็ดลับและข้อควรระวังห้ามแชร์/คอมมิต *.key ขึ้น Git เด็ดขาด ตั้ง permission ให้เฉพาะ root/service อ่านได้ (chmod 600)ถ้าไม่อยากให้ถามพาสเวิร์ดตอน start service อาจสร้างคีย์แบบไม่เข้ารหัสด้วย -nodes (สะดวกแต่เสี่ยงกว่า)เลือกกุญแจ RSA 2048 เป็นฐาน ถ้าต้องการประสิทธิภาพและไฟล์เล็กลงเลือก ECDSA (P-256)(รองรับดีในเบราว์เซอร์สมัยใหม่) ส่วน Ed25519 กำลังนิยมมากสำหรับ SSH/เซ็นข้อมูล และเริ่มรองรับใน TLS/ใบรับรองหลายที่แล้วใบรับรอง ต้องมี SAN เสมอ ไม่งั้นเบราว์เซอร์จะฟ้องไม่ปลอดภัยแยกไฟล์: server.crt (leaf), chain.pem (intermediate), server.key (private) ชัดเจนบน macOS ถ้าเจอความต่างพฤติกรรม ให้ตรวจว่าใช้ OpenSSL หรือ LibreSSL (openssl version)สรุปสั้น ๆOpenSSL ใช้สำหรับงานเข้ารหัส + TLS + ใบรับรองใช้สร้าง/ดู/แปลงคีย์–ใบรับรอง, ทดสอบ TLS ปลายทาง, ทำแฮช/เข้ารหัสไฟล์ ฯลฯเวิร์กโฟลว์เว็บ: สร้าง key → CSR (+SAN) → ส่ง CA → ติดตั้งใบรับรอง + chain → ทดสอบด้วย s_client
สวัสดีครับ ในบทความที่แล้วผมเขียนเรื่องการ ติดตั้ง xrdp ไปแล้ว ในบทความนี้ผมจะมาสอนวิธีเปลี่ยน port ของ xrdp