PromptPay


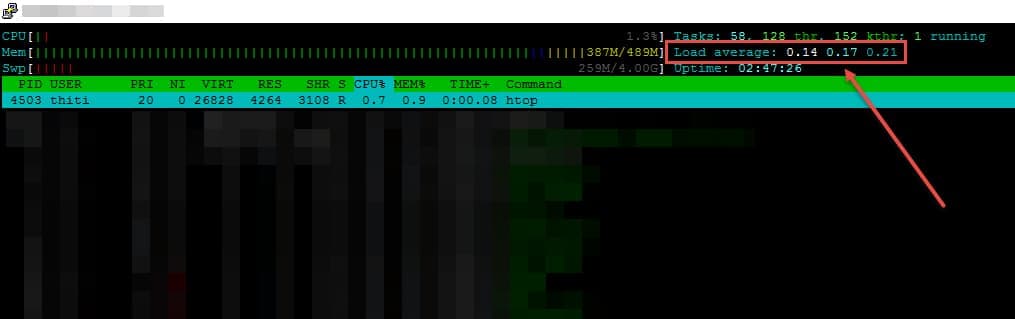
CPU load average เป็นตัวเลข 3 ชุดที่บอกในหน้าจอ moniter(uptime, top) ของ Linux

ความหมายของเลขทั้ง 3 ชุดคือ
CPU load average แต่ละชุดจะบอกถึงค่าเฉลี่ยของปริมาณงานที่ส่งให้ CPU ประมวลผล โดยปกติ ถ้ามี CPU 1 Core และมีงานส่งให้ CPU นั้นทํางาน 100% ตลอดเวลา โดยไม่มีงานใดอยู่ในสถานะรอ CPU เลย จะทําให้ค่าของ CPU load average มีค่าประมาณ 1 แต่ถ้า CPU 2 core จะได้ค่า CPU load average ประมาณ 2 พูดง่ายๆก็คือ เมื่อใดที่ CPU load average มีค่าเกินกว่าจํานวน Core ของ CPU นั่นหมายความว่า มีงานจํานวนหนึ่งที่ยังไม่ถูกประมวลผล เนื่องจาก CPU ไม่ว่าง เพราะว่ากําลังประมวลผลงานอื่นอยู่ ถ้าเราเปรียบจํานวน core ของ CPU กับ จํานวนเลนของถนน และรถเปรียบเสมือนงานที่จะให้ CPU ประมวลผล ความยาวของเลนเปรียบเสมือนความเร็วของ CPU ลองมาดูค่าต่างๆของ CPU load average กันครับ




ข้อมูลและภาพประกอบจาก blog.scoutapp.com
โดยปกติแล้วเราจะไม่สามารถเรียกใช้งาน docker-compose ได้ตรงๆใน crontab แต่ถ้าต้องการใช้ ให้ใช้วิธีนี้ครับ
ในปี ค.ศ. 1972 Dennis Ritchie เป็นผู้คิดค้นภาษาซี เป็นคแรก แต่ยังไม่ได้รับความนิยม ต่อมาในปี ค.ศ. 1978 Brian Kernighan ได้ร่วมกับ Dennis Ritchie พัฒนามาตรฐานของภาษาซี ขึ้น เรียกว่า K&R 1(Kernighan &
ปีเยาวชนสากล พ.ศ.2528ข้อมูลปีเยาวชนสากล พ.ศ.2528สำนักงานคณะกรรมการส่งเสริมและประสานงานเยาวชนแห่งชาติขอความร่วมมือให้กรมธนารักษ์จัดทำเหรียญกษาปณ์ที่ระลึกเนื่องในโอกาสที่องค์การสหประชาติประกาศให้ปีพ.ศ. 2528 เป็นปีเยาวชนสากล เยาวชนเป็นกำลังสำคัญของประเทศชาติ ควรได้บการพัฒนาอย่างต่อเนื่องเพื่อให้เป็นบุคคลที่มีคุณภาพ ซึ่งในการ