PromptPay


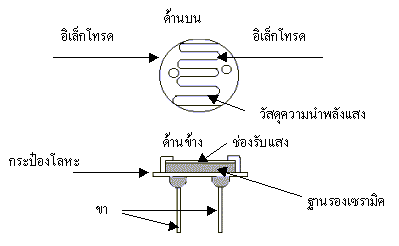
LDR (Light Dependent Resistor) คือตัวต้านทานปรับค่าตามแสง ตัวต้านทานชนิดนี้สามารถเปลี่ยนความนําไฟฟ้าได้เมื่อมีแสงมาตกกระทบ โฟโตรีซีสเตอร์ ( Photo Resistor) หรือ โฟโตคอนดัคเตอร์ (Photo Conductor) เป็นตัวต้านทานที่ทำมาจากสารกึ่งตัวนำ (Semiconductor) ประเภทแคดเมี่ยมซัลไฟด์ ( Cds : Cadmium Sulfide) หรือแคดเมี่ยมซิลินายส์ ( CdSe : Cadmium Selenide) ซึ่งทั้งสองตัวนี้ก็เป็นสารประเภทกึ่งตัวนำ เอามาฉาบลงบนแผ่นเซรามิกที่ใช้เป็นฐานรองแล้วต่อขาจากสารที่ฉาบ ไว้ออกมา โครงสร้างของ LDR

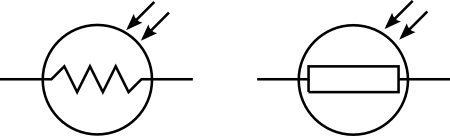
การทํางานของ LDR เมื่อเวลามีแสงตกกระทบลงไปก็จะถ่ายทอดพลังงาน ให้กับสาร ที่ฉาบอยู่ ทำให้เกิดโฮลกับอิเล็กตรอนวิ่งกันพล่าน การที่มีโฮล กับอิเล็กตรอนอิสระนี้มากก็เท่ากับ ความต้านทานลดลงนั่นเอง ยิ่ง ความเข้มของแสงที่ตกกระทบมากเท่าไร ความต้านทานก็ยิ่งลดลงมากเท่านั้น ดังนั้นเมื่อ LDR ถูกแสงตกประทบจะทําให้ ตัว LDR มีความต้านทานลดลง และเมื่อไม่มีแสงตกประทบจะมีความต้านทานมากขึ้น สัญลักษณ์ของ LDR คือ

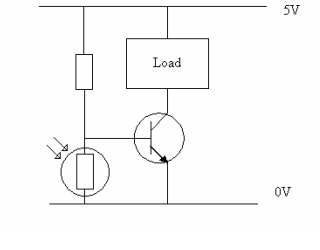
ตัวอุปกรณ์ของ LDR [gallery link=“none” ids=“6800,6801,6802,6803,6804,6805”] LDR มักถูกนํามาใช้ในวงจร switch ทางแสง ปิด-เปิดไฟด้วยแสง วัดความเข้มแสง ฯลฯ ตัวอย่างการนํา LDR ไปใช้งานเบื้องต้น ลองดูตามวงจรนี้ครับ

จากวงจรเมื่อมีแสงสว่างตกประทบ LDR ค่าความต้านทานของ LDR ลดลง ทําให้แรงดันตกคร่อม LDR ลดลงส่งผลให้ ทรานซิสเตอร์หยุดนํากระแสไฟฟ้า ไม่มีกระแสไฟฟ้าไหลผ่าน Load แต่เมื่อไม่มีแสงตกกระทบ LDR ค่าความต้านทาน LDR สูงขึ้น แรงดันตกครอม LDR สูงขึ้นทําให้ ทรานซิสเตอร์นํากระแส กระแสไฟฟ้าไหลผ่าน Load
ขอบคุณข้อมูลจาก sohailansaari.wordpress.com
Docker เป็น engine ที่รันบน Linux ตัวนึงที่จะจําลองสภาพแวดล้อมของเครื่อง server ขึ้นมา คล้ายๆกับพวก VirtualBox, VMWare หรือ Virtual Machine ซึ่ง Docker จะแตกต่างจาก VM ตัวอื่นๆคือ **จะทําการจําลองสภาพแวดล้อมของ server ขึ้นมาบน OS เดิม **แต่ VM อื่นๆ จะจําลองระบบขึ้นมาทั้ง OS เลย ดังรูป
คําสั่งทําซํ้าเป็นคําสั่งที่ใช้ในการวงรอบ (loop) การทํางานของโปรแกรม ซึ่งมีประโยชน์ในกรณีที่ต้องการทํางานหนึ่งๆ ซํ้ากันหลายๆครั้ง
Timestampมาดูเรื่อง Timestamp ก่อนนะครับ Timestamp ก็คือข้อมูลที่บอกว่าเหตุการใดเหตุการหนึ่ง เกิดขึ้นเมื่อไร เช่น เวลาเราไปฝากเงินหรือถอนเงินจากธนาคาร จะมีวันที่และเวลาที่เราทํารายการระบุอยู่ด้วย โดยทั่วไป Timestamp จะเก็บเป็นวันที่และเวลา หรือขึ้นอยู่กับความต้องการของระบบ