PromptPay


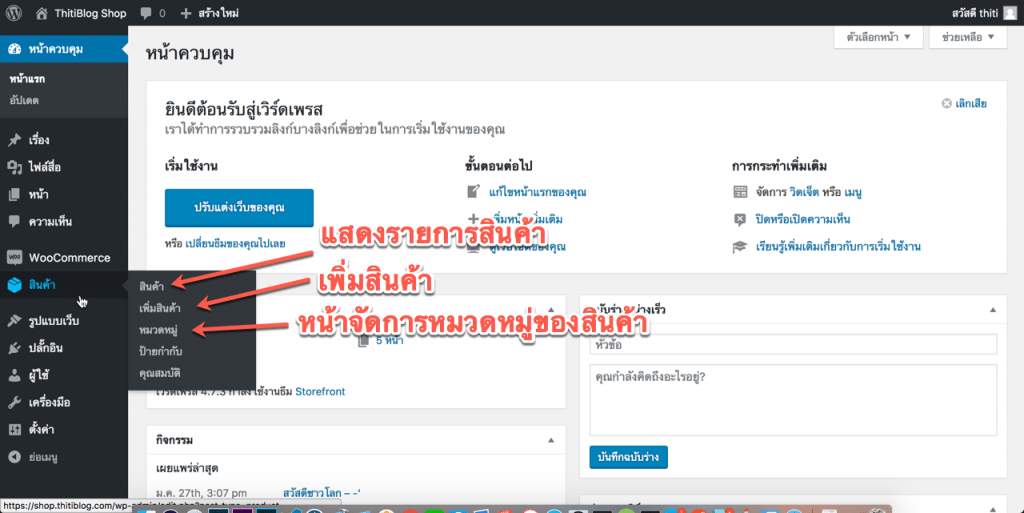
สวัสดีครับ เราจะมาดูวิธีการเพิ่มสินค้าใน WooCommerce Wordpress กันครับ เริ่มกันเลยครับ ให้เข้าไปที่หน้าควบคุมของ Wordpress ก่อนครับ
ในรูปด้านล่างเราจะสนใจสามเมนูดังนี้

สําหรับวิธีการเพิ่มสินค้า ให้คลิกที่เมนู “เพิ่มสินค้า” ได้เลย จะพบกับหน้าจอเพิ่มสินค้า ซึ่งในหน้านี้จะมีอยู่หลายส่วนด้วยกัน ผมจะแบ่งอธิบายเป็นส่วนๆนะครับ
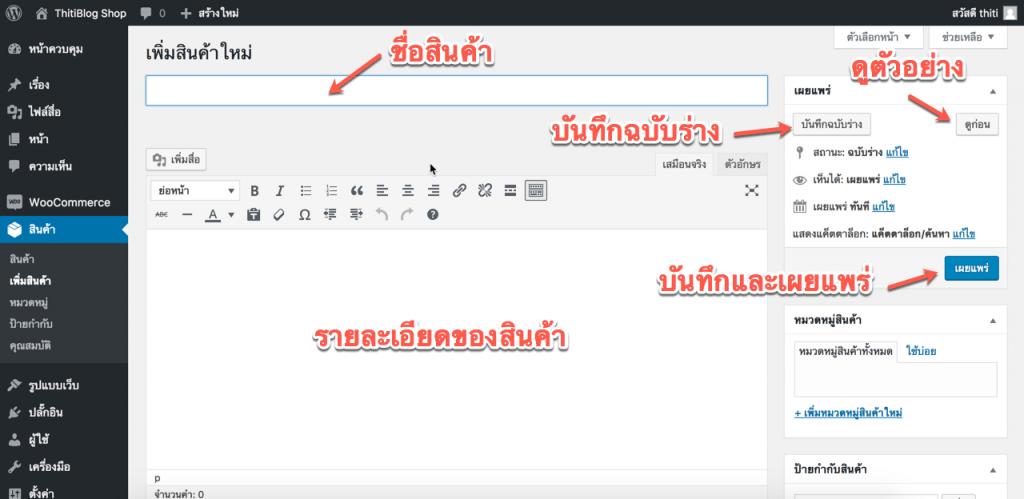
เรามาดูส่วนแรกกันก่อน ส่วนนี้จะประกอบไปด้วย

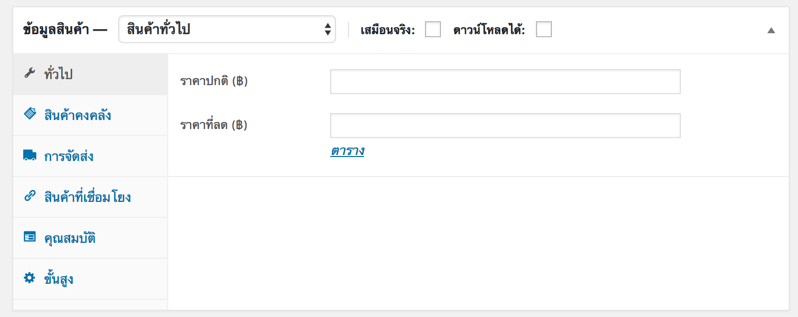
ส่วนที่สองคือส่วน จัดการข้อมูลของสินค้า เช่น ราคา, ส่วนลด ฯลฯ ซึ่งจะแบ่งออกเป็นแถบ เรามาดูแถบ “ทั่วไป” ก่อน ในแถบนี้จะให้เรากําหนดราคาของสินค้า ถ้าใส่ในช่อง ราคาปกติ อย่างเดียว จะเป็นราคาเต็มปกติ แต่ถ้าใส่ในช่อง ราคาที่ลด สินค้านี้จะขึ้นเป็นราคาเต็ม และราคาที่ลดแล้ว

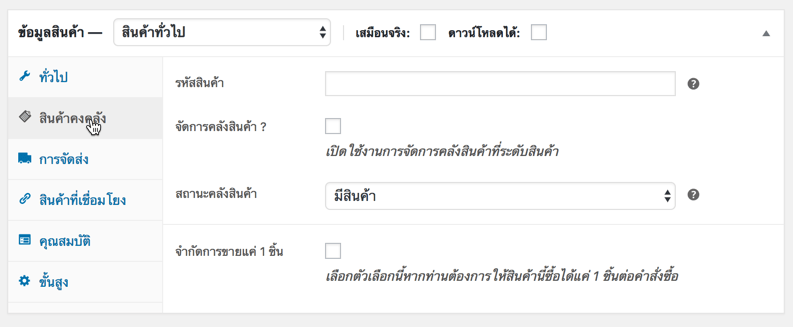
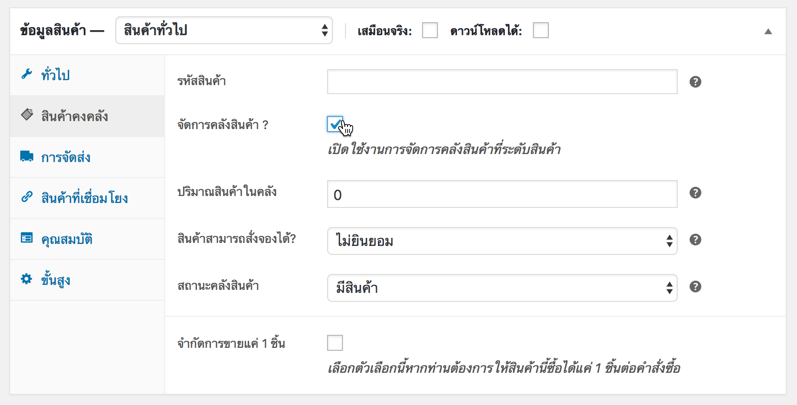
แถบต่อไปคือ แถบ “สินค้าคงคลัง” มาดูความหมายของแต่ละหัวข้อดังนี้

ในกรณี่เราติ๊กที่ Checkbox “จัดการคลังสินค้า” จะมีช่องสําหรับใส่รายละเอียดเพื่มเติมดังรูป แต่ละช่องมีความหมายดังนี้

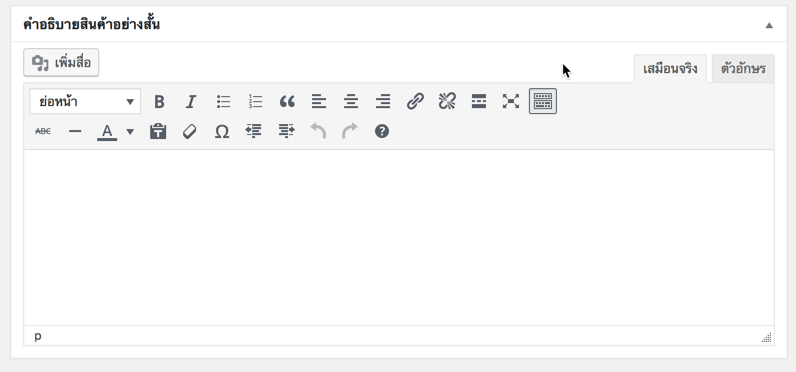
ส่วนที่สาม จะเป็นส่วนของการระบุคําอธิบายสินค้าอย่างย่อๆ

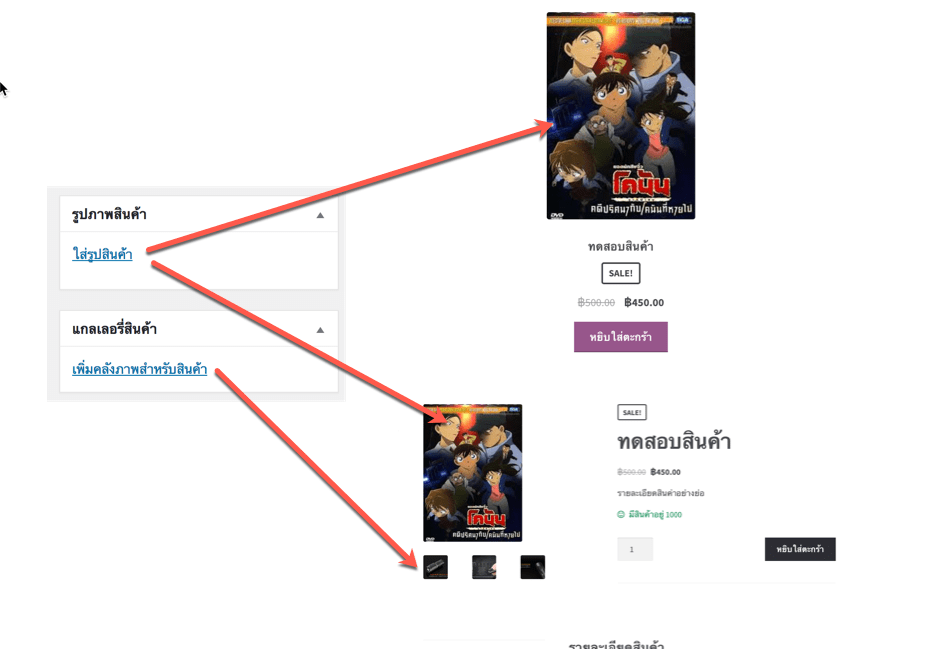
ส่วนที่สี่ รูของสิ้นค้า โดยจะแบ่งเป็นสองส่วนคือ

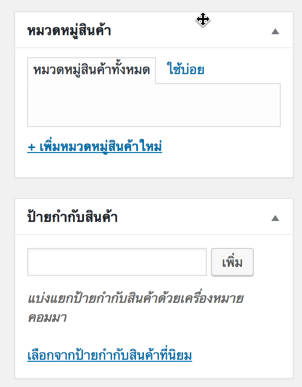
ส่วนที่ห้า เป็นส่วนที่ใช้ระบุว่าสินค้านี้อยู่ในหมวดไหน และมี tag หรือป้ายกํากับเป็นอะไรบ้าง tag หรือ ป้ายกํากับ คือ จะคล้ายๆกับ ติด tag ของ Facebook ครับ

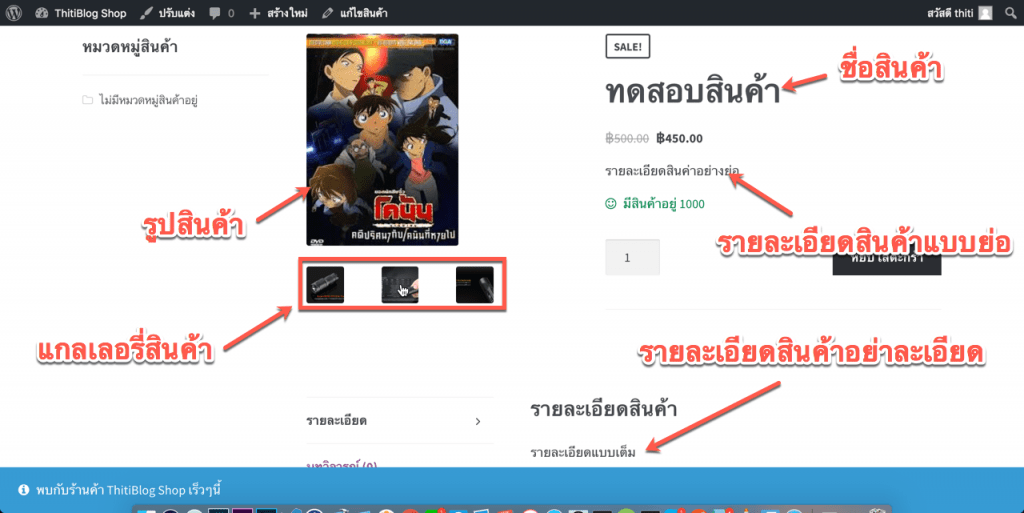
ตําแหน่งของแต่ละส่วนจะแสดงบนหน้าสินค้าตามรูปครับ

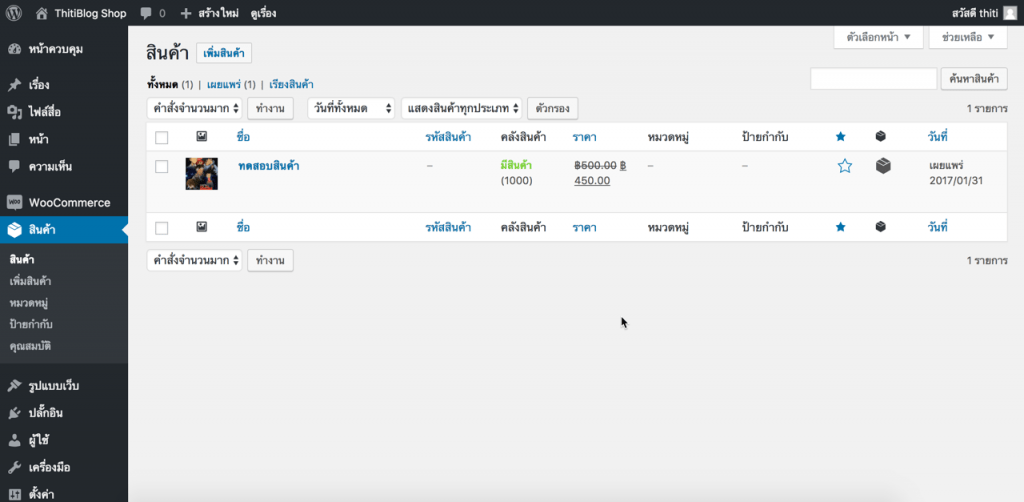
เมื่อเรากด ปุ่ม เผยแพร่ หรือ บันทึกฉบับร่าง รายการสินค้านี้จะถูกเพิ่มไปยังหน้า สินค้า สามารถกดเข้าไปดูได้ที่เมนู “สินค้า” จะได้ออกมาประมาณนี้

cron คืออะไร?cron เป็น utilities ตัวหนึ่งทำงานบนระบบปฏิบัติการ linux ทําหน้าที่ช่วยจัดการให้ software ของเรารันโดยอัตโนมัติ ตาม scheduling ที่เรา config ไว้
ไฟฉาย Nitecore รุ่น EC4GT เป็นไฟฉายรุ่นที่ที่มีความสว่างสูงสุด 1000 Lumens จุดเด่นของรุ่นนี้คือ ตัวโครมลึกทําให้แสงที่ออกเป็น Sport สามารถพุ่งไกลถึง 475 เมตร ใช้แบตเตอรี่ขนาด 18650 สองก้อน คุณสมบัติโดยทั่วไปดังนี้
วิธีเอา taskbar ของ raspberry pi ออก คือ ให้ย้ายไฟล์ "panel" ไปไว้ใน path อื่น โดยปกติไฟล์ "panel" จะอยู่ใน path "~/.config/lxpanel/LXDE/panels"