สวัสดีครับ บทความนี้จะเกี่ยวกับ การสร้างและใช้งาน Stateless Component ใน React ซึ่งเป็นการสร้าง Component อีกรูปแบบหนึ่ง ที่ภายใน Component จะไม่มี State
ในบาง Component ที่เราสร้างขึ้นมาใช้งานไม่จําเป็นจะต้องใช้ State อาจเป็นเพียง Component ที่รับข้อมูลเข้ามาแล้วแสดงผลเพียงอย่างเดียว จึงไม่จําเป็นต้องสร้าง Component แบบเดิมที่จะต้อง Extends React.Component ทําให้เวลาที่เราใช้งานก็จะมี Life Cycle ต่างๆ ของ React มาด้วย วิธีการสร้าง Stateless Component ง่ายๆก็คือสร้าง Function ขึ้นมาเท่านั้นเอง ตามตัวอย่างนี้
function myName(props) {
return <h1>My name is {props.name}</h1>
}
Function ด้านบนจะรับค่า Props เข้ามา แล้ว Return JSX ออกไป มาดูตัวอย่างการใช้งานกัน เราจะสร้าง Stateless Component โดยสร้างไฟล์ชื่อว่า myname.js แล้วก็ใส่ Code นี้ลงไป
import React from 'react'
function header(props) {
return (
<div>
<h1>{props.msg}</h1>
</div>
)
}
export default header
หรือจะเขียนเทห์ๆ แบบ ES6 จะได้แบบนี้
import React from 'react'
const header = ({ msg }) => (
<div>
<h1>{msg}</h1>
</div>
)
export default header
เวลานํา Component ไปใช้งาน ก็ Import เข้ามาใช้เหมือน Component ทั่วไปได้เลย
<Header msg="My header" />
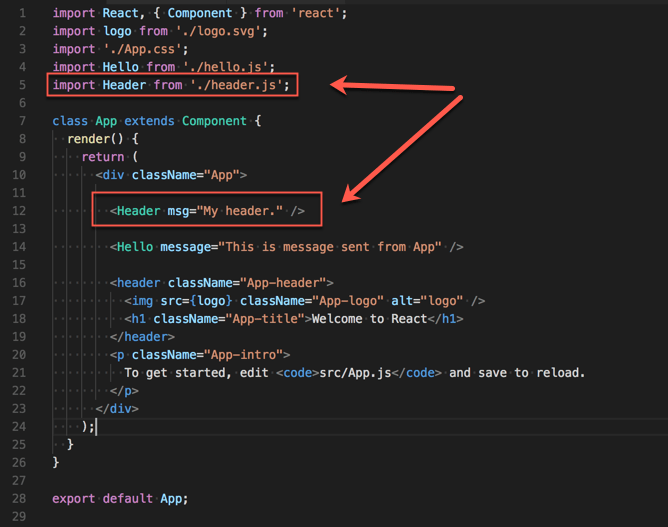
ลองเอาไปใส่ใน App.js

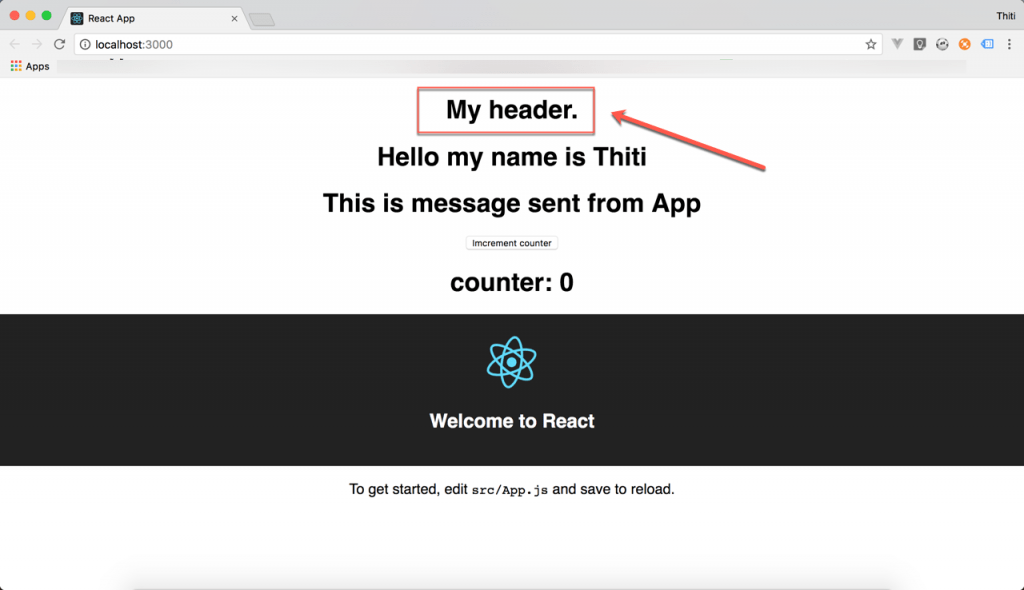
ลองรันดูจะได้หน้าตาแบบนี้

ข้อดีของ Stateless Component
- ไม่ต้องใช้ this (ไม่ต้อง bind ใน Constructor) แล้ว เช่น this.props.name ก็ใช้ props.name ได้เลย หรือ {onClikc={handleClikc}
- ไม่ต้อง extends Class ให้ยุ่งยาก