PromptPay


Template Literals คือ ความสามารถหนึ่งของ javascript ที่เราสามารถใช้ String ภายในเครื่องหมาย grave accent (อยู่ที่ปุ่มเปลี่ยนภาษา) ได้เช่น
let str = `My String`;ข้อดีของมันก็คือ มันสามารถแทรกตัวแปรเข้าไปแบบนี้ได้เลย
let myStr = `My name is: ${name}`;ภายใน ${} จะเป็นการใช้การประมวลผลของ javascript ครับ ดังตัวอย่าง
console.log(`1 and 1 make ${1 + 1}`); // ได้ผลเป็น 1 and 1 make 2ความเจ๋งของ template literals ยังมีอีกอย่างหนึ่งครับ คือมันสามารถ run function ได้ ซึ่งเราจะเรียกมันว่า tag ไปดูตัวอย่าง Code ได้เลยครับ
const myTag = (literals, ...args) => {
console.log('Literals: ', literals);
console.log('args: ', args);
return 'Result from myTag';
};
const fname = 'Thiti';
const lname = 'Yamsung';
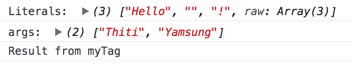
const result = myTag `Hello ${fname}${lname}!`;
console.log(result); //Output -> Result from myTagจะได้ผลลัพธ์คือ

ESP8266 คืออะไร?ESP8266 คือ โมดูล wifi ภายในมีเฟิร์มแวร์ทํางานในลักษณะ Serial-to-WiFi ที่ช่วยให้อุปกรณ์อื่นๆ เช่น MCU สามารถต่อเข้ากับ internet ได้โดยใช้ port serial(ขา Tx, ขา Rx) และใช้คําสั่ง AT ในการควบคุมการทํางาน ต่อมาผู้พัฒนาได้พัฒนาเฟิร์มแวร์ NodeMcu ให้เป็น platform และใช้ภาษา LUA ในการเขียนโปรแกรม ด้วยความที่เป็น platform ที่สะดวกต่อการใช้งาน ทางผู้พัฒนาจึงจับ NodeMcu(ESP8266) ใส่เป็นบอร์ดหนึ่งใน Arduino IDE ด้วยซะเลย และได้พัฒนาให้สามารถเขียนโปรแกรมด้วยภาษา C/C++ สำหรับใครที่ใช้งาน Arduino อยู่แล้วสามารถใช้งานบน Arduino IDE ได้อย่างไม่อยากครับ
pointer เป็นชนิดข้อมูลประเภทหนึ่งที่สร้างจากชนิดข้อมูลแบบพื้นฐานทั่วไป โดยชนิดข้อมูลแบบ pointer จะแตกต่างกับชนิดข้อมูลพื้นฐานตรงที่ชนิดข้อมูลแบบพื้นฐานจะเก็บและดึงข้อมูลจากตัวแปรโดยตรง แต่ชนิดข้อมูลแบบ pointer จะเก็บค่าที่อยู่(Address) ของตัวแปรอื่น และใช้ค่าที่อยู่นี้อ้างอิงไปยังข้อมูลที่เก็บอยู่ในตัวแปรนั้นอีกที เพื่อทําการเก็บและดึงข้อมูลจากตัวแปรนั้นอีกที
ก่อนที่จะรู้จัก Arduino เรามาทําความรู้จักกับ Microcontroller และ Open source กันก่อน ซึ่งผมจะอธิบายไปทีละตัวดังนี้