PromptPay


ในยุคนี้การทําเว็บส่วนใหญ่จะเน้นไปทางการทำ Web ที่เป็น Single Page Application จึงมี Framework ที่มาช่วยในการทําเว็บแบบ Single Page Application ที่จะช่วยให้เราสร้างเว็บได้ง่ายขึ้น Vue.js ก็เป็น Framework ตัวนึงที่นิยมใช้กัน ซึ่งในบทความนี้เราจะมาเรียนรู้วิธีการใช้งาน Vue.js เบื้องต้น
แนวทางการพัฒนาเว็บด้วย Vue.js จะทําได้ 3 ทางดังนี้ 1. CDN คือการ import เข้าไปในไฟล์ html ของเราตรงๆได้เลยเช่น
<script src="https://cdn.jsdelivr.net/npm/vue"></script>2. NPM คือการติดตั้งผ่าน NPM
$ npm install -g @vue/cli3. CLI (แนะนํา) vue-cli เป็นชุดคำสั่งที่จะทำให้เราสามารถขึ้น Project ด้วย Vue.js ซึ่งรวม Tools และ Libaries ต่างๆที่จำเป็นมาให้เราในตัว โดยที่เราไม่ต้องไปตามหา ไล่ดาวน์โหลดเอง ในหัวข้อถัดไปเราจะมาเรียนรู้วิธีการใช้งานกัน ในหัวข้อนี้จะบอกให้รู้ก่อนว่าแนวทางการพัฒนาเว็บด้วย Vue.js สามารถไปได้กี่ทาง
สิ่งที่ต้องมีในเครื่องของเราก่อนคือ node.js ถ้ามีแล้วก็ติดตั้ง vue-cli ด้วยคําสั่งนี้ได้เลย
npm install -g @vue/cliเมื่อติดตั้งเรียบร้อย ก็มาสร้าง Project กัน ซึ่งการสร้าง Project ด้วย vue-cli นั้น จะมี Template มาให้เราเลือก 5 แบบ ได้แก่
ในบทความนี้เราจะมาสร้าง Project โดยใช้ คําสั่งนี้ได้เลย
vue create app-testapp-test คือชื่อของ Project ที่ต้องการจะสร้าง
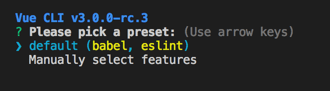
เมื่อเรียกคําสั่งนี้ vue-cli จะถามคําถามต่างๆในการเริ่มสร้าง Project ให้ตอบไปประมาณนี้

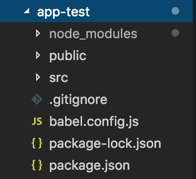
เมื่อโหลดเสร็จแล้วจะได้ Folder ชื่อตามชื่อของ Project ของเราเลย ให้เราเข้าไปใน Folder นั้น ก็จะพบกับไฟล์ต่างๆมากมาย

ไฟล์สําคัญๆที่เราควรรู้คือ
สําหรับไฟล์อื่นๆ ในบทความต่อๆไปจะได้มาเรียนรู้กันครับ
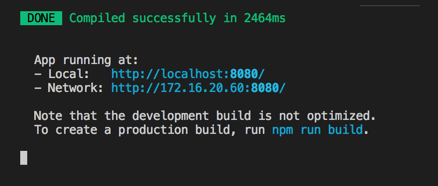
เอาละ เราได้ Project มาแล้ว ต่อไป เราจะรัน Project ของเราใน mode dev กัน โดยใช้คําสั่ง
npm run serveจะได้หน้าตาประมาณนี้

vue-cli จะ start web server ให้เราที่ port 8080 ใช้ browser เปิดเข้าไปที่ “http://localhost:8080/” ได้เลย จะได้หน้าตาประมาณนี้

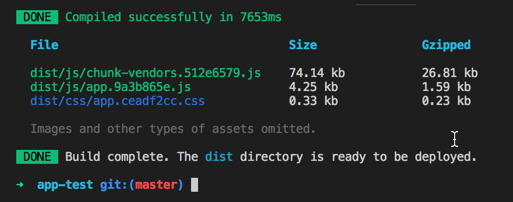
ถ้าเราเขียนเว็บของเราเสร็จแล้ว แล้วต้องการจะเอาขึ้น Production เราจะต้อง Build โดยใช้คําสั่งนี้
npm run buildจะได้ประมาณนี้

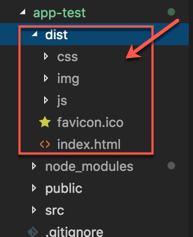
File output จะอยู่ใน Folder “dist”

สวัสดีครับสําหรับบทความนี้เป็นเรื่องราวเกี่ยวกับการเริ่มต้นเรียนรู้ภาษา Go ว่ามีความเป็นมาอย่างไร และเริ่มต้น Coding ด้วยภาษา Go จะต้องเริ่มต้นอย่างไร
ปกติเมื่อเราต้องการลบ Directory ใน Ubuntu เราสามารถใช้คําสั่ง rmdir แต่ถ้าใน Directory ที่เราต้องการลบนั้นมีข้อมูล(File หรือ Directory) อยู่ภายในคําสั่ง rmdir จะไม่สามารถลบได้ ถ้าเราต้องการลบทั้ง Directory รวมถึงข้อมูลภายในด้วย เราสามารถใช้คําสั่งนี้
บทความนี้จะเกี่ยวข้องกับการ Config Linux Firewall ให้สามารถใช้งาน Docker swarm ได้ ถ้าไม่ได้ Config เราจะเจอกับ Error นี้ "Timeout was reached before node was joined. The attempt to join the swarm will continue in the background. Use the "docker info" command to see the current swarm status of your node." ในขั้นตอนการ Join Swarm เพราะว่า Docker Swarm ใช้งาน port ดังต่อไปนี้