PromptPay


ในบทความนี้เราจะมาพูดถึงการทําเว็บ Server บน Ubuntu กันครับ การทําเว็บ Server ใน Ubuntu โดยทั่วไปจะต้องติดตั้งโปรแกรม อย่างน้อย 4 ตัว คือ Apache, MySQL, PHP, phpMyAdmin เรามาเริ่มติดตั้งกันเลยครับ
sudo apt-get update
sudo apt-get install apache2เมื่อติดตั้งเสร็จ พื้นที่ที่เก็บข้อมูลของเว็บจะอยู่ที่ “/var/www/html/” วิธีการ Satrt, Stop, Restart Apache ใช้คําสั่งนี้
sudo service apache2 start
sudo service apache2 stop
sudo service apache2 restartติดตั้ง MySQL ด้วยคําสั่งนี้
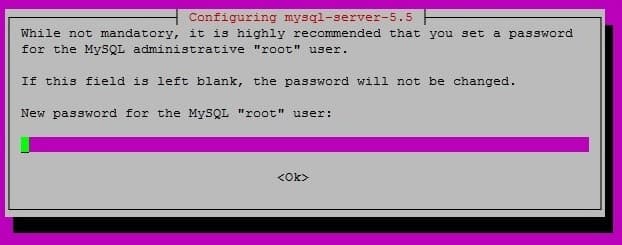
sudo apt-get install mysql-server libapache2-mod-auth-mysql php5-mysqlในระหว่างการติดตั้งโปรแกรมจะให้เราตั้งรหัสผ่านสําหรับ root user

install MySQL
ติดตั้ง PHP ด้วยคําสั่งนี้
sudo apt-get install php5 libapache2-mod-php5 php5-mcryptเมื่อติดตั้ง PHP เสร็จ ให้ตั้งค่า Web Server เรียกหน้าเว็บที่เป็นไฟล์ *.php ก่อน เป็นอันดับแรก โดยแก้ไขไฟล์ “dir.conf”
sudo nano /etc/apache2/mods-enabled/dir.confเปลี่ยนข้อมูลให้ index.php มาอยู่หน้าสุด
<IfModule mod_dir.c>
DirectoryIndex index.php index.html index.cgi index.pl index.xhtml index.htm
</IfModule>หลังจากแก้เรียบร้อยแล้วให้ Restart Service ด้วยคําสั่งนี้
sudo service apache2 restartติดตั้ง phpMyAdmin ด้วยคําสั่งนี้
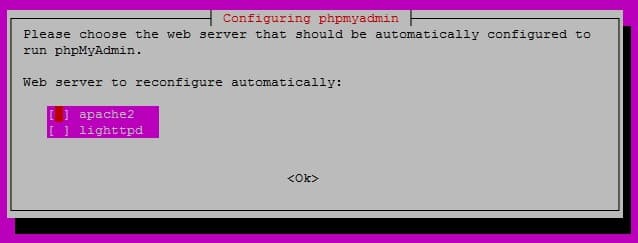
sudo apt-get install phpmyadminในระหว่างการติดตั้งโปรแกรมจะให้เราเลือก Web Server เลือกเป็น Apache2 แล้วกด Ok

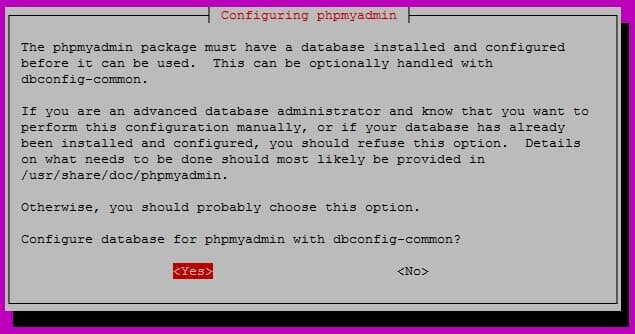
เลือก Yes

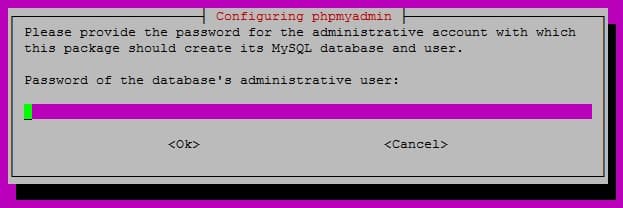
ขั้นตอนนี้โปรแกรมจะถาม Password root ของ MySQL

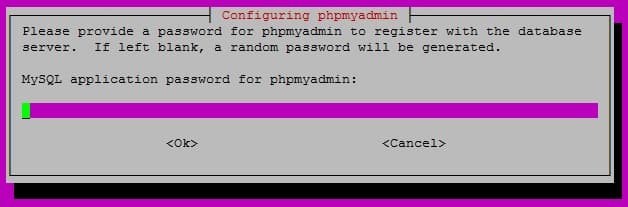
ขั้นตอนนี้โปรแกรมจะให้เราตั้ง Password ของ User: phpmyadmin

หลังจากติดตั้ง phpMyAdmin เรียบร้อยขั้นตอนต่อไป ทําให้สามารถเรียก phpMyAdmin ได้ด้วย url “http://www.yousite.com/phpmyadmin” ให้ใช้คําสั่งดังตอไปนี้
sudo ln -s /etc/phpmyadmin/apache.conf /etc/apache2/conf-available/phpmyadmin.conf
sudo a2enconf phpmyadmin
sudo /etc/init.d/apache2 reloadสวัสดีครับ บทความนี้ผมจะมาแนะนําว่าติดโฆษณาบนเว็บเพื่อสร้างรายได้จากการทําเว็บ ซึ่งก็จะมีอยู่หลายเจ้าให้เราเลือกครับ โดยในบทความนี้ผมเลือกเจ้าที่น่าสนใจดังนี้
วิธี update software ใน ubuntu สามารถทําได้ด้วย 3 คําสั่งนี้
Delegate คืออะไรDelegate จะเก็บตําแหน่ง Address ของ Method ที่ต้องการจะเรียกใช้ ทําให้เราสามารถเรียกใช้ Method ใดๆ ผ่าน Delegate ได้ คุณอาจจะสงสัยว่า ทําไมไม่เรียกใช้ Function ตรงๆไปเลย ข้อดีของการเรียกผ่าน Delegate คือสามารถเรียก Mathod ของ Class อื่นได้