PromptPay


หลังจากที่เขียนบทความเรื่อง วิธีสร้าง VM Instance ใน google developers console ผมยังไม่ได้อธิบายวิธีการใช้ PuTTy เชื่อมต่อไปยัง google instance ในบทความนี้ผมจะมาอธิบายวิธีเชื่อมต่อ PuTTy ไปยัง google instance อุปกรณ์ที่ต้องใช้มีดังนี้

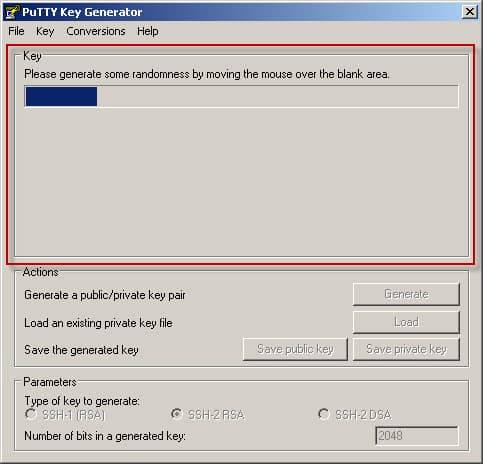
ต่อมาให้ใช้เมาส์ลากไปมาภายในกรอบสีแดงจนโปรเกสบาร์เต็ม

หลังจากนั้นให้เราใส่ Key comment โดยมีรูปแบบคือ <user>@<instance name>
ในส่วนของ Key Passphrase จะใส่หรือไม่ใส่ก็ได้ มันคือ ตั้ง Password สําหรับ Private Key เมื่อใส่ข้อมูลเรียบร้อยแล้ว เราจะได้ Private Key และ Public Key

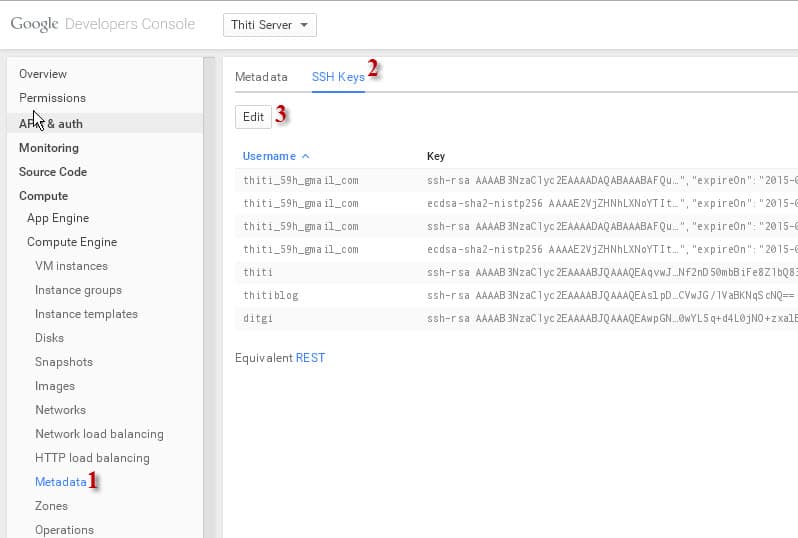
ขั้นตอนต่อไปให้ไปที่ google project ที่ต้องการ แล้วเข้าเมนู Compute—>Compute Engine—>Metadata(หมายเลข 1) เลือกแทบ SSH Key(หมายเลข 2) หลังจากนั้น คลิกปุ่ม “Edit”(หมายเลข 3)

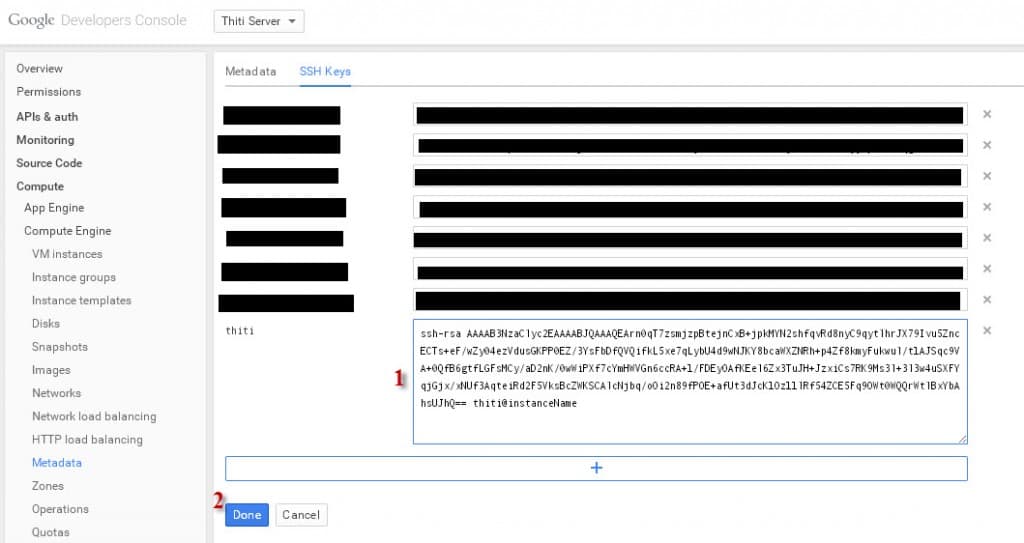
ให้เราเพิ่ม Public Key แล้ว คลิก “Done”

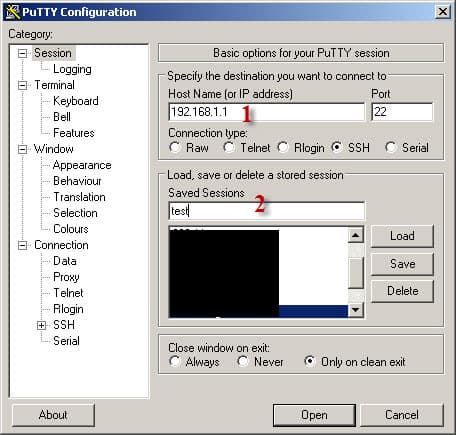
เมื่อเพิ่ม Public Key แล้ว ให้เรามาที่โปรแกรม PuTTy ให้เราใส่ข้อมูลดังนี้

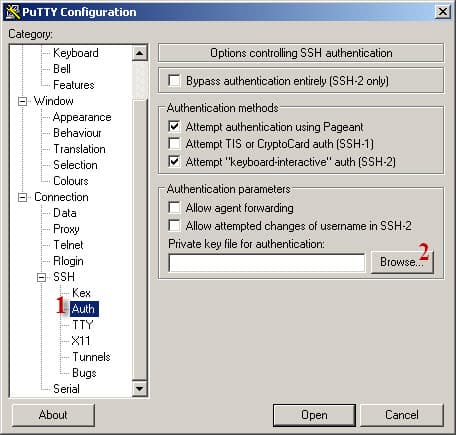
ในหัวข้อ Category: ด้านซ้ายให้เลือก Connection—>SSH—>Auth(หมายเลข 1) แล้วคลิกปุ่ม “Brouse…”(หมายเลข 2) เพื่อเลือก ไฟล์ Private Key ที่เราสร้าไว้ในตอนแรก

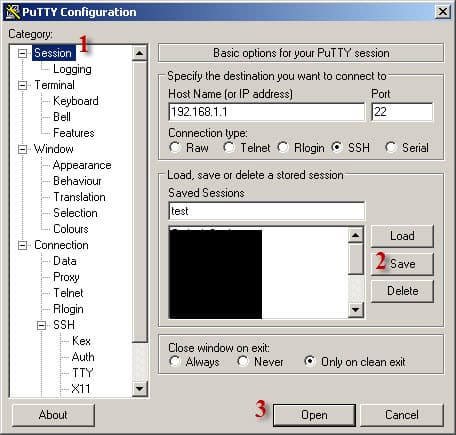
เมื่อเลือกเสร็จแล้ว ใน Category ให้เลือก Session(หมายเลข 1) และ คลิกปุ่ม “Save”(หมายเลข 2) แล้วคลิกปุ่ม “Open”(หมายเลข 3)

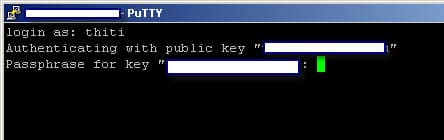
ระบบจะให้เราใส่ user

ในกรณีที่เราตั้ง Key Passphrase ระบบจะถาม Key Passphrase ให้เราใส่ตามที่เราตั้งไว้

เท่านี้เราก็สามารถเชื่อต่อไปยั้ง google instance ด้วย PuTTy ได้แล้วครับ :)
เมื่อเราพัฒนา web site หนึ่งขึ้นมา เราจะรู้ได้อย่างไรว่าเว็บเรามีความเร็วในการทํางานมากน้อยแค่ไหน หรือแม้กระทั่ง Server ของเราทํางานได้ดีแค่ไหน สามารถรองรับ user ได้เท่าไร โดยปกติเมื่อเราติดตั้ง Apache จะมี tool ตัวนึงชื่อว่า ab (Apache Benchmark) ติดมาด้วย ซึ่ง tool ตัวนี้สามารถจําลองการเรียกใช้งานเว็บตาม path ที่เราระบุ
วิธีการปรับแต่ง apache คือ แก้ไขไฟล์ "/etc/apache2/apache2.conf" หรือถ้าเป็น version เก่า httpd.conf ภายในไฟล์จะมีค่าต่างๆให้ config มากมาย แต่เราจะมาดูในหัวข้อที่สําคัญๆดังนี้ครับ
NOT gate เป็นวงจร digital ชนิดหนึ่ง โดย input ที่ป้อนให้กับวงจรในแต่ละขา จะเป็นได้สองสถานะคือ High, Low หรือ 0, 1