PromptPay


ปัจจุบันตัวเก็บประจุถูกผลิตออกมามากมายหลายแบบ ประเภทของตัวเก็บประจุที่พบส่วนใหญ่มีดังนี้
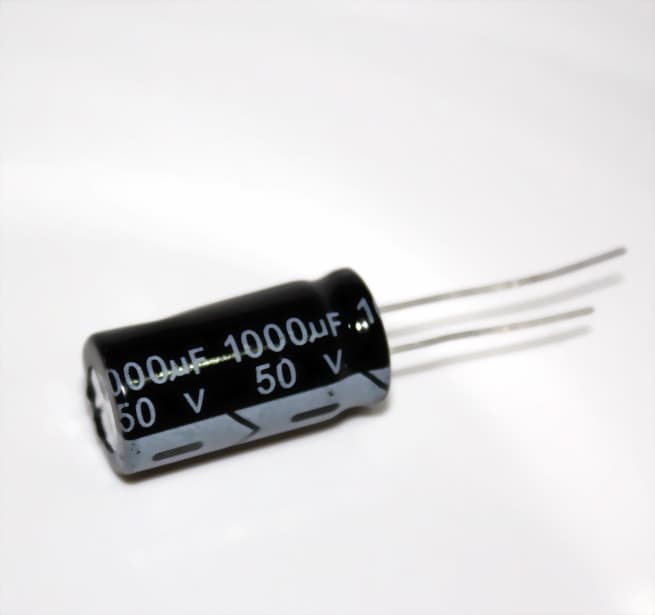
ตัวเก็บประจุประเภทนี้โดยสุ่นใหญ่จะมีค่าความจุสูงๆ ที่ตัวถังจะบอกค่าความจุและ ทนแรงดันไฟสูงสุด

การอ่านค่าความจุของตัวเก็บประจุแบบระบุค่าความจุ จากรูป อ่านค่าได้ 1000 uF(micro farad)

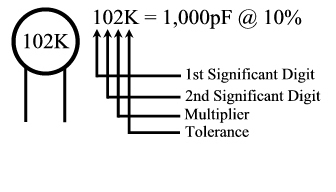
การอ่านค่าความจุของตัวเก็บประจุแบบบอกรหัสตัวเลข ตัวเก็บประจุประเภทนี้จะระบุค่าความจุเป็นรหัสตัวเลข ส่วนใหญ่แล้วจะเป็นตัวเก็บประจุที่มีค่าน้อยๆ วิธีการอ่านตามรูปด้านล่างครับ

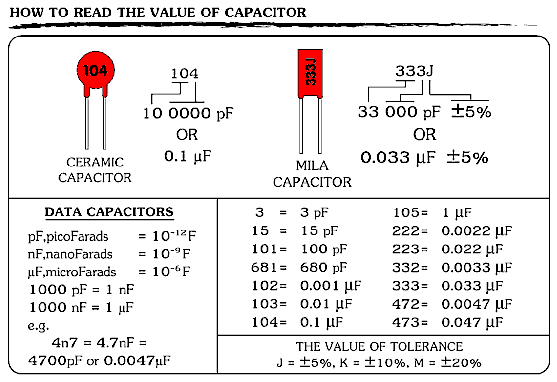
การอ่านค่าความจุของตัวเก็บประจุแบบบอกรหัสตัวเลข ตารางค่าความผิดพลาด และอัตราทนแรงดันตัวเก็บประจุ

ตารางค่าความผิดพลาด-อัตราทนแรงดันตัวเก็บประจุ

ตัวอย่างวิธีการอ่านรหัส 102K คือ หลักที่ 1 คือ ตัวเลข 1 หลักที่ 2 คือ ตัวเลข 0 หลักที่ 3 คือ 100(10ยกกำลัง 2) หลักที่ 4 คือ K หมายความว่า ความผิดพลาด +-10% ค่าความจุคือ |-> (หลักที่ 1 ต่อกับหลักที่ 2) x หลักที่ 3 |-> (10) x 100 |-> 1,000 (pF) หรือ 0.001 uF +-10%

การอ่านค่าความจุของตัวเก็บประจุแบบบอกแถบสี วิธีการอ่านจะคล้ายๆกับ การอ่านค่าตัวต้านทาน ตัวอย่างการอ่านดังนี้
เหลือง จะเป็นตัวตั้งหลักที่หนึ่ง มีค่า 4
ม่วง จะเป็นตัวตั้งหลักที่สอง มีค่า 7
เหลือง จะเป็นตัวคูณ มีค่า x10000
ขาว จะเป็นเปอร์เซ็นต์ความผิดพลาด มีค่า 10 %
แดง จะเป็นอัตราทนแรงดันไฟฟ้า มีค่า 200 V
ดังนั้นสามารถอ่านได้
470000 pF หรือ 0.47 uF
สวัสดีครับ บทความนี้ผมจะมาแนะนําการใช้งาน Blynk ให้สามารถรับ 1,000,000 energy ไปใช้ฟรีๆ
ซิมเพนกวิน เป็นค่ายมือถือน้องใหม่เปิดให้บริการโดยบริษัท เดอะ ไวท์สเปซ รูปแบบการให้บริการเป็นแบบระบบเติมเงิน ถ้าไม่ได้สมัครโปรโมชั่นอะไรเลยจะคิดค่าบริการตามจริงในอัตรา ค่าโทรเริ่มต้นวินาทีละ 1 สตางค์ทุกเครือข่าย และค่าเน็ตเล่นไม่เกินวันละ 20 บาท
function ที่ใช้ในการรับข้อมูลจากคีย์บอร์ด คือ scanf (scan formatted) รูปแบบการใช้งานคือ