PromptPay


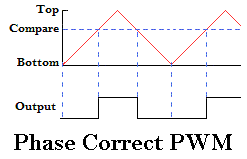
PWM ย่อมจาก Pulse Width Modulation คือการนําสัญญาณสามเหลี่ยม และสัญญาณที่ต้องการปรับความกว้างของพัลซ์มาเปรียบเทียบกัน ตัวย่างเช่น ถ้านําสัญญาณสามเหลี่ยมมาเปรียบเทียบกับสัญญานไฟฟ้ากระแสตรง จะได้ความกว่างของพัลซ์คงที่ และความกว้างของพัลซ์นั้นจะขึ้นอยู่กับแอมพลิจูดของสัญญาณไฟฟ้ากระแสตรงดังรูป

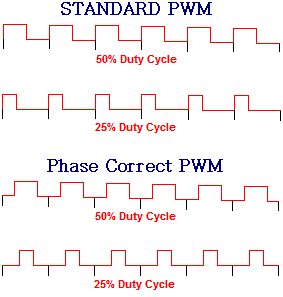
ในระบบ digital นั้นจะมีสัญญาณแค่ High และ Low ลองนึกภาพว่า ถ้าต้องการจะนําระบบ digital ไปควบคุมอุปกรณ์ที่ต้องควบคุมด้วยสัญญาน analog เช่น การควบคุมความเร็วมอเตอร์, การควบความความสว่างของหลอดไฟ ฯลฯ ในระบบ digital จะไม่สามารถควบคุมอุปกรณ์พวกนี้ได้ตรงๆ เราจะต้องใช้ PWM ในการควบคุม โดยจะปรับคาบเวลาของ High-Low (Duty cycle) ดังตัวอย่างต่อไปนี้

ในการปรับคาบเวลาจะมีผลกับ กระแสไฟฟ้าที่จ่ายออกไปยังอุปกรณ์ที่จะควบคุมดังนี้ ถ้าปรับ 50% Duty cycle จะทําให้มีช่วงที่เป็น High 50% ดังนั้นกระแสไฟฟ้าที่จ่ายออกไปจะเหลือแค่ 50% ของทั้งหมด เมื่อนําไปควบคุมมอเตอร์ จะทําให้มอเตอร์หมุนด้วยความเร็ว 50% ของความเร็วสูงสุด
ที่มาของข้อมูลและรูปภาพ avrfreaks.net
วิธี Config default printer option บนระบบปฎิบัติการ linux สําหรับใครที่ยังไม่รู้จักว่า CUPS คืออะไร ไปอ่านเพิ่มเติมได้ที่ ติดตั้ง และ share printer to raspberry pi or linux computer
ในยุคนี้การทําเว็บส่วนใหญ่จะเน้นไปทางการทำ Web ที่เป็น Single Page Application จึงมี Framework ที่มาช่วยในการทําเว็บแบบ Single Page Application ที่จะช่วยให้เราสร้างเว็บได้ง่ายขึ้น Vue.js ก็เป็น Framework ตัวนึงที่นิยมใช้กัน ซึ่งในบทความนี้เราจะมาเรียนรู้วิธีการใช้งาน Vue.js เบื้องต้น
ระบบ file ใน Ubuntu จะมีการกําหนด Owner และ สิทธิ์ของ User การอ่านสิทธิ์เข้าใช้งาน file, Directory ใน ubuntu") ที่จะกระทําการใดๆกับ file หรือ Directory นั้นๆ โดยปกติแล้ว User ที่สร้าไฟล์หนึ่งขึ้นมา จะเป็นเจ้าของไฟล์(Owner)นั้นโดยอัตโนมัติ แต่ถ้าหากต้องการแก้ไข เจ้าของไฟล์ให้เป็น User อื่น สามารถเปลี่ยนด้วยคําสั่งนี้