PromptPay


LED ได้ถูกนํามาใช้ในแผงวงจรครั้งแรกเมื่อปี 1962 ซึ่งในตอนนั้น LED จะให้ความเข้มของแสงไม่มากนัก และมีเฉพาะ ความถี่ในช่วงแสง infrared ไม่สามารถมองเห็นด้วยตาเปล่า มักจะใช้กับอุปกรณ์ประเภทรีโมทคอนโทรลต่างๆ ต่อมา LED ถูกพัฒนาขึ้นมาเรื่อยๆจนสามารถเปล่งแสงได้ครอบคุมตั้งแต่ย่าน infrared แสงที่มองห็นไปจนถึงย่าน ultra violet หรือ UV ในปัจจุบัน LED ถูกพัฒนาจนมีความเข้มของแสงสูงมาก และสามารถให้แสงสีขาวได้ จนสามารถนํามาใช้แทนหลอดไฟส่องสว่างที่มีใช้อยู่ในปัจจุบัน
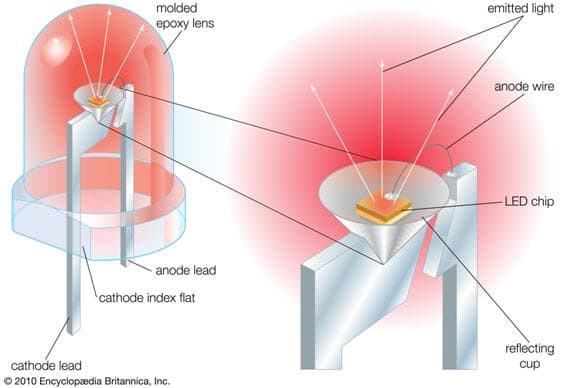
LED ย่อมาจากคำว่า Light Emitting Diode โดยการทํางานนั้นจะคล่ายๆกับการทํางานของ ไดโอด บางคนอ่าจจะเรียก LED ว่า ไดโอดเปล่งแสง ซึ่งประกอบด้วยสารกึ่งตัวนำชนิด P และ N ประกบกันมีผิวข้างหนึ่งเรียบเป็นมันคล้ายกระจก เมื่อ LED ถูกไบแอสตรง จะทำให้อิเลคตรอนที่สารกึ่งตัวนำชนิด N มีพลังงานสูงขึ้นจนสามารถวิ่งข้ามรอยต่อไปรวมกับโฮลใน P การที่อิเล็กตรอนเคลื่อนที่ผ่านรอยต่อ PN ทำให้เกิดกระแสไหล เป็นผลให้ระดับพลังงานของอิเล็กตรอนเปลี่ยนไปและคายพลังงานออกมาในรูปคลื่นแสง สีของแสงที่เกิดจากรอยต่อจะขึ้นอยู่กับชนิดของวัสดุที่นำมาใช้ในการสร้าง LED ทั้งชนิดที่เป็นของเหลวและก๊าซ เช่น ใช้แกลเลียมฟอสไฟด์ (GALLIUM PHOSPHIDE,GaP) ทำให้เกิดแสงสีแดง ใช้แกลเลียมอาซีไนด์ ฟอสไฟด์ (GALLIUM ARSENIDE PHOSPHIDE,GaAsP) เกิดแสงสีเหลืองและเขียวการควบคุมปริมาณแสงสว่างจะควบคุมกระแสที่ไหลผ่านหลอด LED หากกระแสที่ไหลสูงมากไปจะทำให้หลอดมีความสว่างมาก แต่หากป้อนกระแสสูงมาไปจะทำให้บริเวณรอยต่อของสารกึ่งตัวนำเกิดความร้อนปริมาณมากจนทำให้โครงสร้างหลอดเสียหายไม่สามารถใช้งานได้

สัญลักษณ์ของ LED คือ

LED จะมีรูปร่างที่แตกต่างกันออกไปตามการนําไปใช้งาน [gallery link=“none” columns=“2” ids=“6748,6749,6750,6751”]
LED แบบทั่วๆไปจะเปล่งแสงโดยไม่มีความร้อนเกิดขึ้น หรือเกิดขึ้นน้อยมากจนเราสามรถใช้มือเปล่าสัมผัสได้ แต่ถ้าเป็น LED แบบ Hi Power LED หรือ LED กำลังสูง ซึ่ง LED ชนิดนี้จะให้แสงสว่างสูงมากๆ จะมีความร้อนเกิดขึ้นมากจึงต้องมีอุปกรณ์ที่ใช้ระบายความร้อน อย่าง ฮีทซิงค์ (Heat Sink) ส่วนใหญ่ทำมาจาก อลูมิเนียมซึ่งมีคุณสมบัติคือ หลอมขึ้นรูปได้ง่าย น้ำหนักเบา และพาความร้อนได้ดี [gallery columns=“2” link=“none” ids=“6753,6754,6752,6757,6755,6756”]
สวัสดีครับบนความนี้เราจะมาสร้าง 18650 battery pack 12V กันครับ สําหรับ 18650 battery pack 12V ก็คือ Battery ชนิดหนึ่งที่ทํามาจาก 18650 Battery แบบนี้ มาต่อรวมๆกันหลายๆก้อน เป็น Battery ลูกใหญ่
ไฟฉาย Nitecore รุ่น EC4GT เป็นไฟฉายรุ่นที่ที่มีความสว่างสูงสุด 1000 Lumens จุดเด่นของรุ่นนี้คือ ตัวโครมลึกทําให้แสงที่ออกเป็น Sport สามารถพุ่งไกลถึง 475 เมตร ใช้แบตเตอรี่ขนาด 18650 สองก้อน คุณสมบัติโดยทั่วไปดังนี้
Plickers (Paper + Clicker) เป็นเครื่องมือที่ช่วยให้อาจารย์ Check ความเข้าใจในเนื้อหาของนักเรียนใน Class ที่ตนเองสอน ได้อย่างง่ายดาย