PromptPay


Flood fill Algorithm คือ Algorithm การระบายสีโดยมีเงื่อนไขอยู่ว่ารูปทรงที่ต้องการระบายนั้นจะต้องเป็นรูปปิด ถ้าใครนึกภาพไม่ออกก็ลองนึกถึงโปรแกรม paint จะมีเครื่องมือเทสี(Fill) มีลักษณะเช่นเดียวกัน

scanline-floodfill-algorithm Flood fill Algorithm จะแบ่งออกเป็นหลายประเภทแต่ในบทความนี้ จะอธิบายถึง Scanline Flood fill Algorithm
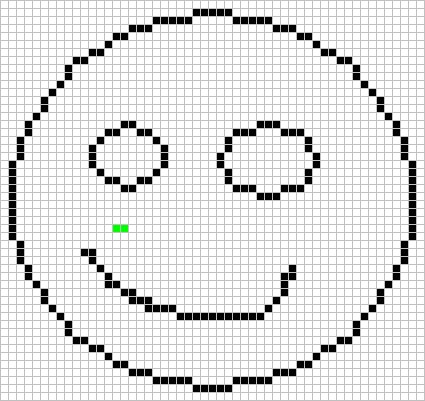
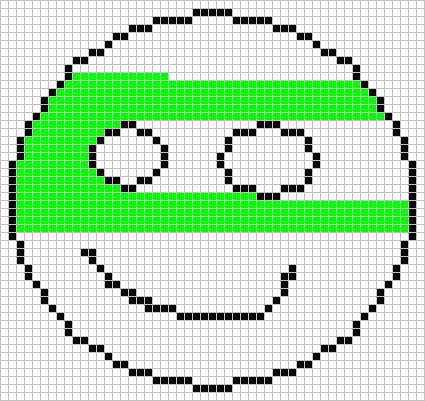
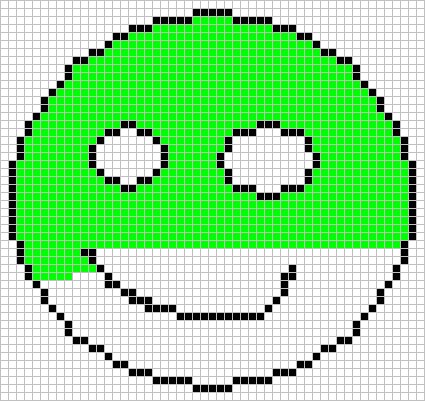
หลักการทํางานของ Scanline Flood fill Algorithm คือ แสกนไปทีละ line ตามรูปตัวอย่าง

มาดูตัวอย่าง source code กันดีกว่าครับ
void floodFillScanlineStack(int x, int y, int newColor, int oldColor)
{
if(oldColor == newColor) return;
emptyStack();
int y1;
bool spanLeft, spanRight;
if(!push(x, y)) return;
while(pop(x, y))
{
y1 = y;
while(y1 >= 0 && screenBuffer[x][y1] == oldColor) y1--;
y1++;
spanLeft = spanRight = 0;
while(y1 < h && screenBuffer[x][y1] == oldColor )
{
screenBuffer[x][y1] = newColor;
if(!spanLeft && x > 0 && screenBuffer[x - 1][y1] == oldColor)
{
if(!push(x - 1, y1)) return;
spanLeft = 1;
}
else if(spanLeft && x > 0 && screenBuffer[x - 1][y1] != oldColor)
{
spanLeft = 0;
}
if(!spanRight && x < w - 1 && screenBuffer[x + 1][y1] == oldColor)
{
if(!push(x + 1, y1)) return;
spanRight = 1;
}
else if(spanRight && x < w - 1 && screenBuffer[x + 1][y1] != oldColor)
{
spanRight = 0;
}
y1++;
}
}
}ตัวอย่างนี้จะเป็นการ scan ทางแนวตั้ง โดยจะใช้ Stack เข้ามาช่วย ลองทําความเข้าใจ source code ดูครับ
ข้อมูลจาก lodev.org
สวัสดีครับ ในบทความนี้เราจะมาเรียนรู้เกี่ยวกับค่า CRI กันครับ และค่าความถูกต้องของสีมีความสําคัญอย่างไร เอาไว้ทําอะไร
สวัสดีครับ สําหรับบทความนี้ผมจะยกตัวอย่างการทํา Relative path ใน React ครับ เนื่องจากเมื่อไม่นานมานี้ผมเจอเหตุการคือเว็บที่เราเขียนด้วย React ไม่ได้อยู่ใน Root path เช่น เว็บไซต์เราไปอยู่ใน path "/profile/" ไม่ได้อยู่ใน "/"
PL2303 USB to serial TTL เป็น อุปกรณ์ที่ใช้แปลงจาก USB เป็น serial TTL ส่วนใหญ่จะนําไปใช้เชื่อมต่อ Computer เข้ากับ Raspberry pi