สวัสดีครับ หลายๆคนที่ใช้งานรถไฟฟ้ามาได้สักระยะนึงก็อาจจะพบปัญหาในบ้างครั้งที่เราไปชาร์จรถที่ตู้ EV Station PluZ แล้ว QR Code ที่ตู้ไม่สามารถสแกนได้เนื่องจากถูกทําลาย และที่หนักไปกว่านั้น ที่หน้าจอก็ยังไม่ชัดอีก จนทําให้ไม่สามารถสแกน QR Code เพื่อจะชาร์จรถได้
ในบทความนี้เรามีวิธีการแก้ปัญหามานําเสนอครับ โดยเราจะใช้ Tool สําหรับ Generate QR Code ขึ้นมาใช้งานแทนครับ ท่านสามารถทําตามได้ดังนี้ครับ
Step 1
เปิด Browser ในโทรศัพท์ หรือ Ipad ที่ไม่ใช่เครื่องที่ลงมี App EV Station PluZ แล้วเข้าไปที่ url https://thiti.dev/evqr
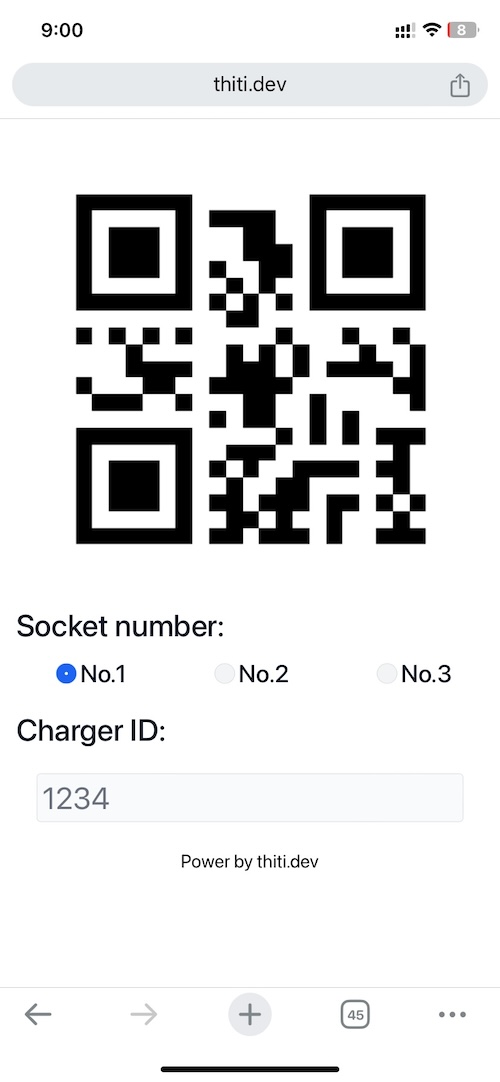
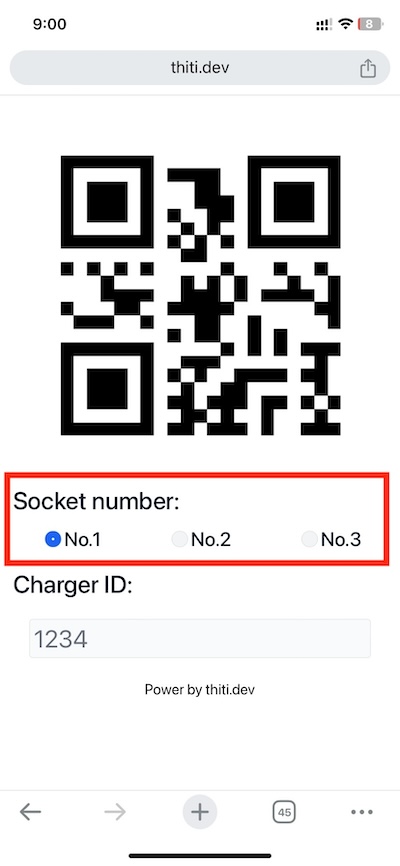
จะพบกับหน้าจอนี้

Step 2
เลิอกหัวชาร์จ โดยท่านสามารถเลือกหัวชาร์จได้ตามต้องการ โดยดูจากที่ตัวเครื่องชาร์จ (EV Station) ได้เลยว่าเป็นหัวที่เท่าไร

Step 3
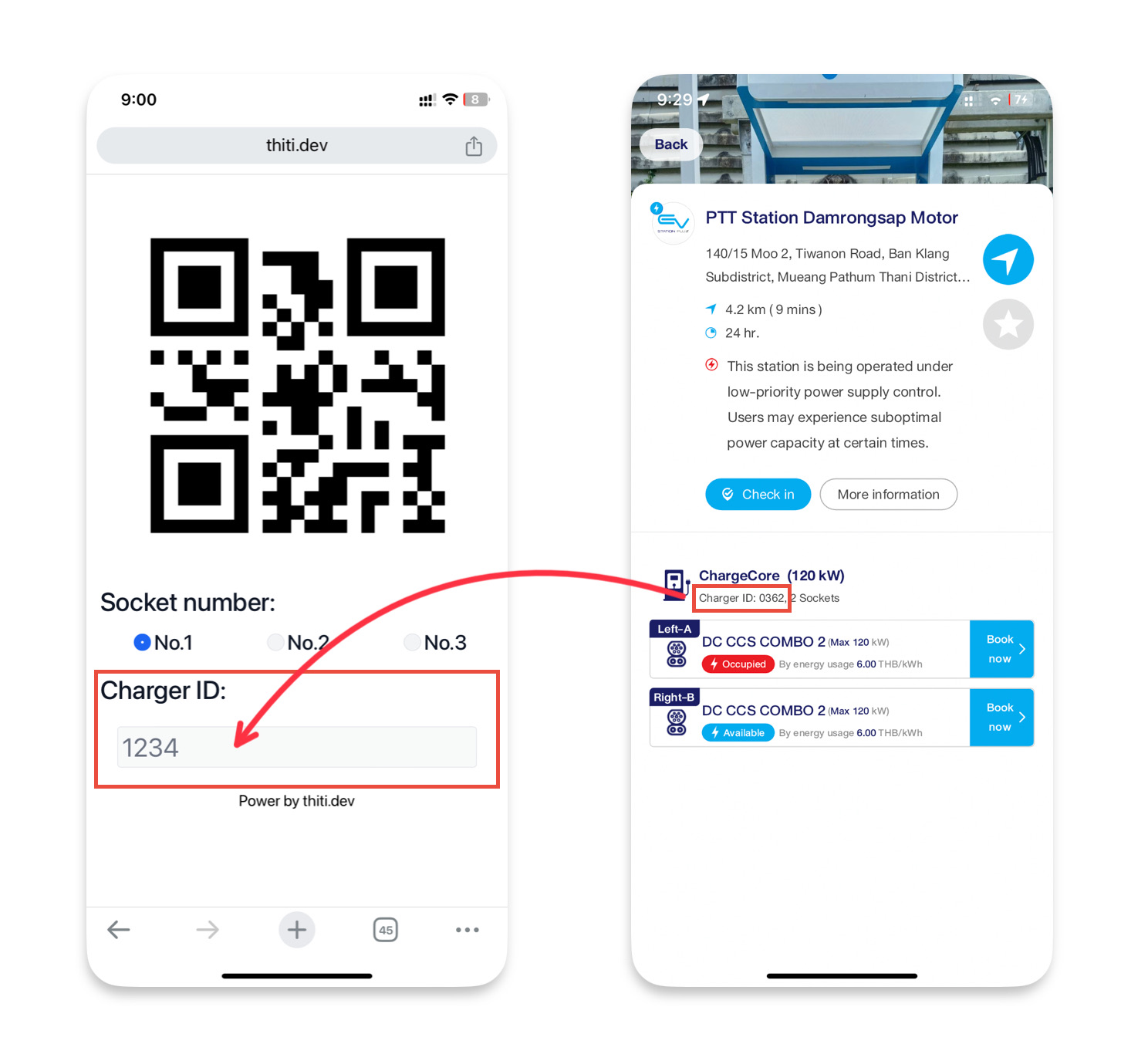
ใส่รหัส Charger ID ท่านสามารถเข้าดูได้จากใน App EV Station PluZ โดยเลือกไปที่ตําแหน่งของ Charger ที่คุณอยู่ แล้วนํา Charger ID มาใส่ได้เลย

Step 4
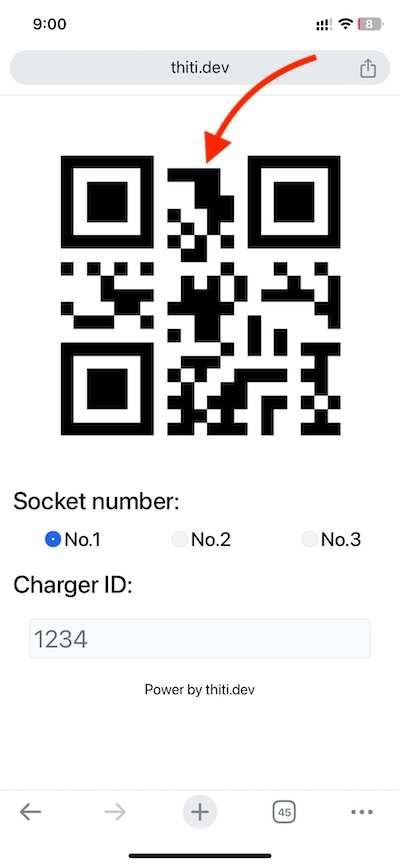
ระบบจะ Generate QR Code ให้ทันที
ท่านสามารถนําโทรศัพท์ที่มี App EV Station PluZ มาสแกนเพื่อชาร์จรถได้เลยครับ

เท่านี้ครับ…
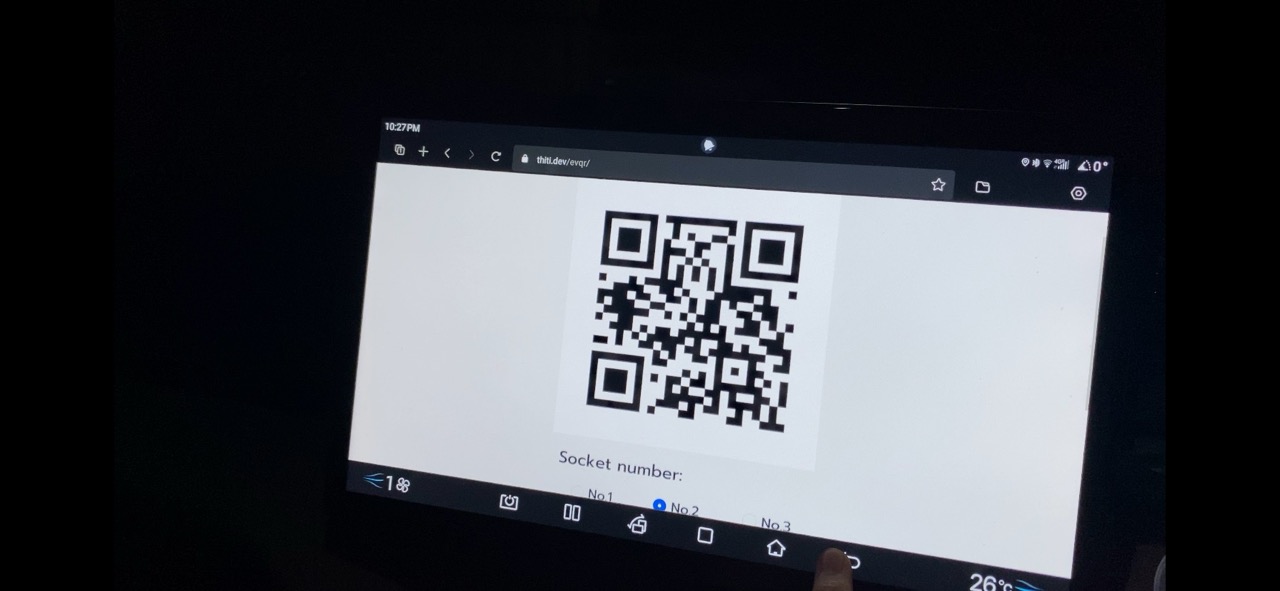
ถ้าหากว่าเรามีโทรศัพท์แค่เครื่องเดียว เราสามารถจะแก้ปัญหาด้วยวิธีนี้คือ เปิด https://thiti.dev/evqr ด้วย Browser บนหน้าจอของรถเราได้เลยครับ ประมาณนี้

…
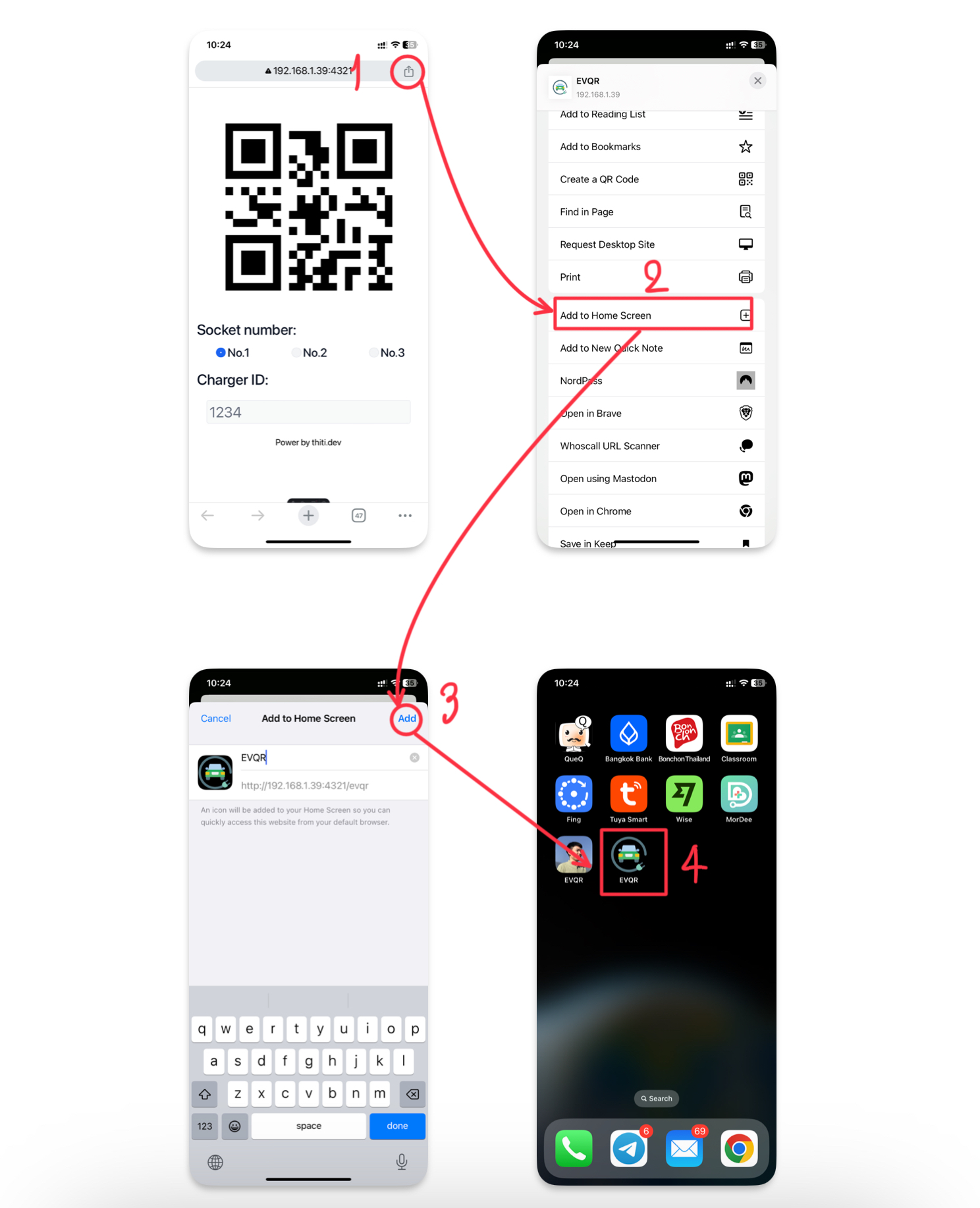
ขอแถมท้ายนิดนึงครับถ้าคุณใช้ IPhone ท่านสามารถสร้างเป็น Icon เพื่อใช้งานในครั้งต่อๆไปได้ง่ายๆ ดังนี้ครับ
เปิดแอป Chrome ขึ้นมา แล้วเข้าไปที่ url https://thiti.dev/evqr หลังจากนั้นทําตามภาพด้านล่างได้เลยครับ