PromptPay


React เป็น JavaScript Library ที่ถูกพัฒนาโดย Facebook ซึ่ง React สร้างมาจากแนวคิดพื้นฐานจาก MVC (Model View Controller) โดยจะทําหน้าที่จัดการกับ Model หรือ View แต่ส่วนใหญ่จะเป็น View สามารถเขียนแบบ JSX(JavaScript syntax extension) ได้
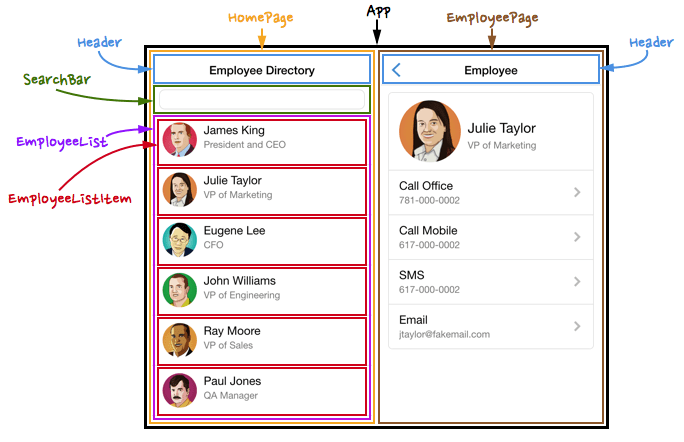
React จะทําให้เราสร้างหน้าตาของเว็บได้ดีขึ้น โดยมี Concept คือ จะแบ่งหน้าตาของเว็บเป็น Block ส่วนย่อยๆ หรือเรียกว่า Component ซึ่งเราจะเขียนภาษา Javascript เพื่ออธิบายหน้าตา อาจรวมถึงพฤติกรรม ของ block นั้นๆ ในการเริ่มต้นใช้งาน React เราสามารถใช้ Create React App ในการสร้าง Projrct ได้เลย

Create React App เป็น Command Line Tools ที่เอาไว้ให้เราสร้างโปรเจ็ค React ได้ง่ายๆ โดยใช้คําสั่งเพียงแค่คําสั่งเดียว Create React App นั้นถูกสร้างโดย Facebook (นำทีมโดย Dan Abramov คนที่คิด Redux) Create React App จะโหลด library ที่จําเป็นพร้อมทั้งสร้าง Project ที่สามารถใช้งานได้ทันที รวมไปถึง Tools และ Config ค่าต่างๆ หลายๆอย่างไว้ให้เราแล้ว ซึ่งถ้าเราไม่ได้ใช้ Create React App เราจะต้องโหลด React และอื่นๆมาติดตั้งเอง
เราจะเริ่มสร้าง Project React โดยใช้ Create React App ซึ่งง่ายมากๆ เพียงแค่เปิด Terminal ขึ้นมา แล้วพิมพ์คําสั่งนี้ สำหรับ npm version 5.2 ขึ้นไปให้ใช้คำสั่งนี้ได้เลย
npx create-react-app hello-reactแต่ถ้าเป็น npm เวอร์ชั่นต่ำกว่าให้ใช้คําสั่งนี้
npm install create-react-app -g
create-react-app hello-reactnpx เป็นเหมือน version upgrade ของ npm หากใช้ npm version 5.2+ จะมีติดมาอยู่แล้ว
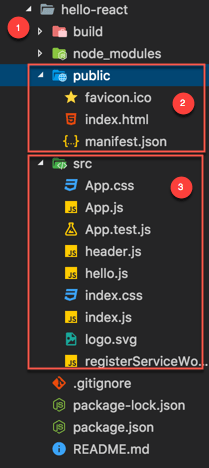
hello-react เป็นชื่อของ Project ของเรา สามารถตั้งชื่อได้ตามต้องการ แต่จะต้องเป็นตัวพิมพ์เล็กนะครับ รอโหลดสักครู่ เราจะได้ Folder ขึ้นมาซื่อตาม Project ที่เราตั้ง ประมาณนี้

ผมจะอธิบายโครงสร้าง Project ดังนี้
มาถึงตรงนี้ คุณได้ Project React ที่พร้อมใช้งานแล้วครับ ซึ่งภายในจะมีหน้าเว็บ Demo มาให้ เราสามารถทดสอบได้โดยเข้าไปใน Folder project โดยใช้คําสั่ง
cd hello-reactแล้วใช้คําสั่ง
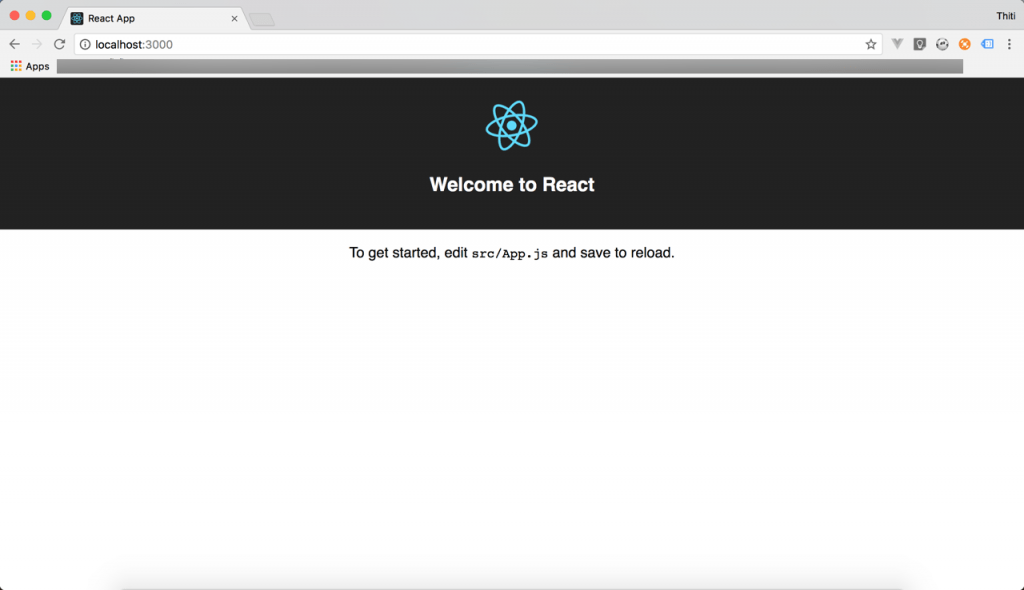
npm startระบบจะเปิดหน้าเว็บ Demo ให้เราโดยอัตโนมัติ โดย Default จะเป็น http://localhost:3000 ซึ่งจะได้หน้าตาเป็นแบบนี้

เท่านี้เราก็ได้ Project ที่พร้อมจะ Develop แล้วครับ มาดูที่ตัว Project กันก่อน ไฟล์สําคัญๆ ที่เราสนใจคือ
ก่อนอื่นให้เรามาดูที่ไฟล์ App.js จะมี code แบบนี้
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
);
}
}
export default App;import คือการ import module หรือ Component ซึ่งเป็นการเขียน แบบ ES6 export default App คือ การ Export Component App ออกไป เพื่อเอาไปใช้ในที่อื่นๆ ซึ่งเขียนแบบ ES6 เช่นกัน จะเห็นว่าในส่วนของ Render() จะมี Code คล้ายๆกับ HTML อยู่ ในส่วนนี้คือการ Render HTML ในรูปแบบ JSX Syntax ที่สามารถใส่ Javascript ลงไปใน HTML ได้ ตัวอย่างเช่น
<img src={logo} className="App-logo" alt="logo" />สามารถใส่ script ลงไปใน HTML ได้ ผ่าน { } App ก็คือ Component ของเรา ที่ extend มาจาก React.Component ซึ่งการสร้าง Component ก็มีเท่านี้ คือเราจะต้องสร้าง Class ที่จะต้อง Extends มาจาก React.Component และมี function render() เพื่อ return เป็น HTML Element กลับมา เป็นอย่างน้อย /src/index.js เป็นไฟล์เริ่มต้นที่จะใช้รัน React หน้าแรกของเรา ภายในจะมีหน้าตาแบบนี้
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
registerServiceWorker();จะเห็นว่าถูก Import Component App เข้ามา ตรงบรรทัด
import App from './App';แล้วนําไป Render ตรงบรรทัด
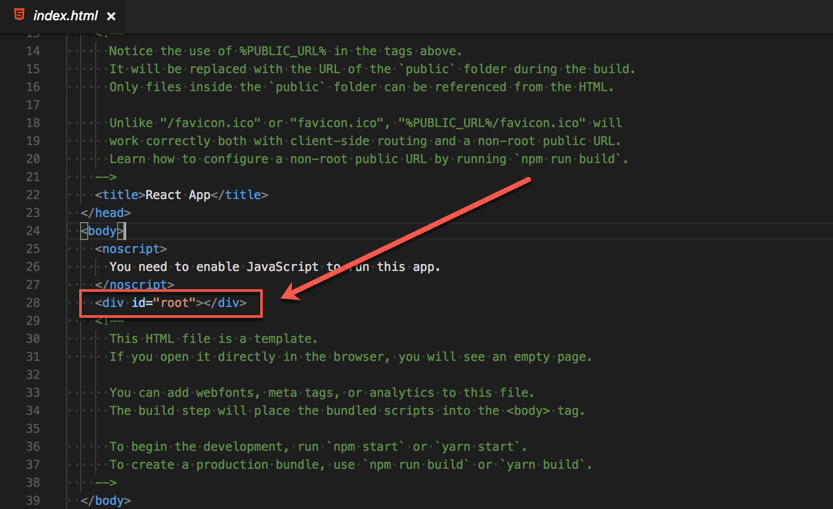
ReactDOM.render(<App />, document.getElementById('root'));หมายความว่า ให้หา element ที่มี ID ชื่อว่า root แล้วทำการ Render React Component(App) ลงไป ซึ่ง element ID root จะถูกประกาศไว้ในไฟล์ public/index.html ดังรูป

เพื่อให้เข้าใจมากขึ้น เรามาลองสร้าง Component กัน สร้างไฟล์ชื่อ hello.js ไว้ในโฟล์เดอร์ src แล้วใส่ Code นี้ลงไป
import React from 'react'
class Hello extends React.Component {
render() {
return <h1>Hello my name is Thiti</h1>
}
}
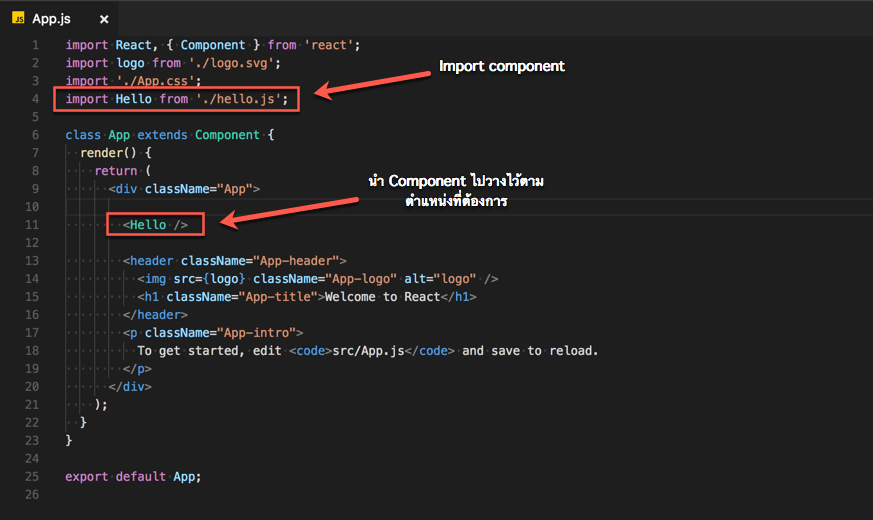
export default Helloตอนนี้เราได้ Component Hello แล้ว ต่อไป เราจะนํา Component Hello ไปใช้งานใน Component App โดยไปเพิ่ม Code ในไฟล์ App.js ดังนี้

ชื่อ Component ที่ Import เข้ามา ตัวแรกจะต้องเป็นตัวพิมพ์ใหญ่เสมอนะครับ
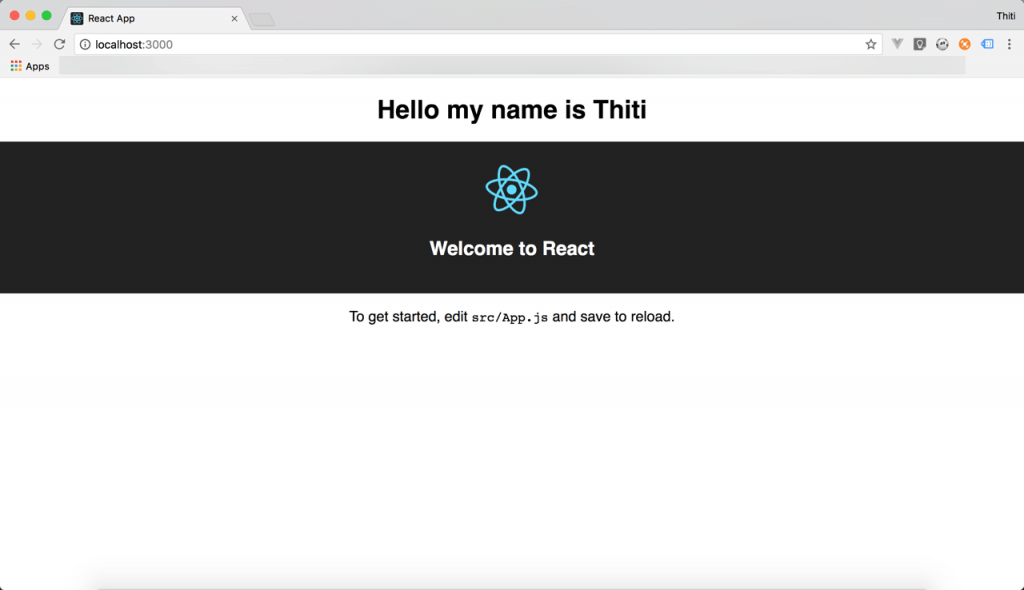
เมื่อ Save ไฟล์ Browser จะ Reload ให้เราโดยอัตโนมัติ จะได้หน้าตาแบบนี้

ถึงตอนนี้เราสามารถสร้าง Component ขึ้นมาใช้งานเองได้แล้ว สําหรับ วิธีการ Build เพื่อนําไป Deploy ใช้คําสั่งนี้ได้เลยครับ
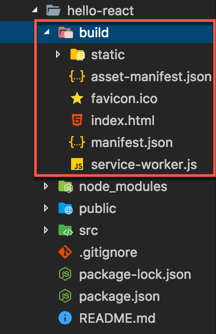
npm run buildOutput จะอยู่ที่โฟลเดอร์ build ดังรูป

สามารถทําไป Deploy ลงบน Production ได้เลย ในบทความต่อไปจะมาเรียนรู้เรื่องของ State และ Props กัน
ที่มาของข้อมูลและรูปภาพ nitrajka.com
ไดโอด (Diode)ไดโอด เป็นอุปกรณ์อิเล็กทรอนิกส์ ที่ทํามาจากสารกึ่งตัวนําชนิด p-n ซึ่งมีคุณสมบัติคือ ยอมให้กระแสไฟฟ้าไหลผ่านได้เพียงทิศทางเดียว
อัลกอริทึมนี้จะใช้กุญแจสองตัวเพื่อทำงาน ตัวหนึ่งใช้ในการเข้ารหัสและอีกตัวหนึ่งใช้ในการถอดรหัสข้อมูลที่เข้ารหัสมา โดยกุญแจตัวแรก คือ กุญแจสาธารณะ (Public keys) ซึ่งจะเป็นกุญแจที่ใช้ในการเข้ารหัสข้อมูล กุญแจตัวที่สองคือ กุญแจส่วนตัว (Private keys) ซึ่งจะเป็นกุญแจที่ใช้ในการถอดรหัส อ่านๆไปแล้วอาจจะงงว่าจะเอาไปใช้ได้อย่างไร เรามาดูการทํางานกันดีกว่า
ใน Raspberry pi จะไม่มี Real Time Clock มาให้ เมื่อเราปิดเครื่อง หรือไม่มีไฟฟ้าจ่ายให้กับ Raspberry pi วันที่และเวลาของเครื่องจะไม่เป็นปัจจุบัน วิธีที่จะทําให้เวลาของเครื่องเป็นวันที่ปัจจุบันมีด้วยกัน 2 วิธี ดังนี้ใช้ NTP server (จะต้องเชื่อมต่อกับเครือขาย internet)ใช้ Real time clock (ไม่ต้องเชื่อมต่อกับเครือขาย internet)ในบทความนี้เราจะอธิบายวิธีใช้ Real time clock เป็นฐานเวลาให้กับ Raspberry pi ก่อนอื่นมารู้จักกันก่อนว่ามันคืออะไร Real time clock เป็น module ฐานเวลา เนื่องจากตัว module ใช้พลังงานจากถ่านกระดุมขนาดเล็กทําให้ตัว module ทํางานอยู่ตลอดเวลาแม้ไม่ได้จ่ายไฟเลี้ยง