PromptPay


สวัสดีครับวันนี้เราจะมาดูเรื่องของ Props และ State ซึ่งเป็นเรื่องที่ค่อนข้างสําคัญ และใช้งานบ่อยใน React ผมจะอธิบาย และสอนการใช้งานไปที่ละตัวนะครับ ดังนี้
Props (Properties) ให้ลองนึกถึง HTML เจ้า Props ก็คือ Attributes ของ HTML นั่นเอง เช่น href, src หรือ class
<a href="#" class="link">Click me!</a>
<img src="/path/to/picture.png" />และ Props มีประโยชน์อย่างไร? มันมีประโยชน์ตรงที่ใช้ส่งผ่านข้อมูลระหว่าง Component หนึ่ง ไปยังอีก Component หนึ่ง ตัวอย่าง ในตัวอย่างนี้ผมจะใช้ Project เดิมที่สร้างขึ้นจากบทความที่แล้ว เรื่อง เริ่มต้น React ด้วย Create React App โดยเราจะลองสร้าง Component hello โดยจะแสดงผลข้อมูลที่รับมา ผ่าน Props ซึ่งเราจะส่งข้อมูลให้ Component hello แบบนี้
<Hello message="This is message sent from App" />และที่ไฟล์ hello.js เราก็ต้องนําข้อมูลมาแสดงผล สามารถเขียน Code ได้ดังนี้
import React from 'react'
class Hello extends React.Component {
render() {
return (
<div>
<h1>Hello my name is Thiti</h1>
<h1>{this.props.message}</h1>
</div>
)
}
}
export default Helloจะเห็นว่าเราสามารถเข้าถึงข้อมูลได้จาก this.props ข้อสังเกตุอีกอย่างคือ ใน render(){…} จะต้อง return jsx element เดียวเท่านั้น ผมจึงใช้
render() {
return (
<h1>Hello my name is Thiti</h1>
<h1>{this.props.message}</h1>
)
}แต่ถ้าเราไม่ต้องการใช้
render() {
return (
<React.Fragment>
<h1>Hello my name is Thiti</h1>
<h1>{this.props.message}</h1>
</React.Fragment>
)
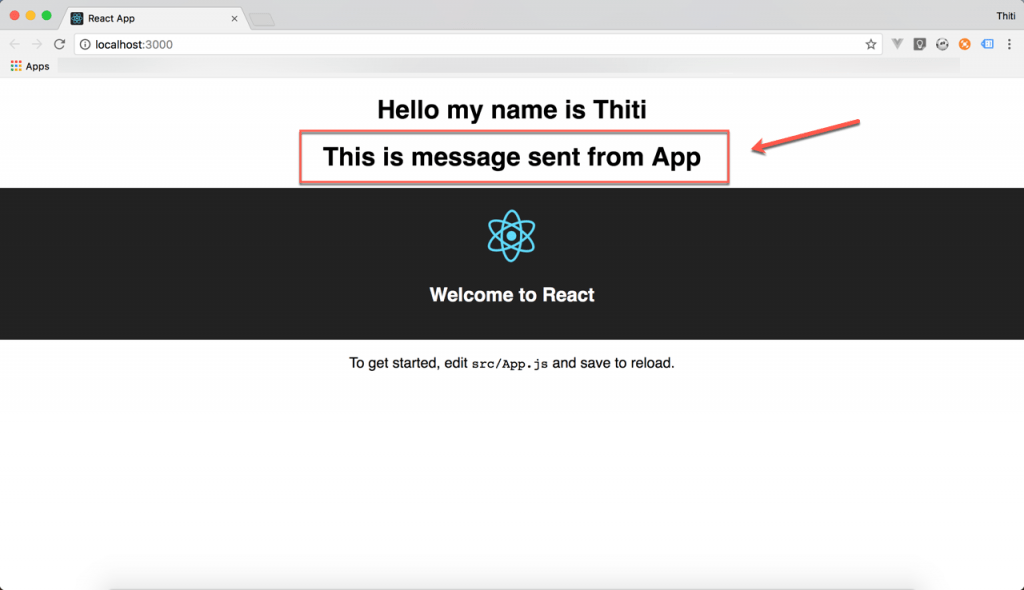
}ผลลัพธ์จะได้ประมาณนี้ครับ

ในกรอบสีแดงคือข้อมูลที่ถูกส่งเข้ามาผ่าน Props
State เป็นข้อมูลที่ถูกเก็บ และใช้งานภายใน Component ซึ่งทุกกครั้งที่ข้อมูลใน State ถูก Set ค่าใหม่ React จะทําการ Render Conponent ใหม่ ทําให้ UI มีการเปลี่ยนแปลงตามค่าที่ถูกเปลี่ยนเสมอ วิธีการใช้งาน State เริ่มต้นด้วยการ Set ค่า Default ให้กับ State ด้วยคําสั่ง this.state = {} สามารถเข้าถึงข้อมูลได้ด้วยคําสั่ง this.state และสามารถ Set หรือแก้ไขข้อมูลได้ด้วยคําสั่ง this.setState() ดูตัวอย่างด้านล่างครับ
import React from 'react'
class Hello extends React.Component {
constructor(props) {
super(props)
this.state = {
counter: 0
}
}
handleClick() {
this.setState({ counter: this.state.counter + 1 })
}
render() {
return (
<div>
<h1>Hello my name is Thiti</h1>
<h1>{this.props.message}</h1>
<button onClick={this.handleClick.bind(this)}>Imcrement counter</button>
<h1>counter: {this.state.counter}</h1>
</div>
)
}
}
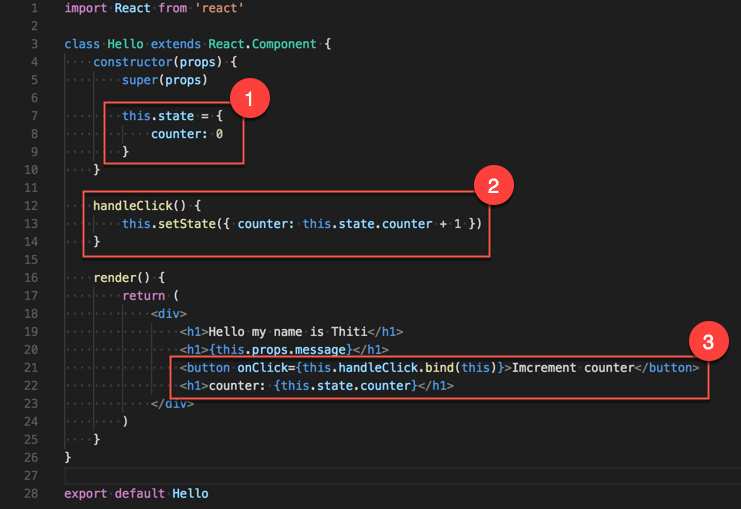
export default Helloจากตัวอย่างด้านบนผมได้เพิ่มการใช้งาน State เข้าไปในไฟล์ hello.js โดยสร้างปุ่มขึ้นมาหนึ่งปุ่ม เมื่อกดจะไปเปลี่ยนค่า counter โดยบวกเพิ่มเข้าไปทีละ 1 ผมจะแบ่ง Code ออกเป็นสามส่วนดังนี้ครับ

ผมจะอธิบายไปทีละส่วนนะครับ **ส่วนที่ 1 : **เป็นส่วนที่ผม Set ค่า Default ให้กับ counter ใน State ซึ่งผมให้ค่าเริ่มต้นเป็น 0 ส่วนที่ 2 : handleClick() เป็น function ที่ผมสร้างขึ้นมาสําหรับ เปลี่ยนค่าของ counter ใน State ซึ่งวิธีการ เปลี่ยนค่าใน State ทําได้โดยใช้คําสั่ง this.setState() แบบนี้ครับ
this.setState({
key: value
})ในตัวอย่าง ผมนําค่า counter เดิมมาบวก 1 แล้ว set ให้กับ counter ใน State จึงเขียน code ได้ดังนี้
this.setState({ counter: this.state.counter + 1 })ส่วนที่ 3 : เป็นส่วนสําหรับแสดงผล ซึ่งผมเอาค่า counter ใน State มาแสดงผล โดยใช้ this.state.counter แบบนี้ครับ
<h1>counter: {this.state.counter}</h1>และ ผมก็สร้างปุ่มขึ้นมาเพื่อกดเพิ่มค่าของ counter โดยกําหนด Event onClick ของปุ่มให้ไปเรียก Function handleClick() เพื่อเพิ่มค่า counter ใน State ซึ่งการทํางานผมอธิบายไปในส่วนที่สอง จะเขียน Code ได้ดังนี้
<button onClick={this.handleClick.bind(this)}>Increment counter</button>การส่ง Function ไปให้ onClick จะต้อง .bind(this) ด้วย เนื่องจาก handleClick() ที่ส่งเข้าไป จะถูก Execut โดย Tag button ดังนั้น เมื่อเราเรียกใช้ this ใน handleClick() จะเป็นการอ้างถึง Object ของ Tag button เราจึงต้องใช้ .bind(this) เพื่อบอกว่า เมื่อใดที่เรียก this ใน handleClick() จะหมายถึง Object ของ React แทน เพิ่มเติม การ Set State โดยการนําข้อมูลเก่ามาเปลี่ยนแปลง อาจจะทําให้เกิดปัญหาได้ ทาง React จึงแนะนําให้ Set state แบบ Function แทน ซึ่ง Function ก็มี 1 argument เป็น state ก่อนหน้า และ return เป็น new state ดังตัวอย่างนี้
this.setState(function(prevState) {
return {
counter: prevState.counter + 1
}
})สามารถเขียนเป็นแบบ ES6 เทห์ๆ ได้แบบนี้
this.setState(prevState => ({
counter: prevState.counter + 1
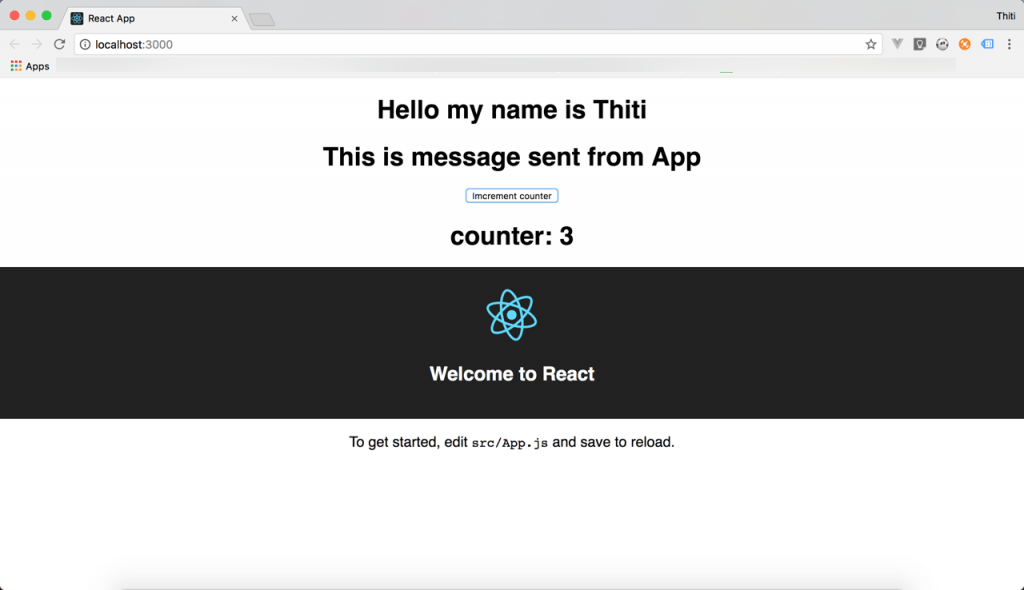
}))จะได้หน้าตาประมาณนี้ เมื่อกดปุ่ม counter จะเพิ่มขึ้นทีละ1

เราจะใช้ Props เมื่อต้องการส่งข้อมูลกันระหว่าง Conponent ซึ่งข้อมูล อาจจะเป็นข้อมูลทั่วไป หรือเป็น Function ก็ได้ เราจะใช้ State เมื่อต้องการเก็บข้อมูล และเมื่อใดข้อมูลนั้นเปลี่ยนแปลงแล้วให้ UI เปลี่ยนด้วย
serial console คืออะอะไรraspberry pi จะมี port สําหรับส่งข้อมูล serial หรือที่เค้าเรียกกันว่า UART การส่งข้อมูลแบบนี้จะใช้สายสัญญาณทั้งหมด 2 เส้น คือ TX, RX ใน raspberry pi ทุกตัวจะมี port นี้มาให้ 1 ชุดโดยปกติจะใช้สําหรับเป็น port เชื่อมต่อกับคอมพิวเตอร์ เพื่อเข้าหน้า console โดยไม่ต้อง telnet ผ่าน network(จะใช้สาย USB to Serial ในการเชื่อมต่อ)
OpenSSL คือชุดเครื่องมือและไลบรารีเข้ารหัส (cryptography) แบบโอเพนซอร์ส ที่ถูกใช้กันอย่างแพร่หลาย ตัวอย่างการใช้งานคือสื่อสารแบบเข้ารหัสผ่าน TLS/SSL (เช่น HTTPS)จัดการกุญแจ (keys) และใบรับรองดิจิทัล (X.509 certificates)คำนวณแฮช/ลายเซ็นดิจิทัล/เข้ารหัส–ถอดรหัสข้อมูลOpenSSL มี 2 ส่วนหลักไลบรารี: libcrypto (ฟังก์ชันเข้ารหัสทั่วไป) และ libssl (โปรโตคอล TLS/SSL)เครื่องมือบรรทัดคำสั่ง: คำสั่ง openssl ที่เราพิมพ์ใช้งานในเทอร์มินัลหมายเหตุ: บน macOS ที่มากับระบบมักเป็น LibreSSL (ฟอร์คของ OpenSSL) ถ้าต้องการ OpenSSL เวอร์ชันล่าสุดนิยมติดตั้งผ่าน Homebrew แล้วเช็คด้วย openssl versionแนวคิดหลักที่ต้องรู้TLS/SSL: โปรโตคอลที่ทำให้การสื่อสารปลอดภัย (เช่น https://) โดยฝั่งเซิร์ฟเวอร์จะแสดง ใบรับรอง (certificate) ให้ไคลเอนต์ตรวจสอบความถูกต้องและความเป็นเจ้าของโดเมนX.509 Certificate: บัตรประชาชนของเว็บไซต์/บริการ ประกอบด้วย public key, ข้อมูลเจ้าของ, วันหมดอายุ, ผู้ออกใบรับรอง (CA) ฯลฯCertificate Chain: โซ่ใบรับรอง (Leaf → Intermediate → Root) ที่ใช้ยืนยันกันเป็นทอด ๆKey Pair: คู่กุญแจ private/public (เช่น RSA, ECDSA, Ed25519) — ห้ามเปิดเผย private keyFormat ทั่วไปPEM: ข้อความ base64 มีหัวท้าย -----BEGIN ...----- (เช่น .pem/.crt/.cer/.key)DER: ไบนารี (เช่น .der)PKCS#12: แพ็กไฟล์รวมกุญแจกับใบรับรอง (เช่น .p12/.pfx) สำหรับนำเข้าใน Windows/IIS เป็นต้นCSR (Certificate Signing Request): คำขอออกใบรับรองที่ส่งให้ CAอัลกอริทึม/มาตรฐานสำคัญที่ OpenSSL รองรับกุญแจ: RSA, ECDSA (เช่น secp256r1/prime256v1), Ed25519แฮช: SHA-256/384/512, SHA-3เข้ารหัสสมมาตร: AES-GCM/CTR/CBC, ChaCha20-Poly1305KDF/Password: PBKDF2, HKDF (และอื่น ๆ)โครงสร้าง/โปรโตคอล: X.509, PKCS#7/CMS, PKCS#12, S/MIMETLS เวอร์ชันใหม่ ๆ (เช่น TLS 1.2/1.3) ผ่าน libsslใน OpenSSL 3.x มีแนวคิด Providers (default/legacy/FIPS) ที่จัดหมวดอัลกอริทึม ถ้าเจอว่าอัลกอริทึม “หาย” อาจต้องโหลด provider ที่เหมาะสมในไฟล์ openssl.cnfคำสั่งที่ใช้บ่อย (พร้อมตัวอย่าง)ตรวจสอบเวอร์ชัน/บิลด์openssl version -aสร้างกุญแจส่วนตัว (Private Key)RSA 2048 บิต (เหมาะกับเว็บทั่วไป)openssl genpkey -algorithm RSA -pkeyopt rsa_keygen_bits:2048 -out server.keyECDSA P-256openssl genpkey -algorithm EC -pkeyopt ec_paramgen_curve:prime256v1 -out ecdsa.keyEd25519openssl genpkey -algorithm ED25519 -out ed25519.keyดูรายละเอียดกุญแจ: openssl pkey -in server.key -text -nooutสร้าง CSR (ขอใบรับรอง) + ระบุ SAN (จำเป็นสำหรับเบราว์เซอร์ยุคใหม่)openssl req -new -key server.key -out server.csr \ -subj "/C=TH/ST=Bangkok/L=Bangkok/O=My Co/OU=Web/CN=example.com" \ -addext "subjectAltName=DNS:example.com,DNS:www.example.com"SAN สำคัญมาก: เบราว์เซอร์สมัยนี้จะไม่ดู CN แล้ว ควรใส่โดเมนใน subjectAltNameออกใบรับรองแบบ self-signed (ใช้ทดสอบ/ภายใน)openssl req -x509 -newkey rsa:2048 -days 365 -nodes \ -keyout dev.key -out dev.crt \ -subj "/C=TH/O=Dev Local/CN=localhost" \ -addext "subjectAltName=DNS:localhost,IP:127.0.0.1"แปลงฟอร์แมตใบรับรองDER → PEMopenssl x509 -inform der -in cert.der -out cert.pemรวมเป็นไฟล์ .pfx (มี key + cert + chain)openssl pkcs12 -export -out server.pfx -inkey server.key -in server.crt -certfile chain.pemตรวจสอบใบรับรอง/โซ่/วันหมดอายุ# อ่านรายละเอียดใบรับรอง openssl x509 -in server.crt -noout -text # วันเริ่ม-หมดอายุ openssl x509 -in server.crt -noout -dates # ตรวจสอบกับ CA/Chain openssl verify -CAfile chain.pem server.crtทดสอบ TLS ของเซิร์ฟเวอร์ปลายทางopenssl s_client -connect example.com:443 -servername example.com -showcerts # ออกด้วย Ctrl+C หรือ echo | openssl s_client ...จะเห็นโซ่ใบรับรอง, ALPN, Cipher, เวอร์ชัน TLS ฯลฯแฮชไฟล์/ตรวจลายนิ้วมือ# แฮชไฟล์ openssl dgst -sha256 somefile.bin # Fingerprint ของใบรับรอง openssl x509 -in server.crt -noout -fingerprint -sha256เข้ารหัสไฟล์แบบสมมาตร (ง่าย ๆ)openssl enc -aes-256-cbc -salt -in secret.txt -out secret.enc # ถอดรหัส openssl enc -d -aes-256-cbc -in secret.enc -out secret.txtสุ่มไบต์สำหรับรหัสผ่าน/โทเคนopenssl rand -hex 32 # สุ่ม 32 ไบต์ (แสดงเป็น hex)พารามิเตอร์ DH (ยุคใหม่ไม่ค่อยต้อง แต่ยังเจอในบางบริการ)openssl dhparam -out dhparam.pem 2048เวิร์กโฟลว์ยอดนิยมในการทำเว็บ HTTPSสร้าง private keyสร้าง CSR (ใส่ SAN)ส่งให้ CA (หรือใช้ ACME/Certbot)ได้ server.crt + chain.pem กลับมา → 5) ตั้งค่าที่เว็บเซิร์ฟเวอร์ (Nginx/Apache/Caddy ฯลฯ)ใน Nginx มักตั้ง ssl_certificate (รวม leaf+chain) และ ssl_certificate_key (private key)เคล็ดลับและข้อควรระวังห้ามแชร์/คอมมิต *.key ขึ้น Git เด็ดขาด ตั้ง permission ให้เฉพาะ root/service อ่านได้ (chmod 600)ถ้าไม่อยากให้ถามพาสเวิร์ดตอน start service อาจสร้างคีย์แบบไม่เข้ารหัสด้วย -nodes (สะดวกแต่เสี่ยงกว่า)เลือกกุญแจ RSA 2048 เป็นฐาน ถ้าต้องการประสิทธิภาพและไฟล์เล็กลงเลือก ECDSA (P-256)(รองรับดีในเบราว์เซอร์สมัยใหม่) ส่วน Ed25519 กำลังนิยมมากสำหรับ SSH/เซ็นข้อมูล และเริ่มรองรับใน TLS/ใบรับรองหลายที่แล้วใบรับรอง ต้องมี SAN เสมอ ไม่งั้นเบราว์เซอร์จะฟ้องไม่ปลอดภัยแยกไฟล์: server.crt (leaf), chain.pem (intermediate), server.key (private) ชัดเจนบน macOS ถ้าเจอความต่างพฤติกรรม ให้ตรวจว่าใช้ OpenSSL หรือ LibreSSL (openssl version)สรุปสั้น ๆOpenSSL ใช้สำหรับงานเข้ารหัส + TLS + ใบรับรองใช้สร้าง/ดู/แปลงคีย์–ใบรับรอง, ทดสอบ TLS ปลายทาง, ทำแฮช/เข้ารหัสไฟล์ ฯลฯเวิร์กโฟลว์เว็บ: สร้าง key → CSR (+SAN) → ส่ง CA → ติดตั้งใบรับรอง + chain → ทดสอบด้วย s_client
ไดโอด (Diode)ไดโอด เป็นอุปกรณ์อิเล็กทรอนิกส์ ที่ทํามาจากสารกึ่งตัวนําชนิด p-n ซึ่งมีคุณสมบัติคือ ยอมให้กระแสไฟฟ้าไหลผ่านได้เพียงทิศทางเดียว