PromptPay


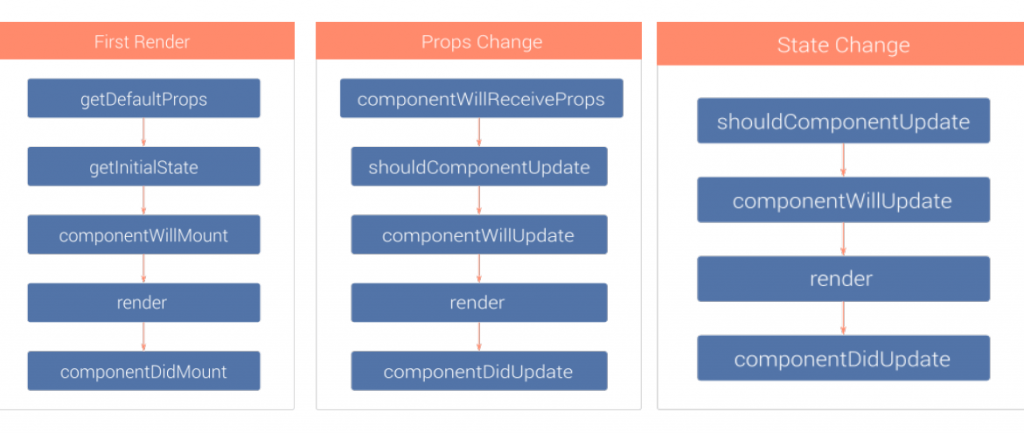
มาดู Lifecycle ของ Component กันหน่อยครับ ว่าตั้งแต่ Component เกิดขึ้นมาจนถูกถอดออกจากเว็บ มันเกิดอะไรขึ้นบ้าง
ใน React.component ที่เรา Extends มาตอนเราสร้าง Component จะ Method ที่จะถูกเรียกตาม Lifecycle ดังนี้
เกิดขึ้นก่อนที่ component จะถูก render ขึ้นมา
เกิดขึ้นหลังจากที่ component ได้ถูก render แล้ว
เกิดขึ้นหลังจากที่ component ได้รับ props ค่าใหม่
เกิดขึ้นก่อนที่ component จะถูก render ใหม่ หลังจากที่ได้รับ props ใหม่
เกิดขึ้นหลังที่จาก component ถูก render ใหม่
เกิดขึ้นก่อนที่ component จะถูกเอาออกจาก DOM

ตัวแปร คือ ที่สําหรับเก็บข้อมูล เพื่ออ้างถึงภายในโปรแกรม ซึ่งในการเก็บข้อมูลนั้นจะถูกแบ่งเป็นประเภทต่างๆ และมีขนาดที่แตกต่างกัน โดยเราสามารถประกาศหรือกําหนดตามข้อมูลที่เราต้องการจะเก็บ
Journaling file system เป็น file system ที่เก็บการเปลี่ยนแปลงของข้อมูลที่ยังไม่ถูกบันทึกลง system หลัก ซึ่งจะช่วยทําให้ไม่เกิดการสูญหายของข้อมูล เมื่อเกิดปัญหากับ Hardware เช่น ไฟดับ หรือระบบส่วนใดส่วน
cron คืออะไร?cron เป็น utilities ตัวหนึ่งทำงานบนระบบปฏิบัติการ linux ทําหน้าที่ช่วยจัดการให้ software ของเรารันโดยอัตโนมัติ ตาม scheduling ที่เรา config ไว้