PromptPay


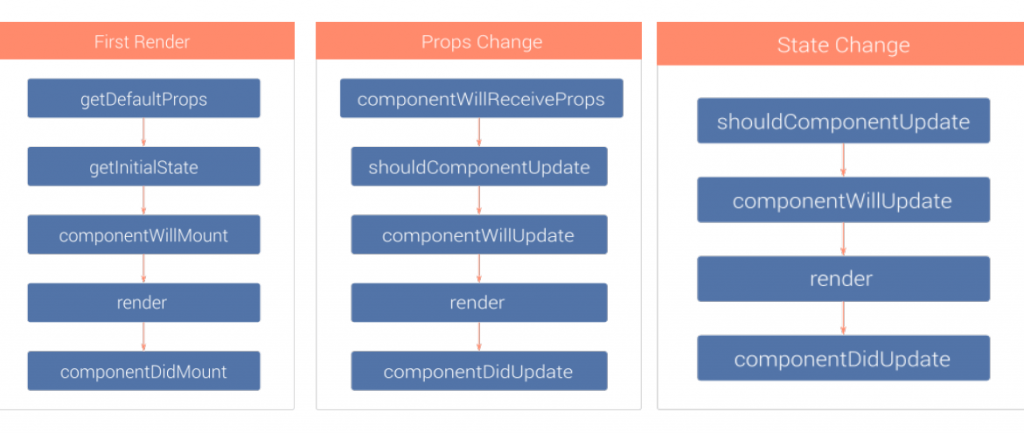
มาดู Lifecycle ของ Component กันหน่อยครับ ว่าตั้งแต่ Component เกิดขึ้นมาจนถูกถอดออกจากเว็บ มันเกิดอะไรขึ้นบ้าง
ใน React.component ที่เรา Extends มาตอนเราสร้าง Component จะ Method ที่จะถูกเรียกตาม Lifecycle ดังนี้
เกิดขึ้นก่อนที่ component จะถูก render ขึ้นมา
เกิดขึ้นหลังจากที่ component ได้ถูก render แล้ว
เกิดขึ้นหลังจากที่ component ได้รับ props ค่าใหม่
เกิดขึ้นก่อนที่ component จะถูก render ใหม่ หลังจากที่ได้รับ props ใหม่
เกิดขึ้นหลังที่จาก component ถูก render ใหม่
เกิดขึ้นก่อนที่ component จะถูกเอาออกจาก DOM

การคูณ และ หาร ระหว่างจำนวนเต็มสองจำนวน อาศัยเรื่องผลคูณของค่าสัมบูรณ์ของจำนวนทั้งสอง โดยมีเครื่องหมาย ดังนี้
คําสั่งที่ใช้ในการดู pin layout raspberry pi คือsudo gpio readallก็จะได้ layout มาแบบนี้
ในตอนที่ 7 นี้จะเกี่ยวกับเรื่อง Class and Style Bindings ใน vue.js ครับ ในการจัดการ Class และ Style เราสามารถใช้ v-bind ได้ เพื่อให้เราสามารถใส่ Logic หรือ ตัวแปรลงไปได้ ทําให้เราสามารถทํา Class และ Style แบบ Dinamic ได้ง่ายขึ้น