PromptPay


Service Worker คือ JavaScript ทำงานบนเว็บเบราเซอร์ ซึ่งจะทำงานอยู่เบื้องหลังแยกออกจากตัวเว็บโดยตัว Service Worker นิยมใช้ทำ Offline mode ที่เราพบเห็นจากเว็บส่วนใหญ่ของ Google รวมถึงการเพื่อทำ Web Push Notification และจะมีความสามารถอื่นๆ เพิ่มเข้ามาในอนาคต และ Service Worker สามารถดัก Network Request ของเว็บ เช่น HTTP Request, โหลดรูป หรือ API Call โดยทุก Request ที่ออกจากเว็บเราจะผ่าน Service worker ทั้งหมดทำให้เราสามารถจัดการ Network Request ได้ดีขึ้น เช่น การคืนค่าจาก Cache แทนที่จะส่ง Request นั้นออกไปจริงๆ หรือในกรณีที่ไม่สามารถเชื่อมต่ออินเตอร์เน็ตได้
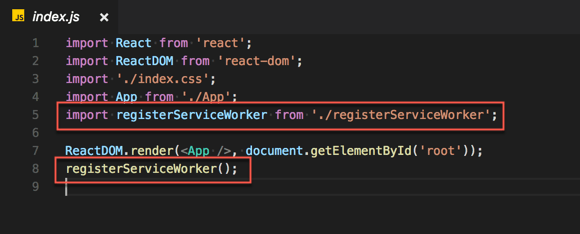
โดยปกติเมื่อสร้าง Project react ด้วย Create React App จะเพิ่ม service worker มาด้วย ถ้าเราไม่ต้องการใช้ก็สามารถปิดมันได้ ซึ่งจะมีวิธีปิดดังนี้ ไปที่ไฟล์ src/index.js ดูในกรอบสีแดง ตอนนี้เปิดใช้งาน service worker อยู่

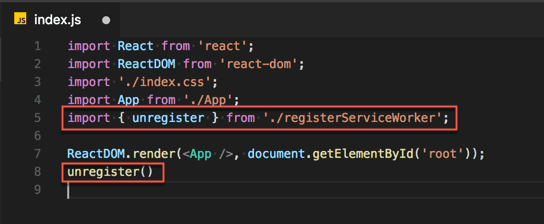
ถ้าเราต้องการจะปิดมันให้เปลี่ยนการ Import เป็นแบบนี้ครับ
import { unregister } from './registerServiceWorker';
...
unregister()ตัวอย่าง

เท่านี่ Service worker ก็ไม่ทํางานแล้วครับ
สวัสดีครับ ในบทความนี้เราจะมาทําความรู้จักกับ keyof type operator ใน TypeScript กันครับ
JetBeam EC-R16 เป็นไฟฉายขนาดเล็ก (2.2 ซม. x ยาว 7.1 ซม. x หัว 2.6 ซม.) ใช้แบตเตอรี่ CR123 หรือ 16340 ก็ได้ ความสว่างสูงสุด 750 Lumens รุ่นนี้สามารถเสียบชาร์จด้วย USB ได้ คุณสมบัติแบบละเอียดดังนี้
ตัวแปร คือ ที่สําหรับเก็บข้อมูล เพื่ออ้างถึงภายในโปรแกรม ซึ่งในการเก็บข้อมูลนั้นจะถูกแบ่งเป็นประเภทต่างๆ และมีขนาดที่แตกต่างกัน โดยเราสามารถประกาศหรือกําหนดตามข้อมูลที่เราต้องการจะเก็บ