PromptPay


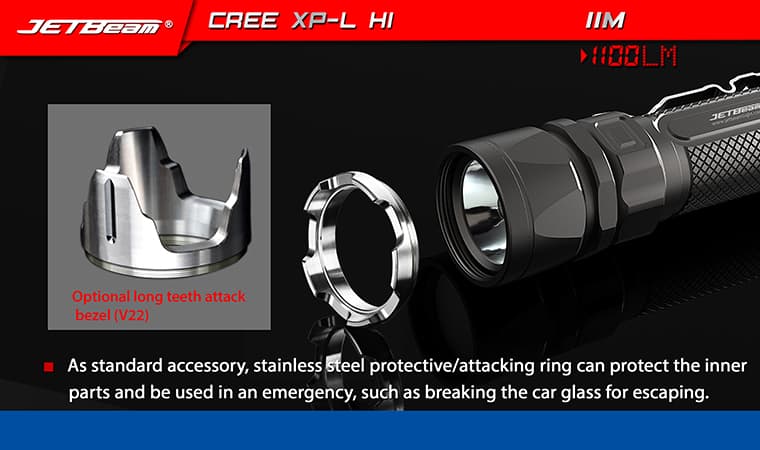
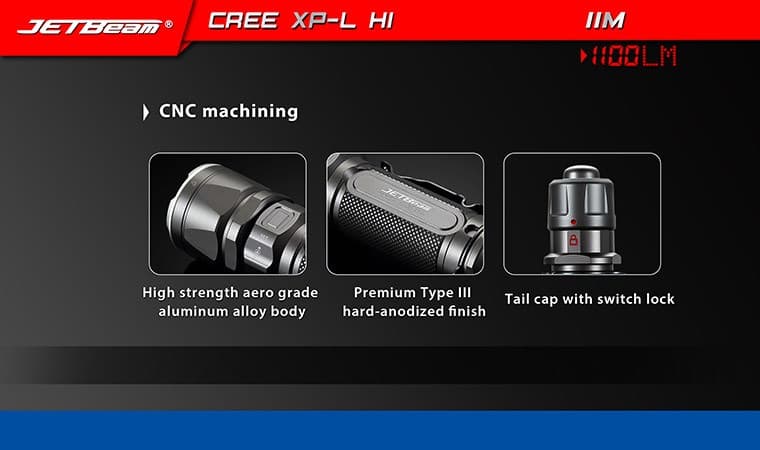
ไฟฉาย JetBeam รุ่น IIM เป็นไฟฉายรุ่นที่มีความสว่างสูงสุด 1,100 Lumens แสงพุ่งไกลถึง 230 เมตร จุดเด่นคือ สามารถล็อค switch ปิด-เปิด ได้เพื่อป้องกันไม่ให้เปิดไฟฉายโดยบังเอิญ




ก่อนอื่นมาทําความรู้จักกับ Tor hidden service กันก่อน Tor hidden service เป็นการซ่อน Service หรือ Website ไม่ให้สามารถเปิดได้ด้วยเครือข่าย Internet ทั่วไป หรือไม่สามารถค้นหาผ่าน Search engine ทั่วไปได้ เรียกกันว่า Deep web และ Dark web โดยจะซ่อน Service หรือ Website ไว้ในเครือข่าย Tor ซึ่งจะสามารถเข้าได้ผ่าน Tor browser และ Url จะลงท้ายด้วย .onion รายละเอียดสามารถกลับไปอ่านจากบทความเรื่อง Deep web และ Dark web ด้านมืดของ Internet
JRE (Java Runtime Environment)jre เป็นโปรแกรมชนิดหนึ่งที่มีไว้สําหรับ run โปรแกรมที่เขียนด้วยภาษา java
วิธี Config default printer option บนระบบปฎิบัติการ linux สําหรับใครที่ยังไม่รู้จักว่า CUPS คืออะไร ไปอ่านเพิ่มเติมได้ที่ ติดตั้ง และ share printer to raspberry pi or linux computer