PromptPay


ในการสร้าง Chrome Extension หรือเรียกเป็นภาษาไทย “ส่วนขยาย” จะใช้ HTML/CSS/JavaScript ในการเขียน ซึ่งจะคล้ายกับการเขียนเว็บทั่วๆไป ในเมื่อมันเป็น HTML/CSS/JavaScript ก็จับมาเขียนด้วย Vuejs ซะเลย เพื่อให้ง่ายต่อการพัฒนา
มาเริ่มสร้าง Chrome Extensionด้วย Vuejs โดยขั้นตอนแรกให้สร้าง Vue Project ขึ้นมาก่อนครับ อ่านวิธีการสร้างได้จากที่นี่ /blog/8447
โดยทั่วไปเขียน Chrome Extension จะมีไฟล์สําคัญอยู่ไฟล์นึง ที่เราต้องไป Config ค่าต่างๆ คือไฟล์ manifest.json ซึ่งไฟล์นี้จะเป็นตัวกําหนดค่าทั้งหมดของ Extension เรา
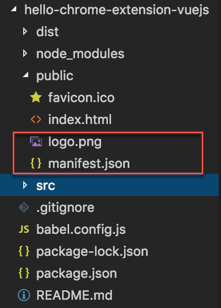
ให้เราสร้างไฟล์ manifest.json ไว้ใน Vue Project ที่เราสร้างไว้เมื่อสักครู่นี้ ที่ Path /public/manifest.json แล้วหาไฟล์รูป Logo มาด้วยเพื่อเราจะใช้เป็น Logo ของ Chrome Extension ประมาณนี้

ในไฟล์ manifest.json ให้ใส่ Config นี้เข้าไปครับ
{
"manifest_version": 2,
"name": "Hello chrome extension with vuejs",
"description": "This extension shows create chrome extension with vuejs",
"version": "1.0",
"icons": {
"128": "logo.png",
"16": "logo.png",
"48": "logo.png"
},
"browser_action": {
"default_icon": "logo.png",
"default_popup": "index.html"
}
}Config นี้ เป็น Config พื้นฐานในการสร้าง Chrome Extensionโดยมีความหมายของแต่ละ field คือ


ต่อไปให้ Build ด้วยคําสั่ง
npm run buildFolder dist จะถูกสร้างขึ้นมาดังรูป

ตอนนี้เราได้ Chrome Extension ขึ้นมาพร้อมไปใช้งานแล้วครับ ซึ่งจะอยู่ภายใน Folder dist นั่นเอง
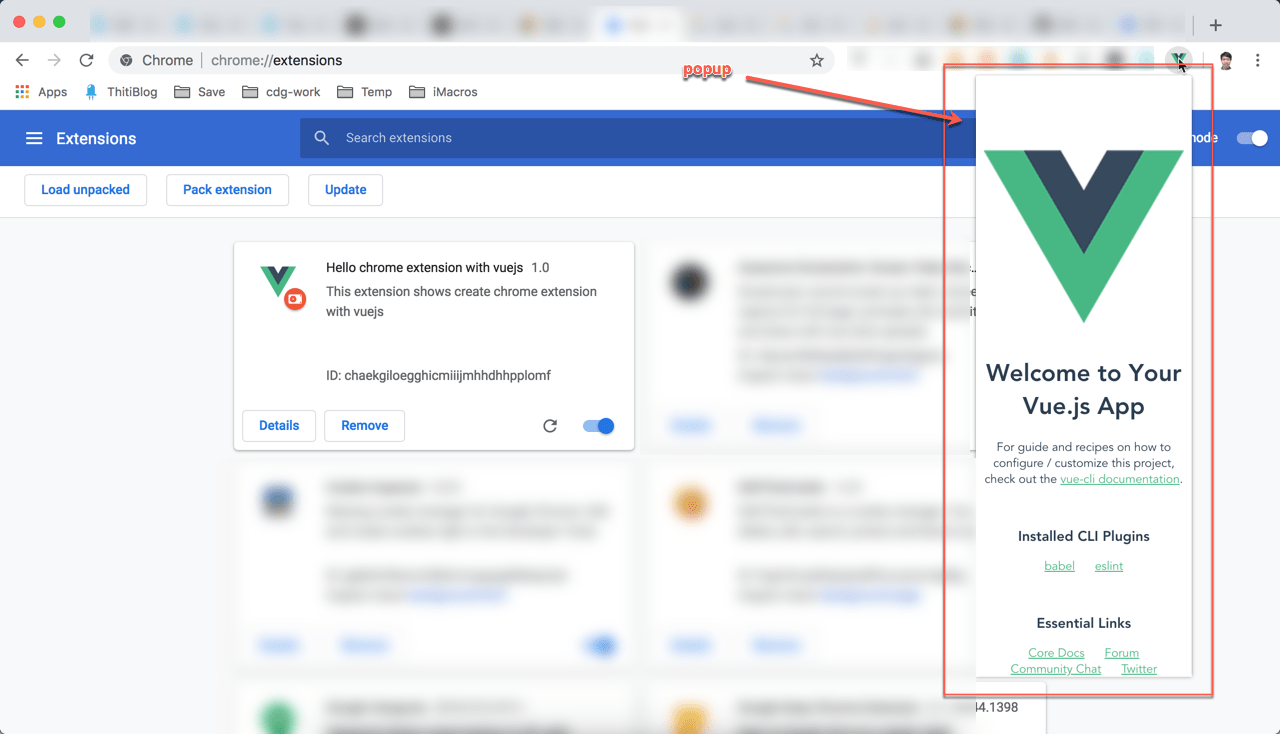
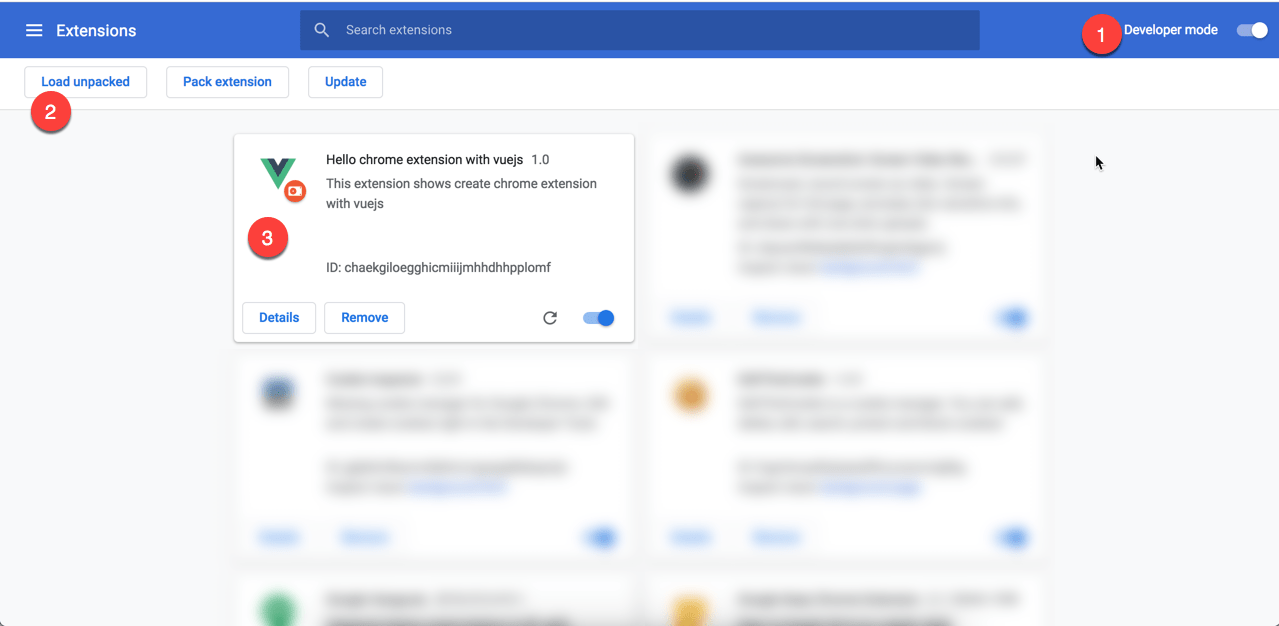
วิธีทดสอบ Chrome Extension ให้ไปที่หน้า Manage Extension โดยพิมพ์ “chrome://extensions/” บน Chrome address bar หรือไปที่เมนู Setting->More tool->Extension ก็ได้ จะได้หน้าจอแบบนี้

ให้เราเปิด Developer mode ตรงหมายเลข 1 และให้ Load Extension ของเรา โดย Click “Load unpacked” ตรงหมายเลข 2 แล้วเลือก Folder dist ที่ได้จากการ Build เมื่อสักครู่นี้ จะเห็น Chrome Extension ที่เราสร้างขึ้นมาตรงหมายเลข 3
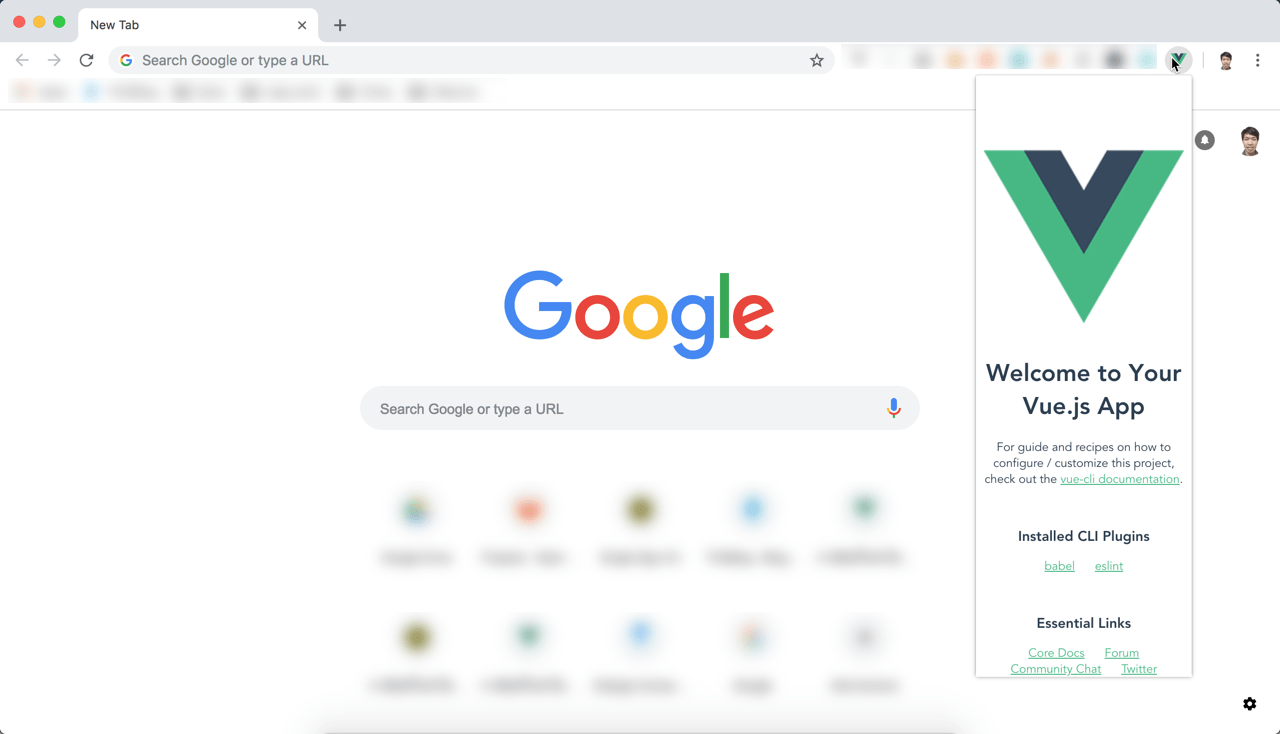
ทดสอบการทํางานของ Chrome Extension โดยเมื่อ Click ที่ icon จะได้ popup เป็นหน้าตาของ Vue แบบนี้ครับ

เท่านี้เราก็ได้ Chrome Extension ที่สร้างจาก Vuejs แล้วครับ
สามารถโหลด Project นี้ไปลองเล่นได้ ที่นี่ครับ github.com/mrthiti/hello-chrome-extension-vuejs
ในปี ค.ศ. 1972 Dennis Ritchie เป็นผู้คิดค้นภาษาซี เป็นคแรก แต่ยังไม่ได้รับความนิยม ต่อมาในปี ค.ศ. 1978 Brian Kernighan ได้ร่วมกับ Dennis Ritchie พัฒนามาตรฐานของภาษาซี ขึ้น เรียกว่า K&R 1(Kernighan &
หลายคนมีคําถามว่าเมื่อข้อมูลเครดิตบูโรไม่ดี หรือเรียกกันติดปากว่า ติดแบล็คลิส จะทําอย่างไรให้เคดิตบูโรกลับมาดีเหมือนเดิมในบทความนี้มีคําตอบ ก่อนอื่นเรามาทําความรู้จักกับเครดิตบูโรกันก่อน
นอกจากที่เราจะ import Component อื่นๆเข้ามาใช้งานใน Component ได้ เรายังสามารถที่จะ Import ไฟล์ css เข้ามาใช้งานใน Component ได้อีกด้วย