PromptPay



สวัสดีครับ ใน EP.3 เราได้เรียนรู้ Widget ใน Flutter กันไปแล้ว สําหรับเนื้อหาต่อไปในบทความนี้จะเป็นเรื่องโครงสร้างไฟล์ใน Flutter ว่ามีอะไรบ้าง แต่ละไฟล์คืออะไร เราจะได้มาเรียนรู้กันครับ
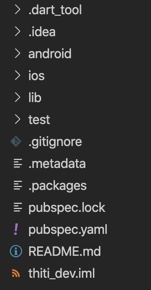
เมื่อเราสร้าง Flutter Project ขึ้นมา ภายใน Project จะมี File และ Directory ที่ Flutter สร้างขึ้นมาให้เราตามรูปภาพดังนี้

มาดูรายละเอียดของ File และ Directory กันครับ
เป็น Directory ที่สําหรับเก็บไฟล์ที่เกี่ยวข้องทั้งหมดสําหรับ Android และ iOS โดยปกติเราจะไม่ค่อยเข้ามายุ่งในนี้เท่าไร แต่ในบางกรณีเราอาจจะต้องการเพิ่มเติมหรือแก้ไข Feature ในแต่ละ Platform ก็สามารถเข้ามาแก้ไขได้ในนี้
เป็น Directory ที่สําหรับเก็บ Code ของ Application ของเราทั้งหมด ซึ่งเราสามารถสร้าง Directory ย่อยๆ เพื่อแบ่งเป็นส่วนได้ ตัวอย่างเช่น models, screens, services, utils, and widgets
pubspec.yaml เป็น File พิเศษ มีไว้เก็บ Setting ของ Flutter ครับ ซึ่งภายในจะเก็บ app name, description, SDK version, dependencies ฯลฯ
เป็น Directory ใว้เก็บ Code สําหรับ Test Application เช่น Unit Test ต่างๆครับ
.idea เป็น Directory สําหรับเก็บ File Setting ทั้งหมดของ Project ครับ
.gitignore เป็น File ignore ของ git ครับ
.metadata, .packages, pubspec.lock เป็น File ที่ถูกสร้างโดย Flutter และถูกใช้โดย Flutter
README.md เป็น Markdown file จะถูกใช้โดย git(Version control) เช่น git ส่วนใหญ่จะใช้เป็นการเขียนคําอธิบาย Repository ของ git ครับ
Directory ที่เราจะเข้าไปแก้ไขบ่อยๆก็คือ lib และ pubspec.yaml เนื่องจาก Code ทั้งหมดของ Application จะเก็บไว้ใน Directory lib ครับ
สําหรับเนื้อหาในบทความนี้ก็มีเพียงเท่านี้ครับ แล้วพบกันใหม่ EP หน้านะครับ ขอบคุณครับ
หลังจากที่มีโครงการซื้อ-จองล่วงหน้าสลากกินแบ่งรัฐบาลเป็นรูปแบบการจัดสรรสลากกินแบ่งรัฐบาล ที่เปิดให้ซื้อ-จองผ่านช่องทางต่าง ๆ ของ ธนาคารกรุงไทย โดยการจองซื้อสลากสามารถทำได้ ทำได้ 3 ช่องทาง ช่องทางแรกคือไปพบพนักงานที่ธนาคารกรุงไทยเลย ช่องทางที่สองคือผ่านเครื่อง ATM ของธนาคารกรุงไทย ซึ่งมี ATM ที่รองรับ 9000 เครื่องทั่วประเทศ และช่องทางที่สามคือ internet banking เมื่อเกิดโครงการนี้ขึ้นมา ปัญหาที่เกิดขึ้นคือ มีคนจํานวนไม่น้อยที่ไม่สามารถจองหรือซื้อสลากกินแบ่งรัฐบาลได้ เนื่องจากมีคนเข้าทํารายการจองหรือซื้อสลากกินแบ่งรัฐบาลเป็นจํานวนมาก (ช่วงแรกระบบถึงกับล่มเลยทีเดียว)
Vuex คืออะไรVuex เป็นตัวช่วยจัดการ Data flow โดยปกติเวลาเขียนเว็บจะต้องมีการใช้งาน State หรือ Data ที่เก็บข้อมูลใน Component อยู่แล้ว ซึ่ง Vuex จะมาช่วยจัดการอะไรพวกนี้ ทําให้ Code ของเราเป็นระบบ และ ข้อมูลทั้งหมดจะไหลไปในทิศทางเดียวกันทั้งระบบ ลดการเขียน Code ซํ้าซ้อน
จากในบทความก่อนหน้านี้ นิพจน์จะเป็นชนิดข้อมูลประเภทเดียวกันทั้งหมด แต่ในความเป็นจริงแล้วนิพจน์สามารถประกอบด้วยข้อมูลชนิดที่แตกต่างกันได้ เราจะเรียกว่า mixed type expression แต่หลักการของโอเปอเรเตอร์นั้น โอเปแรนด์ที่จะนํามาดําเนินการด้วยโอเปอเรเตอร์จะต้องมีชนิดข้อมูลที่เหมือนกัน ภาษาซีจึงมีกฎที่จัดการนิพจน์เหล่านี้อยู่ 2 ประเภท คือ implicit type conversion และ explicit type conversion