PromptPay



สวัสดีครับ ในบทความนี้เราจะมาทําความรู้จักกับ WebP Image นะครับ ซึ่งจะมาช่วยให้เราโหลดรูปบนหน้าเว็บได้เร็วขึ้นกว่าเดิม และเป็นผลดีกับ SEO ด้วย
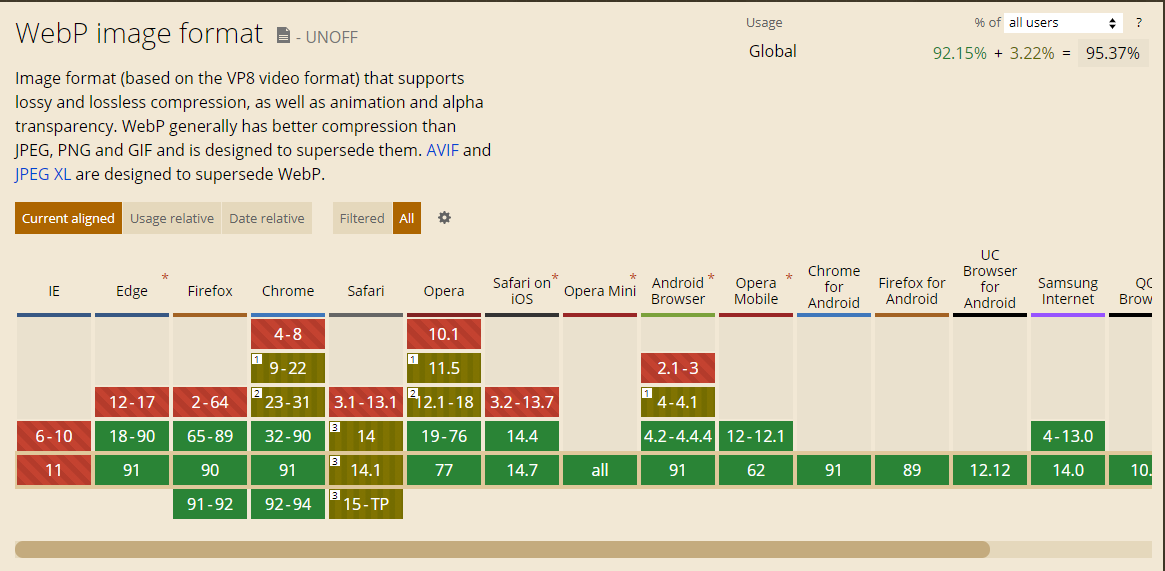
WebP Image เป็นมาตราฐานไฟล์ภาพใหม่ที่เหมาะกับการนํามาใช้งานบน Website ซึ่งเป็น Project ที่ถูกพัฒนาโดย Google และได้ประกาศให้โลกรู้จัก WebP ตั้งแต่ปี 2010 โดย ณ. ตอนนั้นยังมีข้อจํากัดในการนำมาใช้งานเนื่องจากบาง Browser ยังไม่ Support แต่ในปัจจุบัน Browser ส่วนใหญ่ Support WebP เกือบหมดแล้ว

WebP เป็นมาตราฐานไฟล์ภาพที่สามารถบีบอัดไฟล์ภาพแบบเยอะสุดๆ แต่ยังคงคุณภาพของภาพไว้จนเราไม่สามารถแยกแยะความแตกต่างได้ด้วยตาเปล่า ทําให้เราสามารถโหลดหน้าเว็บได้เร็วขึ้นกว่าเดิม แต่ก็ยังคงความสวยงามของรูปภาพไว้เหมือนเดิม
ซึ่งทาง Google เครมว่าสามารถลดขนาดจากไฟล์ PNG ได้ 26% และกรณีที่เป็น jpeg จะลดได้ประมาณ 25-34% เลย
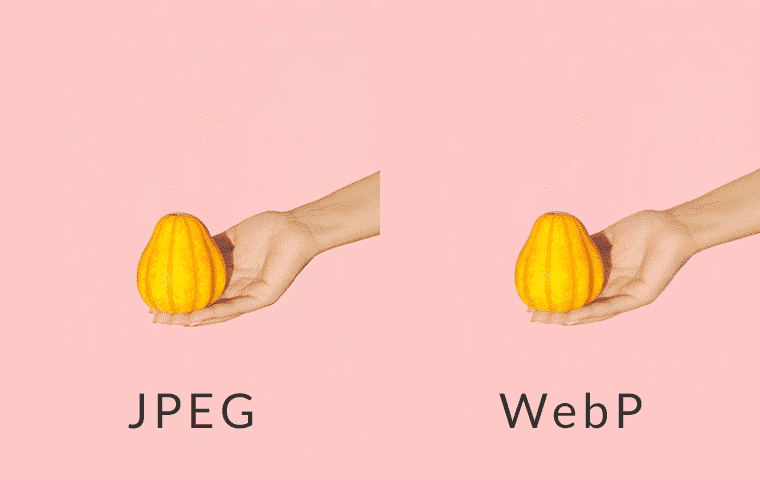
มาเปรียบเทียบระหว่าง jpeg กับ WebP กันครับ

จะเห็นว่าแทบไม่มีความแต่กต่างกันเลย แต่สามารถลดขนาดของไฟล์ภาพได้เยอะ และมีผลดีต่อการทํา SEO อีกด้วยครับ
ขอบคุณรูปภาพจาก: https://wp-rocket.me
สวัสดีครับ ในบทความนี้เราจะมาเรียนรู้เกี่ยวกับค่า CRI กันครับ และค่าความถูกต้องของสีมีความสําคัญอย่างไร เอาไว้ทําอะไร
function ที่ใช้ในการรับข้อมูลจากคีย์บอร์ด คือ scanf (scan formatted) รูปแบบการใช้งานคือ
มาทําความรู้จัก DigitalOcean กันก่อนDigitalOcean เป็น Simple Cloud Hosting คือผู้ให้บริการ Hosting ที่เราสามารถทําอะไรกับเครื่องได้ทุกอย่าง เหมือนกับว่าเรามีเครื่อง server มาใช้ทําอะไรก็ได้ตามที่เราต้องการ จุดเด่นของ DigitalOcean คือ ค่าบริการที่ถูกมาก เริ่มต้นเพียงเดือนละ $5 หรือ ประมาณ 180 บาท นอกจากค่าบริการที่ถูกแล้วยัง **ใช้งานง่าย **อีกด้วย หลังจากที่ผมได้ใช้งานมาสักพัก การ support ปัญหาต่างๆดีมาก