PromptPay


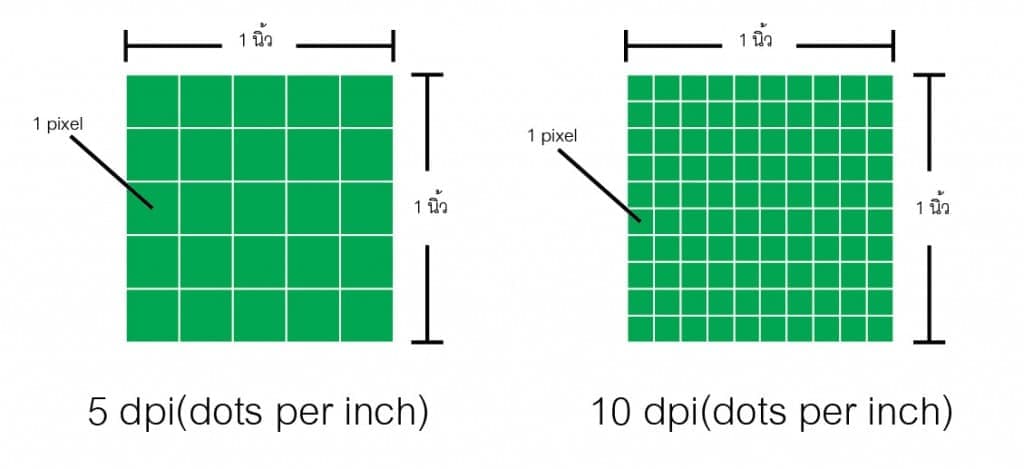
dpi(dots per inch) คือ จํานวนจุด ต่อ 1นิ้ว เป็นหน่วยของ ความละเอียดในการแสดงผลของสื่อแสดงผลประเภทต่าง เช่น หน้าจอ, printer, โปรเจคเตอร์ ฯลฯ หรืออุปกรณ์อื่นใดที่สามารถแสดงภาพได้ ซึ่งเราจะสามารถมองเห็นภาพ ได้ดีที่สุดแค่ความละเอียด (dpi) ของสื่อนั้นๆ เช่น 5dpi หมายถึง ใน 1 ตารางนิ้ว จะมีจุดสี(pixel) จํานวน 5x5 = 10 จุด

dpi
หลายคนเข้าใจผิดว่า 5dpi หมายถึง ใน 1 ตารางนิ้วมีจุดสี 5 จุด แต่ในความเป็นจริงคือ 5dpi หมายถึง ใน 1 ตารางนิ้วมีจุดสี 5 x 5= 10 จุด
สังเกตรูปจะพบว่า ยิ่ง dpi มากขึ้น จํานวนจุดสีใน 1 นิ้วก็จะมากขึ้น หรือยิ่ง dpi มากขึ้น ขนาดของจุดสีจะเล็กลง ถ้าสื่อแสดงผลใดที่มี dpi มาก จะทําให้สื่อสามารถแสดงผลรายละเอียดได้มาก
ไฟล์รูปจะเก็บข้อมูลของจุดสี(pixel)ทุกจุดของรูปไว้เวลาที่จะนํามาแสดงผลบนสื่อ dpi จะเป็นตัวอ้างอิงว่า ใน 1 ตารางนิ้วของการแสดงผลบนสื่อ จะแสดงจุดสี(pixel)กี่จุด เช่น 300 dpi นั้นคือ ในหนึ่งตารางนิ้ว (1 x 1 นิ้ว) จะนำ pixel 300 x 300 จุดของรูปมาแสดง ตัวอย่าง
ความละเอียด ในการแสดงผล(dpi) ไม่ ใช่ ความละเอียดของไฟล์ภาพ จริงๆ ที่มี
สวัสดีครับ ในบทความนี้ก็เป็น EP.7 แล้วนะครับ โดยเนื้อหาจะเป็นเรื่องเกี่ยวกับ Unit Testing ซึ่งเป็นเรื่องที่มีความสําคัญในการพัฒนาโปรแกรมมากๆครับสําหรับท่านใดที่ยังไม่ได้อ่าน EP.6 ท่านสามารถกลับไปอ่านก่อนได้นะครับที่นี่ Go EP.6 Go Channelมาเริ่มเรียนรู้ไปด้วยกันตามหัวข้อด้านล่างเลยครับ
ค่าคงที่แบ่งออกเป็น 3 ประเภท คือ
เมื่อเราพัฒนา web site หนึ่งขึ้นมา เราจะรู้ได้อย่างไรว่าเว็บเรามีความเร็วในการทํางานมากน้อยแค่ไหน หรือแม้กระทั่ง Server ของเราทํางานได้ดีแค่ไหน สามารถรองรับ user ได้เท่าไร โดยปกติเมื่อเราติดตั้ง Apache จะมี tool ตัวนึงชื่อว่า ab (Apache Benchmark) ติดมาด้วย ซึ่ง tool ตัวนี้สามารถจําลองการเรียกใช้งานเว็บตาม path ที่เราระบุ