PromptPay


สําหรับบทความนี้จะมีเนื้อหาเกี่ยวกับ Docker Container นะครับ เราจะมาดู และทําความเข้าใจกันว่า Docker Container มันคืออะไร และเกี่ยวข้องกับ Docker Image อย่างไร

หลังจากที่เราสร้าง Docker Image ขึ้นมา และเราก็นํา Docker Image นั้นมารัน Docker Engine ก็จะทําการสร้าง Docker Container ขึ้นมาอยู่ในเครื่องเราพร้อมทั้ง Start Container นั้นด้วย เราสามารถที่จะสั่ง Start, Stop Container ได้ การที่เราสั่ง Start หรือ Stop Container Docker Container ก็ยังคงอยู่ในเครื่องเรา Container จะหายไปก็ต่อเมื่อเราสั่งลบมัน
สําหรับ Docker Container ให้เราจินาการว่ามันเป็นเครื่อง Server 1 เครื่อง ที่ถูกจําลองสภาพแวดล้อมขึ้นมาซึ่งภายในก็จะมีไฟล์ต่างๆที่ OS นั้นๆควรจะมี ไฟล์ต่างๆเหล่านี้จะเป็นไฟล์ที่อยู่ใน Container เท่านั้น จะไม่เกี่ยวข้องกับ Container อื่น หรือ ไฟล์ใน OS หลัก (OS ของ Server จริงๆ) ดังนั้นเมื่อไฟล์ หรือข้อมูลใน Container ใดๆ เกิดการเปลี่ยนแปลง จะไม่มีผลกับ Container อื่นๆ และก็จะไม่มีผลอะไรกับ OS หลักด้วย จากที่ผมบอกไปตอนต้นว่าไฟล์หรือข้อมูลต่างๆใน 1 Container จะไม่เกี่ยวข้องกับ OS หลัก แต่เราสามารถที่จะ Map path จากภายใน Container ออกมายัง path ของ OS หลักได้ ด้วย Data volumes ผมจะอธิบายในหัวข้อถัดไปครับ

Data volumes จะถูกสร้างขึ้นมา เมื่อ Container ถูกสร้างขึ้น และเราสามารถที่จะ add หรือ map path ของ OS หลัก เข้ากับ path ของ Container ได้ อาจจะถามว่า แล้วเราจะ map เพื่ออะไร จากที่ผมบอกไปตอนต้นว่า Container จะถูกส้รางเมื่อ เรารัน Docker Image และข้อมูลภายใน Container จะไม่เกี่ยวข้องกับภายนอกเลย เมื่อใดที่ Container ถูกลบ ข้อมูลที่อยุ่ภายในก็จะหายด้วย ดังนั้นเราจึงต้อง map path ออกมาข้างนอกเพื่อเก็บข้อมูลที่สําคัญๆ เช่นข้อมูลของ database ฯลฯ ส่วนวิธีการ map path และการ run Container ผมจะบอกในหัวข้อถัดไป
Container จะถูกสร้างหรือ ลบเมื่อไรก็ได้ไม่สําคัญ สิ่งที่สัาคัญคือ Image และข้อมูลต่างๆ ดังนั้นเราไม่ควรเก็บข้อมูลต่างๆไว้ใน Container เพราะเมื่อ Container เราถูกลบ ข้อมูลของเราจะหายไปด้วย
วิธีใช้คําสั่ง Run docker เพื่อสร้าง Container จาก Docker Image ใช้คําสั่งนี้
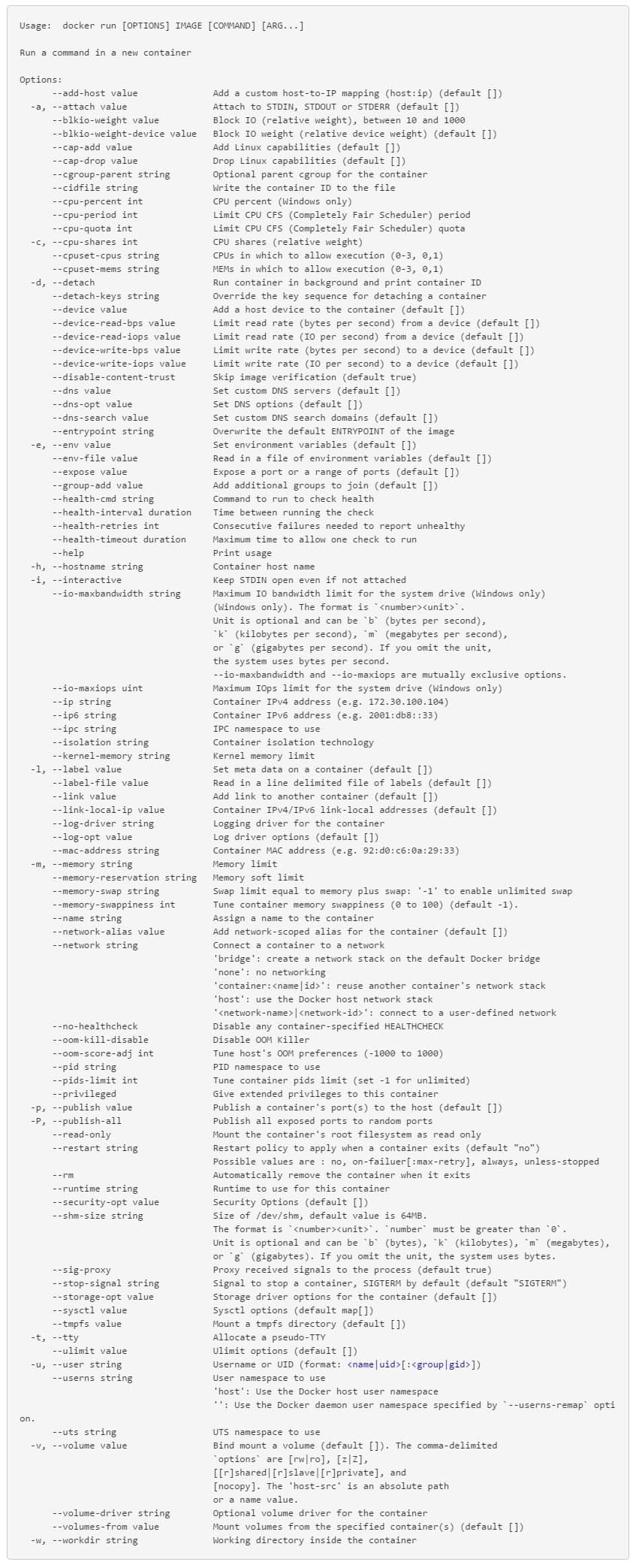
docker run <option> <image id/name> <command>อธิบายการใช้งานคําสั่ง
ตัวอย่าง ถ้าผมต้องการจะ Run node image ผมจะใช้คําสั่งนี้
docker run -t -d --name test_run_node -p 3000:8080 -v /home/pi:/usr/src/app nodeรายละเอียดของคําสั่ง
เมื่อใช้คําสั่งนี้ Docker จะหาว่าในเครื่องของเรามี Docker Image ที่เราระบุหรือป่าว ถ้าไม่มี Docker จะไปค้นหาและโหลด Docker Image จาก hub.docker.com แล้วเราก็จะได้ Container ที่ชื่อว่า test_run_node ขึ้นมา 1 อัน

ไดโอด (Diode)ไดโอด เป็นอุปกรณ์อิเล็กทรอนิกส์ ที่ทํามาจากสารกึ่งตัวนําชนิด p-n ซึ่งมีคุณสมบัติคือ ยอมให้กระแสไฟฟ้าไหลผ่านได้เพียงทิศทางเดียว
สวัสดีครับ ผมได้มีโอกาศไปงาน THAILAND TECH SHOW 2016 จัดขึ้นที่ ศูนย์ประชุมแห่งชาติสิริกิติ์ ในวันที่ 8 กันยายน 2559 - 10 กันยายน 2559
ประเภท SSL ของ CloudflareImageการใช้งาน SSL ใน Cloudflare แบ่งออกเป็น 4 ประเภทOff -> ก็คือการปิดการทำงานของ SSLFlexible SSL จะเป็นการเข้ารหัสจาก User ถึง CloudflareFull SSL จะเป็นการเข้ารหัสทั้งจาก User ถึง Cloudflare จะจาก Cloudflare ถึง Server เรา (ใช้ใบรับรองแบบ Self-signed ได้)Full SSL (strict) จะเป็นการเข้ารหัสทั้งจาก User ถึง Cloudflare จะจาก Cloudflare ถึง Server เรา ซึ่งจะต้องใช้ใบรับรองที่ได้รับการยอมรับจาก Root CAข้อมูลจาก cloudflare