PromptPay


สวัสดีครับ บทความนี้จะเกี่ยวกับ การสร้างและใช้งาน Stateless Component ใน React ซึ่งเป็นการสร้าง Component อีกรูปแบบหนึ่ง ที่ภายใน Component จะไม่มี State
ในบาง Component ที่เราสร้างขึ้นมาใช้งานไม่จําเป็นจะต้องใช้ State อาจเป็นเพียง Component ที่รับข้อมูลเข้ามาแล้วแสดงผลเพียงอย่างเดียว จึงไม่จําเป็นต้องสร้าง Component แบบเดิมที่จะต้อง Extends React.Component ทําให้เวลาที่เราใช้งานก็จะมี Life Cycle ต่างๆ ของ React มาด้วย วิธีการสร้าง Stateless Component ง่ายๆก็คือสร้าง Function ขึ้นมาเท่านั้นเอง ตามตัวอย่างนี้
function myName(props) {
return <h1>My name is {props.name}</h1>
}Function ด้านบนจะรับค่า Props เข้ามา แล้ว Return JSX ออกไป มาดูตัวอย่างการใช้งานกัน เราจะสร้าง Stateless Component โดยสร้างไฟล์ชื่อว่า myname.js แล้วก็ใส่ Code นี้ลงไป
import React from 'react'
function header(props) {
return (
<div>
<h1>{props.msg}</h1>
</div>
)
}
export default headerหรือจะเขียนเทห์ๆ แบบ ES6 จะได้แบบนี้
import React from 'react'
const header = ({ msg }) => (
<div>
<h1>{msg}</h1>
</div>
)
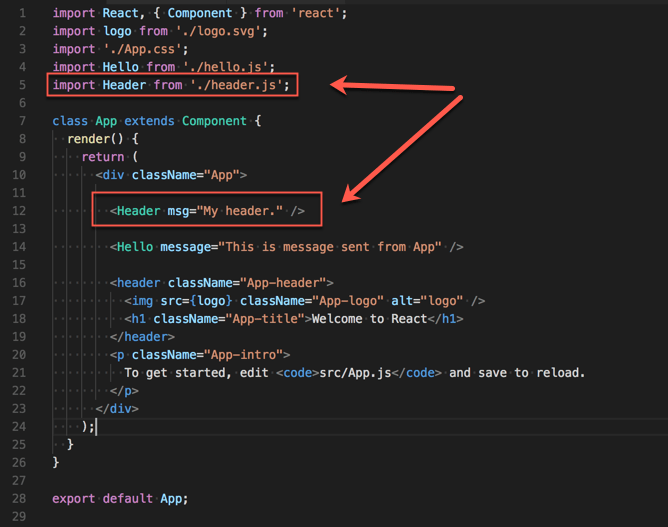
export default headerเวลานํา Component ไปใช้งาน ก็ Import เข้ามาใช้เหมือน Component ทั่วไปได้เลย
<Header msg="My header" />ลองเอาไปใส่ใน App.js

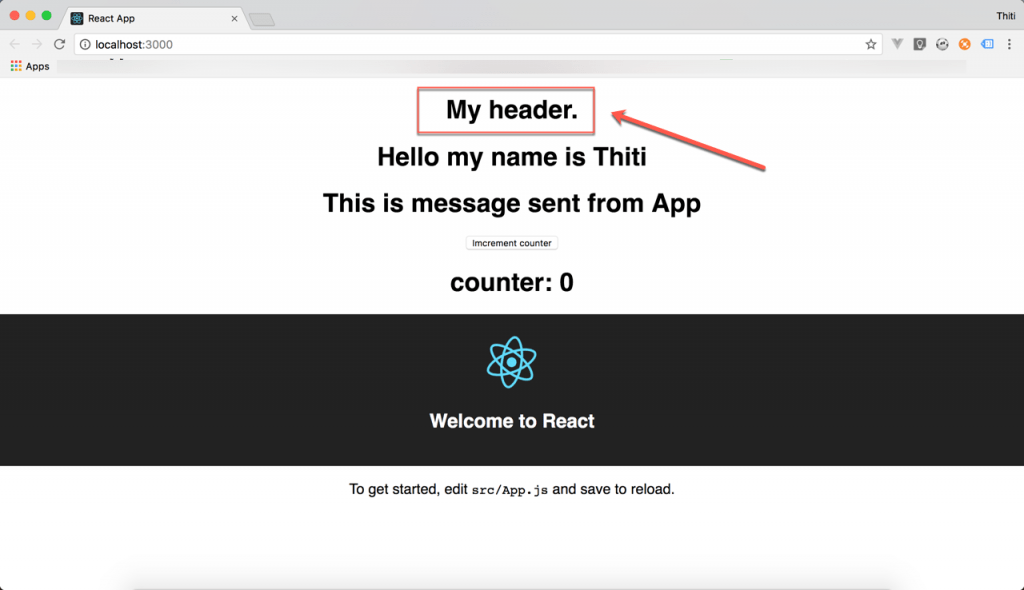
ลองรันดูจะได้หน้าตาแบบนี้

ในบทความนี้จะมาพูดถึงเรื่องการทํางานกับ file Excel ด้วย VB.NET โดยจะสามารถเข้าถึงข้อมูล แก้ไขข้อมูล และเพิ่มข้อมูล ด้วยคําสั่ง SQL เหมือนกับเป็น Database ตัวนึง ซึ่งการใช้งานจะต้องใช้ libraries ที่ชื่อว่า OleDb ใน Virtual Studio จะมีให้อยู่แล้ววิธีการใช้งานจะแบ่งเป็นสองแบบดังนี้การใช้งานโดยไม่ต้องการผลลัพธ์ของข้อมูลเช่น insert, update, deleteการใช้งานโดยต้องการผลลัพธ์ของข้อมูลเช่น Query ข้อมูลจาก Excel(คําสั่ง Select)
สมเด็จพระนางเจ้าสิริกิติ์ พระบรมราชินีนาถ เฉลิมพระชนมพรรษา 75 พรรษา 2550 เพื่อเป็นการเฉลิมพระเกียรติและรำลึกถึงพระมหากรุณาธิคุณที่พระองค์ทรบำเพ็ญพระราชกรณียกิจนานัปการ
ซิมเพนกวิน เป็นค่ายมือถือน้องใหม่เปิดให้บริการโดยบริษัท เดอะ ไวท์สเปซ รูปแบบการให้บริการเป็นแบบระบบเติมเงิน ถ้าไม่ได้สมัครโปรโมชั่นอะไรเลยจะคิดค่าบริการตามจริงในอัตรา ค่าโทรเริ่มต้นวินาทีละ 1 สตางค์ทุกเครือข่าย และค่าเน็ตเล่นไม่เกินวันละ 20 บาท