PromptPay


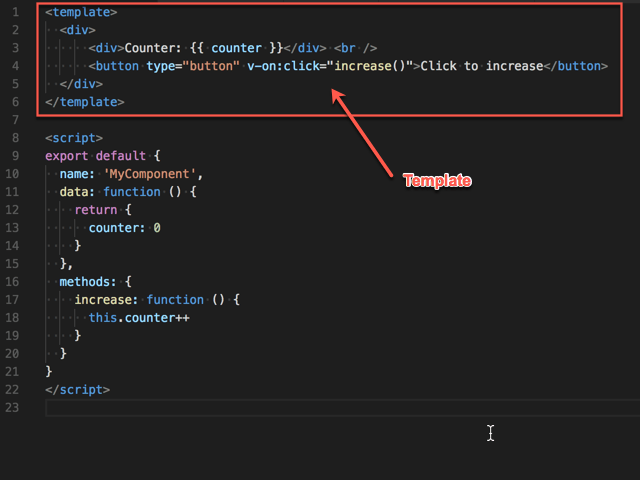
สวัสดีครับ ในหัวข้อนี้จะเกี่ยวข้องกับรูปแบบการเขียน หรือ Syntax ของ Template ที่อยู่ภายใน Component หรือพูดง่ายๆก็คือการเขียน UI ของ Component นั้นแหละครับ ซึ่งมันจะเขียนเป็น HTML ธรรมดา แต่ก็จะมี Syntax บางอย่างที่จะเขียนในรูปแบบของ Vue ซึ่งจะทําให้เราเขียน Code ได้ง่ายขึ้น ถ้ายังนึกไม่ออกว่า Template มัน
อยู่ตรงไหน ดูรูปด้านล่างนี่ครับ

มาเริ่มเรียนกันได้เลยครับ
เราสามารถใส่ Data binding เข้าไปใน Template ของเราได้ครับ ถ้าให้เข้าใจง่ายๆ ก็คือสามารถใส่ตัวแปล Javascript ที่เราสร้างภายใน Component เข้าไปใน Template ได้ ซึ่งถ้าข้อมูลในตัวแปรเปลี่ยนแปลง UI ก็จะเปลี่ยนแปลงตามไปด้วย โดยเราจะเขียนอยู่ใน {{ }} ครับ ตามตัวอย่าง
<span>Message: {{ msg }}</span>จากตัวอย่าง msg เป็นตัวแปล Javascript อยู่ถูกประกาศภายใน Component instanse ถ้าไม่ต้องการให้ UI เปลี่ยนแปลง เมื่อข้อมูลเปลี่ยน เราสามารถใส่ v-once เข้าไปได้ ตามตัวอย่างนี้
<span v-once>This will never change: {{ msg }}</span>ปกติถ้าเราใช้ {{ msg }} จะแสดงผลเป็น Text เท่านั้น ไม่ว่าข้อมูลนั้นจะเป็น Tag HTML ก็ตาม แล้วถ้าเราต้องการให้แสดงผล output ของ HTML เราสามารถใช้ v-html ได้ครับ ตามตัวอย่างด้านล่าง
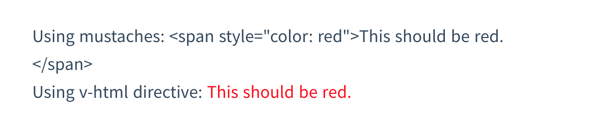
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>จะได้ผลประมาณนี้

Span จะถูกเปลี่ยนไปเป็น Tag HTML ของ “rawHtml” ทันทีครับ
โดยปกติแล้วเราจะไม่สามารถใช้ {{ }} ภายใน HTML Attributes ได้ ถ้าต้องการใช้ก็สามารถทําได้ โดยใช้ v-bind ตามตัวอย่าง
<div v-bind:id="dynamicId"></div>กรณีที่เป็น boolean ใน v-bind ตามตัวอย่างนี้
<button v-bind:disabled="isButtonDisabled">Button</button>ถ้า isButtonDisabled มีข้อมูลเป็น null, undefined, หรือ false Attribute disabled จะไม่ถูกเพิ่มเข้าไปใน HTML Attribute
เราสามารถใส่ Javascript ใน Template ได้ครับ แต่มีเงือนไขอยู่ว่า จะต้องเป็น only contain one single expression เสมอ ตามตัวอย่างด้านล่าง
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>ส่วน Javascript ที่ไม่เป็น only contain one single expression จะไม่สามารถทํางานได้ ดังตัวอย่างนี้
<!-- this is a statement, not an expression: -->
{{ var a = 1 }}
<!-- flow control won't work either, use ternary expressions -->
{{ if (ok) { return message } }}Vue.js จะมี Spacial attributes ซึ่งจะใช้ v- นําหน้า เช่น v-if และยังมี Special attributes อื่นๆอีก แต่ในบทความนี้จะขอยกตัวอย่าง v-if ซึ่งสามารถเขียนได้ตามนี้
<p v-if="seen">Now you see me</p>จากตัวอย่าง v-if จะมีความหมายคือ remove/insert HTML
ตามข้อมูลที่อยู่ใน seen ถ้าข้อมูลที่อยู่ใน seen เป็น True จะ insert
แต่ถ้าเป็น False ก็จะ Remove
ในบาง HTML Tag จะมีการรับค่า Arquments เช่น เราสามารถใช้ v-bind: แล้วตามด้วย ชื่อได้เลย ตัวอย่าง
<a v-bind:href="url"> ... </a>หรือถ้าเป็น Event เช่น onClick ก็สามารถใช้ v-on: ได้เลย ตัวอย่าง
<a v-on:click="doSomething"> ... </a>เราสามารถเขียน v-bind และ v-on แบบสั้นๆได้โดยใช้ : และ @ ตามตัวอย่าง
<!-- full syntax -->
<a v-bind:href="url"> ... </a>
<!-- shorthand -->
<a :href="url"> ... </a>
<!-- full syntax -->
<a v-on:click="doSomething"> ... </a>
<!-- shorthand -->
<a @click="doSomething"> ... </a>จบครับ เจอกันบทความหน้าครับ :)
ประกาศผมปิดโปรแกรม lotto booking แล้วนะครับ โปรแกรมจะไม่สามารถใช้งานได้อีกต่อไป ดังนั้นคุณจะต้องลบโปรแกรมนี้ออกจากเครื่องถ้ามีผู้ใดนำกลับมาใช้งานอีก ผู้นั้นจะถูกตัดสิทธิและมีความผิดนะครับหลังจากที่ผมได้เขียนบทความImageเวลาใชก็กดที่ปุ่มนี้เพียง 1 ครั้ง จะมีหน้า tab ขึ้นมาโดย tab นี้จะพยายามเปิดหน้าเว็บ login ให้จนกว่าจะเข้าหน้า login ได้จึงหยุดทํางาน ถ้าต้องการเปิด 3 tab ก็กดปุ่มนี้ 3 ครั้ง โปรแกรมจะเปิดหน้า login ให้ 3 tab หรือ 3 หน้า วีดีโอ วิธีการใช้งาน<iframe width="560" height="315" src="https://www.youtube.com/embed/7uxAcnjXW0Y" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>lotto booking ปลอดภัยมั้ย?ผมไม่มีอะไรยื่นกันกับคุณนอกจากยืนยันด้วยเกียรติของผมว่า โปรแกรมผมไม่ได้เก็บข้อมูลของผู้ใช้งาน ไม่ได้กระทําการ hack user password ktb ของผู้ใช้งาน ไม่ได้กระทําการใดๆกับบัญชี ktb ของท่านเลย อย่างที่ผมบอกไปตอนต้นว่าโปรแกรมจะหยุดทํางานทันทีที่เปิดหน้าเว็บ login ได้ หลังจากนี้ โปรแกรมจะไม่มีบทบาทใดๆทั้งสิ้น ผมสามารถให้ดู source code ของโปรแกรมได้ครับ ในกรณีที่เกิดปัญหา
ถ้าเราทราบ ip ในวง Lan แต่ถ้าเราต้องการจะรู้ว่า ip นั้นใช้ชื่อเครื่องว่าอะไร วิธีการมีดังนี้
PL2303 USB to serial TTL เป็น อุปกรณ์ที่ใช้แปลงจาก USB เป็น serial TTL ส่วนใหญ่จะนําไปใช้เชื่อมต่อ Computer เข้ากับ Raspberry pi