PromptPay



สวัสดีครับ วันนี้เราจะมาเริ่มต้นทําความรู้จักกับ Flutter กันนะครับ สําหรับบทความนี้เป็น EP.1 จะมีเนื้อหาเกี่ยวกับ Flutter คืออะไร, การ Install Flutter และการเริ่มต้น Project แรก (Getting Start)
Flutter เป็น Google UI toolkit ที่ใช้สําหรับพัฒนา Native mobile application ทั้งฝั่ง IOS และ Android ด้วยภาษา Dart พูดง่ายๆก็คือสามารถเขียน Mobile application ด้วยภาษา Dart ครั้งเดียวแต่ Build ออกมาได้ทั้ง IOS และ Android ซึ่ง Flutter มี Feature หลักๆดังนี้
ในบทความนี้จะเป็นตัวอย่างการ Install Flutter สําหรับ macOS นะครับ OS อื่นๆดูวิธีติดตั้งได้จาก installation ทําตามได้ไม่ยากครับ
สร้าง Folder สําหรับเก็บ Flutter ที่เราจะ Clone มา
$ mkdir ~/development
$ cd ~/developmentClone Flutter ลงมาบนเครื่องเรา โดยใช้คําสั่ง
$ git clone https://github.com/flutter/flutter.gitตั้งค่า PATH ให้ชี้ไปยัง Folder ที่เรา Clone มา
$ export PATH="$PATH:`pwd`/flutter/bin"สําหรับคําสั่งด้านบนจะมีผลกับ Terminal ที่กําลังใช้อยู่เท่านั้น เมื่อเปิด Terminal ขึ้นมาใหม่จะต้องตั้งค่า PATH ทุกครั้ง
ถ้าต้องการจะให้การตั้งค่า PATH คงอยู่ตลอดไป ให้แก้ไขไฟล์ “/.bash_profile” หรือ “/.bashrc” กรณีใช้ Z shell โดยเพิ่ม Code นี้เข้าไป
ซึ่ง [PATH_TO_FLUTTER_GIT_DIRECTORY] เป็นที่อยู่ที่เรา Clone Flutter มาครับ
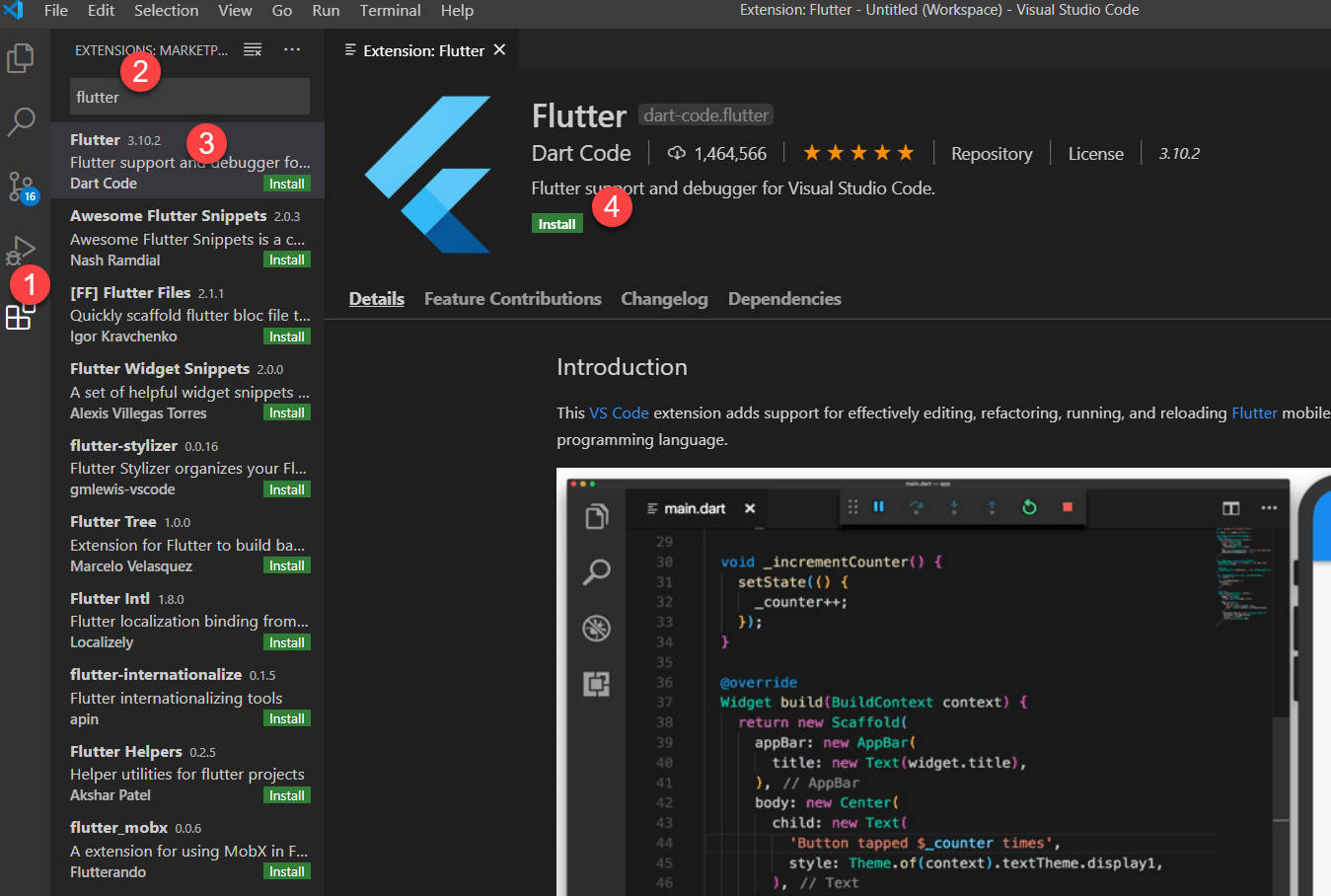
$ export PATH="$PATH:[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin"1 กดที่เมนู Extension
2 Search คําว่า “Flutter”
3 กดที่ Extension “Flutter”
4 กด Install ได้เลยครับ

ใช้คําสั่ง เพื่อตรวจสอบ dependencies ที่ Flutter จําเป็นต้องใช้
$ flutter docterถ้าไม่มีข้อไหน Error เลย ก็แสดงว่า Flutter เราพร้อมใช้งานแล้วครับ แต่ถ้า มี Error ข้อไหนก็ให้ไปติดตั้งตามคําแนะนําให้เรียบร้อยครับ
Create Flutter Project ด้วยคําสั้งนี้
$ flutter create hello_flutterเปิด simulater IOS โดยไปที่ Xcode > open Developer Tool > Simulator
เมื่อเปิด simulater เรียบร้อยแล้ว สั่ง Run Project โดยไปที่ Run > Run Without Debugging
ก็จะได้หน้าตาประมาณนี้

มาถึงจุดนี้เราก็สามารถสร้าง Flutter Project สําหรับสร้าง Mobile application ได้แล้ว
สําหรับ EP นี้ พอแค่นี้ก่อนครับ แล้วพบกัน EP หน้าครับ ขอบคุณครับ
ไฟฉาย Fenix รุ่น UC02SS เป็นไฟฉายรุ่นที่ที่มีความสว่างสูงสุด 130 Lumens แสงพุ่งไกลถึง 48 เมตร จุดเด่นของรุ่นนี้คือ เป็นไฟฉายที่มีขนาดเล็กแต่ให้ความสว่างสูง ใช้แบตเตอรี่ขนาด 10180 คุณสมบัติโดยทั่วไปดังนี้
สวัสดีครับ ในบทความนี้เราจะมาทําความรู้จักกับ ขวดปั้มสูญญากาศ (Airless pump) กันครับ โดยจะมาเรียนรู้ว่ามีหลักการทํางานอย่างไร มีข้อดีต่างจากขวดปั้มธรรมดาอย่างไร
อัลกอริทึมนี้จะใช้กุญแจสองตัวเพื่อทำงาน ตัวหนึ่งใช้ในการเข้ารหัสและอีกตัวหนึ่งใช้ในการถอดรหัสข้อมูลที่เข้ารหัสมา โดยกุญแจตัวแรก คือ กุญแจสาธารณะ (Public keys) ซึ่งจะเป็นกุญแจที่ใช้ในการเข้ารหัสข้อมูล กุญแจตัวที่สองคือ กุญแจส่วนตัว (Private keys) ซึ่งจะเป็นกุญแจที่ใช้ในการถอดรหัส อ่านๆไปแล้วอาจจะงงว่าจะเอาไปใช้ได้อย่างไร เรามาดูการทํางานกันดีกว่า