PromptPay



สวัสดีครับ บทความนี้เราจะมาเรียนรู้การใช้งานคําสั่ง git log เพื่อดู commit history กันครับ
สําหรับ git log เราจะใช้ในกรณีที่เราต้องการดูประวัติการ Commit ของเรา ซึ่งเราสามารถกําหนดการแสดงผลได้ว่าเราต้องการจะให้แสดงผลเป็นแบบใด
โดยปกติถ้าเราใช้คําสั่ง git log แบบนี้
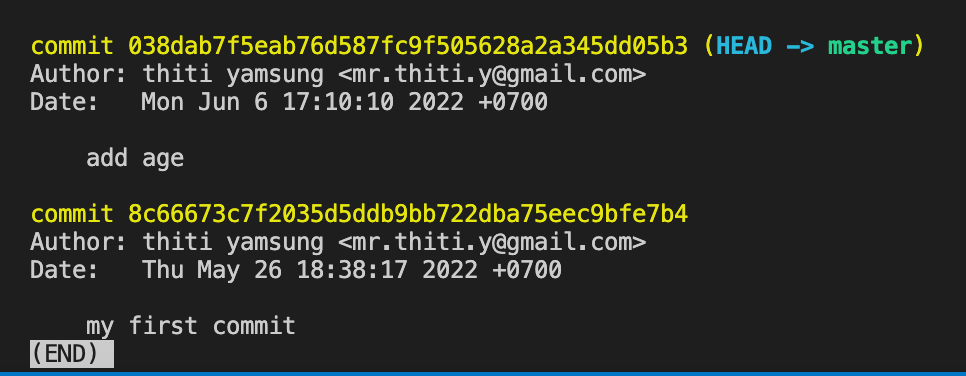
$ git logระบบก็จะแสดงรายละเอียดทั้งหมดของแต่ละ Commit ออกมาให้เลยโดยเรียงตามเวลาจากใหม่สุดไปเก่าสุด ตัวอย่างตามนี้ครับ

แบบนี้อาจจะดูยากครับ เราสามารถที่จะกําหนดรูปแบบการแสดงผลได้ โดยการกำหนด Parameter ต่างๆเข้าไปครับ
ในบทความนี้ผมจะยกตัวอย่างรูปแบบการแสดงผลที่ใช้งานบ่อยๆนะครับ ไปดูกันเลยครับ
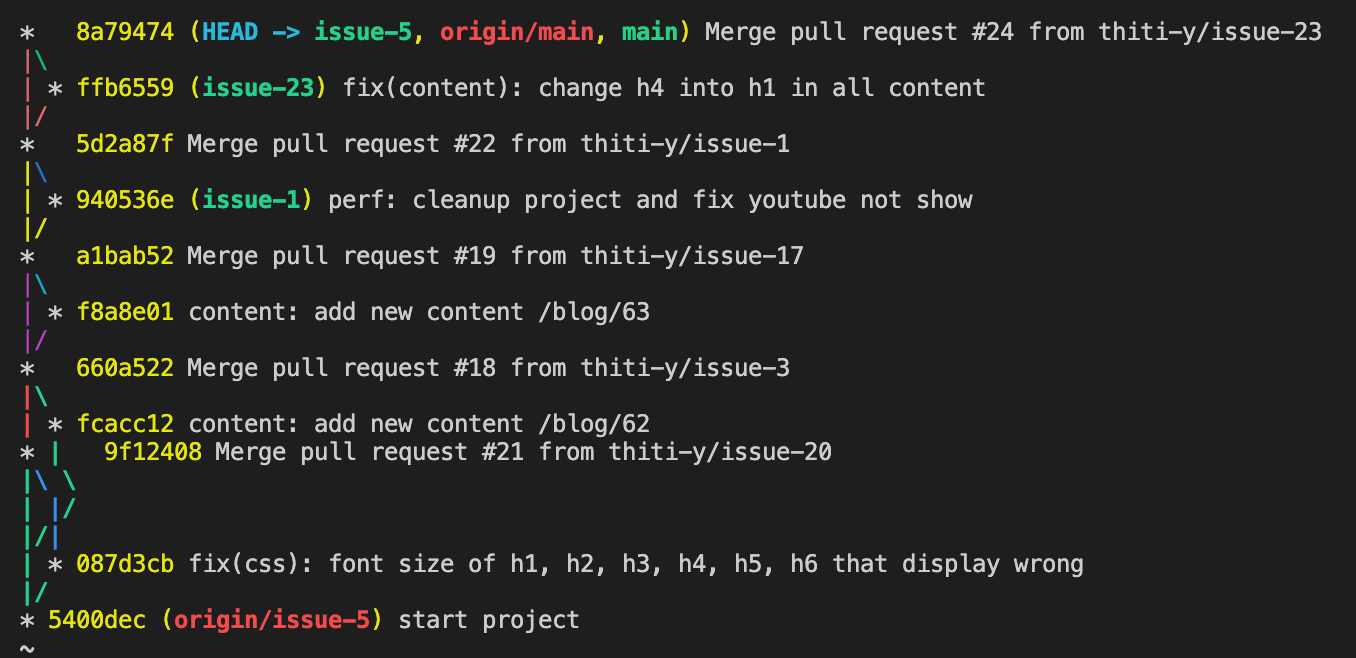
การแสดงผลแบบนี้จะช่วยให้เราเห็นภาพรวมการแตก Branch การ Merge branch ต่างๆ
$ git log --graph --oneline --allจะได้ประมาณนี้ครับ

ถ้าเราต้องการจะ Filter เฉพาะ Author name ที่เราสนใจ ก็สามารถเพิ่ม “—author=…” เข้าไปได้เลย ตามตัวอย่างนี้ครับ
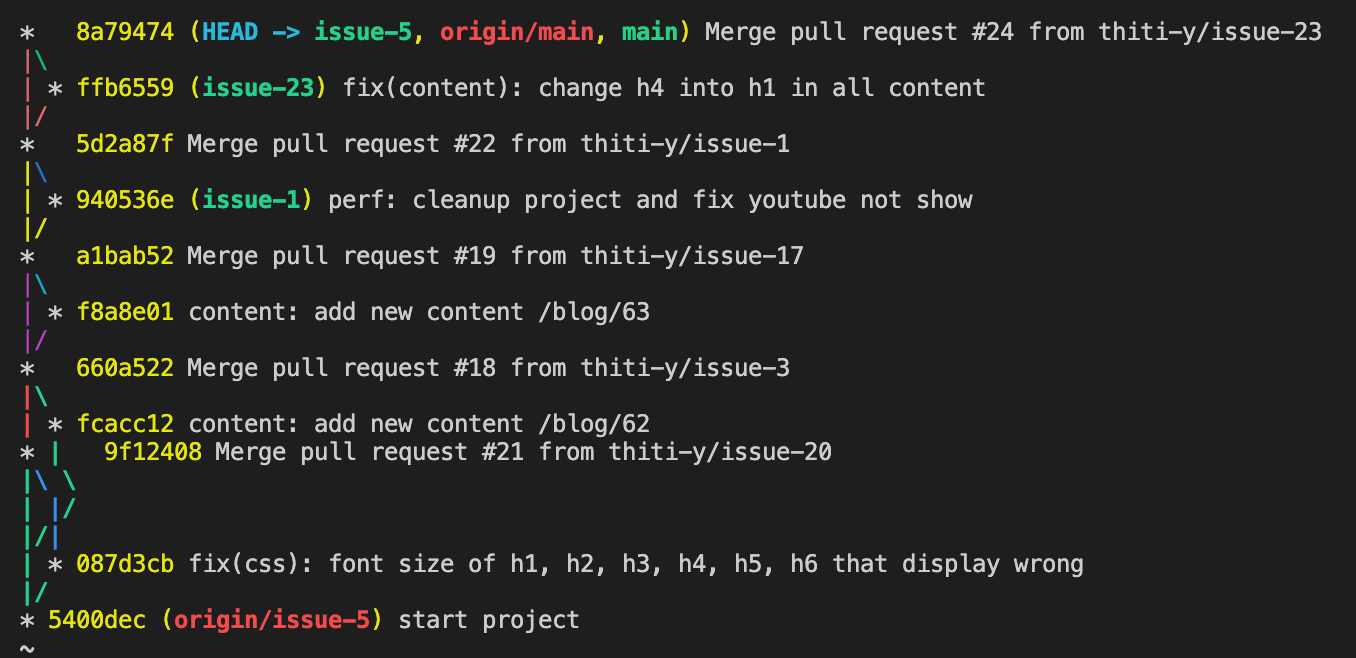
$ git log --graph --oneline --all --author=thitiระบบก็จะแสดงเฉพาะ Commit ที่มี Author name เป็น “thiti”
จะได้แบบนี้ครับ

*ได้เหมือนเดิมเพราะว่าทุก Commit เป็นชื่อ “thiti” หมดเลย
ประมาณนี้ครับสําหรับการใช้งาน git log ขอบคุณครับ
วิธีเอา taskbar ของ raspberry pi ออก คือ ให้ย้ายไฟล์ "panel" ไปไว้ใน path อื่น โดยปกติไฟล์ "panel" จะอยู่ใน path "~/.config/lxpanel/LXDE/panels"
กฎของโอห์มกฎของโอห์ม คือสูตรการคํานวณ ความสัมพันธ์ ระหว่าง กระแสไฟฟ้า แรงดันไฟฟ้า และความต้านทานไฟฟ้า กล่าวคือ กระแสไฟฟ้าที่ไหลผ่านตัวนำใดๆ แปรผันโดยตรงกับความต่างศักย์ (แรงดันไฟฟ้า หรือแรงดันตกคร่อม คือกระแสมีค่ามากหรือน้อยตามความต่างศักย์นั้น) เขียนเป็นสมการได้ว่า
Flood fill AlgorithmFlood fill Algorithm คือ Algorithm การระบายสีโดยมีเงื่อนไขอยู่ว่ารูปทรงที่ต้องการระบายนั้นจะต้องเป็นรูปปิด ถ้าใครนึกภาพไม่ออกก็ลองนึกถึงโปรแกรม paint จะมีเครื่องมือเทสี(Fill) มีลักษณะเช่นเดียวกัน