ในบทความตอนที่แล้ว “Vue.js เริ่มต้น ตอน1 (สร้าง Project)” ผมได้อธิบายถึงแนวทางการพัฒนาเว็บด้วย Vue.js ในแบบต่างๆ และการสร้าง Project ด้วย Vue-cli ถ้าใครยังไม่ได้อ่านกลับไปอ่านก่อนเนื่องจากเนื้อหาในบทความนี้เป็นเนื้อหาที่ต่อเนื่องจากบทความที่แล้ว
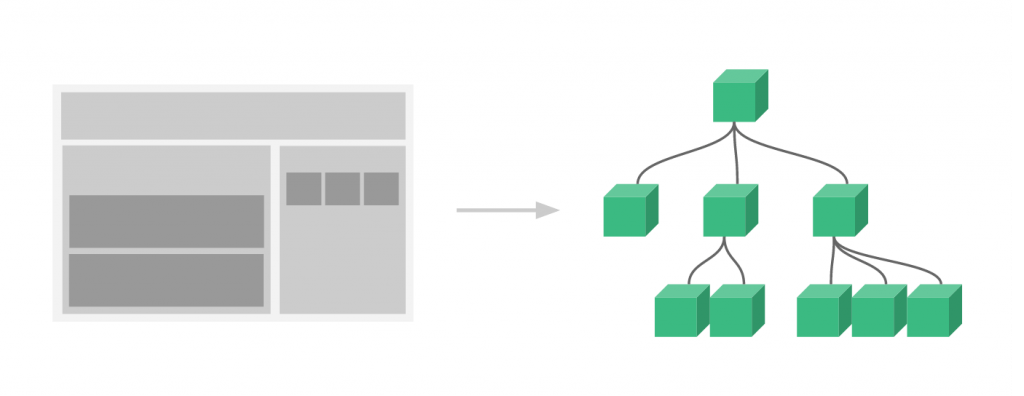
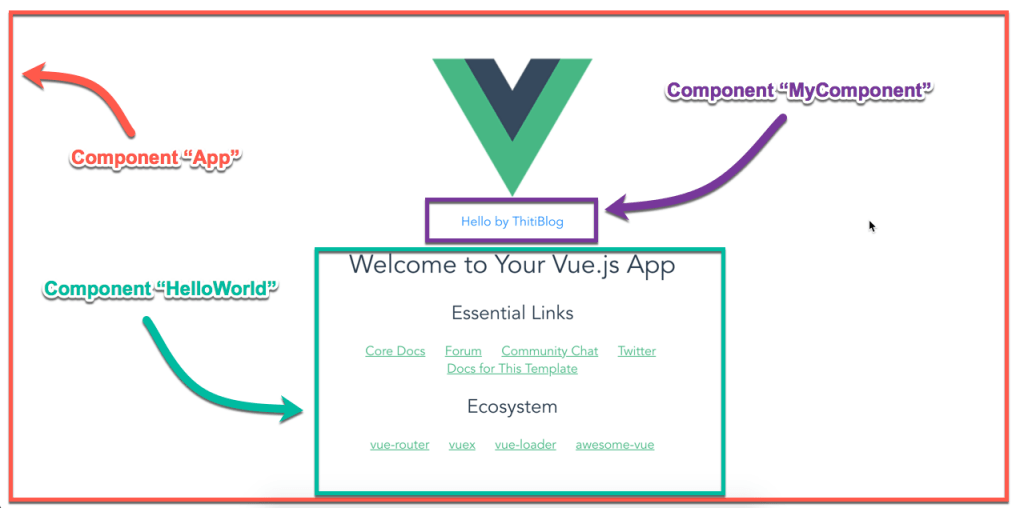
เอาละ… ก่อนที่จะเริ่มพัฒนาเว็บด้วย Vue.js เราจําเป็นต้องรู้ก่อนว่า แนวคิดของ Vue.js เป็นอย่างไร เพื่อเราจะได้ออกแบบเว็บของเราได้อย่างถูกต้อง และเข้าใจมากยิ่งขึ้น ดูรูปนี้ก่อนครับ

Vue.js จะแบ่งหน้าเว็บของเราเป็นส่วนๆ โดยแต่ละส่วนนั้นจะเรียกว่า Component ซึ่งแต่ละ Component จะอยู่ซ้อนๆกันตามรูป เราอาจจะมองเป็นกล่องๆสีเขียวๆ ก็ได้ ถึงตรงนี้เราก็ทราบแล้วว่า Component ก็คือ บล็อกๆ นึง ที่อยู่บนหน้าเว็บเรานั่นเอง ต่อไปนี้ผมจะเรียกมันว่า Component นะครับ Component จะประกอบไปด้วย 2 สิ่ง ที่เราจะต้องรู้คือ
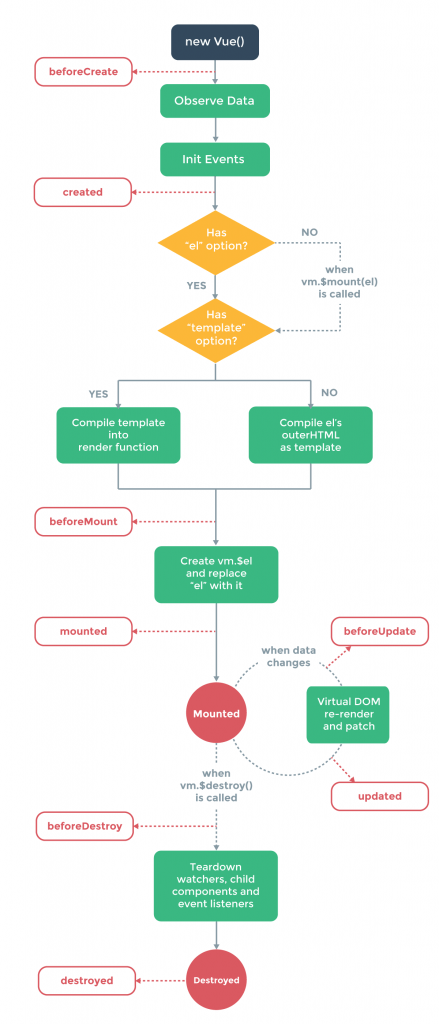
1. Life Cycle Hook
วัฏจักรของ Vue Instance ตั้งแต่สร้าง Instance ไปจนถึง Destroyed ว่ามันดําเนินการอะไรอย่างไรบ้างในแต่ละจุด ซึ่งในแต่ละจุด Vue จะมี hook function ให้ ซึ่งเราสามารถเขียนคําสั่งอะไรลงไปด็ได้ตามความต้องการ

2. Options
คือ Option ต่างๆที่ทําให้เราจัดการ Component ได้อย่างง่ายดาย โดย Option สําคัญๆ และใช้งานบ่อยๆคือ
- data คือ Component state หรือก็คือค่าตัวแปรที่ Component นั้นเก็บไว้
- methods คือ JavaScript function ธรรมดาที่เราเขียนให้ทํางานต่างๆนั่นแหละ
- components เป็นที่ลงทะเบียน Component อื่นๆ ที่ Import เข้ามาใช้งานภายใน Component นี้
- props รับค่าเข้ามาภายใน Component อารมณ์ เหมือน Parameter ของ function นั่นแหละ ทําให้เราสามารถส่งข้อมูลกันระหว่าง Component ได้
ในการออกแบบหน้าเว็บของเรานั้น เราจะออกแบบโดยแบ่งหน้าเว็บออกเป็นส่วนๆ(Component) ตามความเหมาะสม เช่น Header, menu, login, sidebar เป็นต้น ต่อไปเราจะมาสร้าง Component กัน
สร้าง Component
เพื่อจะเรียนรู้การสร้าง Component และใช้งาน Component เราจะตั้งเป้าหมายดังนี้ สร้างหน้าเว็บโดยมีการออกแบบ Component ประมาณนี้

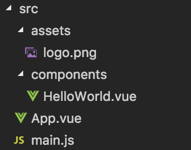
หลังจากที่สร้าง Project มาแล้ว Vue-cli จะสร้าง Component App และ HelloWorld เป็นตัวอย่างมาให้เราแล้ว หน้าที่ของเราคือ จะต้องสร้าง Component “MyComponent” แทรกเข้าไป ดังรูป จากบทความที่แล้ว(Vue.js เริ่มต้น ตอน1 (สร้าง Project)) Folder src เป็น Folder ที่เก็บ source code ดังนั้นเรามาดูกันก่อนว่าข้างในมีอะไรบ้าง และมันเริ่มทํางานจากไฟล์ไหน

การทํางานนั้นจะเริ่มจากไฟล์ main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
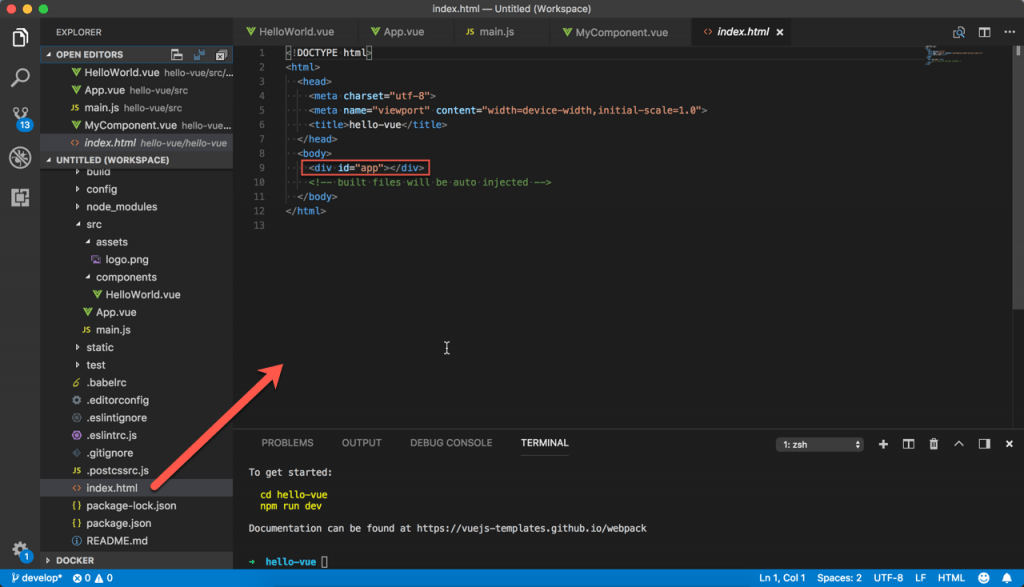
ในไฟล์ mian.js จะ import Component App (./App.vue) เข้ามาเพื่อสร้าง Instance ของ Vue.js ซึ่งในตัวอย่างด้านบน หมายความว่า Vue.js จะเอา Component “App” Render ไปแปะไว้ใน tag ที่มี id=“app” ที่อยู่ในไฟล์ index.html

พูดง่ายๆก็คือ เป็นจุดเริ่มต้นของ Vue.js นั่นเอง เริ่มสร้าง Component “MyComponent” โดยสร้างไฟล์ “./components/MyComponent.vue” ภายในจะมี source code ดังนี้
<template>
<div id="helloText">
Hello by ThitiBlog
</div>
</template>
<script>
export default {
name: 'MyComponent'
}
</script>
<style>
#helloText {
color: #178bff;
}
</style>
จะเห็นว่า Syntax ของ Component ใน Vue.js จะแบ่งออกเป็น 3 ส่วน คือ
- template ส่วนนี้จะเป็นส่วนของ UI
- script ส่วนนี้จะเป็นส่วนของ พฤติกรรมของ Component นี้ ซึ่งจะเขียนด้วย javascript ที่รูปแบบการเขียนจะต้องเขียนตามรูปแบบของ Vue.js
- style ส่วนนี้จะเป็นส่วนของ CSS ซึ่งถ้าเราใส่ scoped เข้าไปแบบนี้ css ที่อยู่ภายใน tag นี้ทั้งหมดจะมีผลเฉพาะกับ component นี้เท่านั้น
Script และ Style ไม่จําเป็นต้องมีก็ได้ครับ
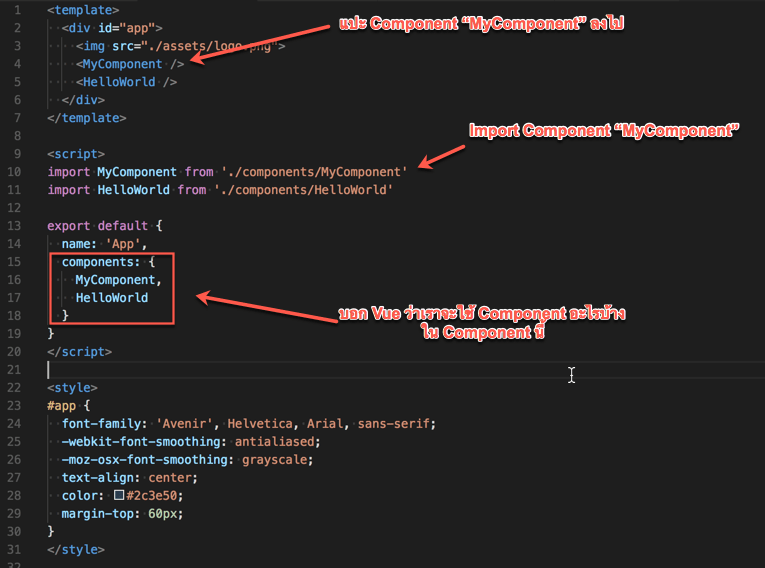
จากตัวอย่างด้านบน Component ที่ผมสร้างขึ้น จะแสดงคําว่า “Hello by ThitiBlog” โดยผมใส่ style เป็นสี #178bff เมื่อได้ Component มาแล้ว เราก็ทําไปแปะไว้ใน Component “App” โดยวางไว้เหนือจาก Component “HelloWorld” วิธีคือ ไปแก้ไฟล์ App.vue ดังนี้

ก็จะได้หน้าตาประมาณนี้

ขอแถมถ้ายเพิ่มเติมนะครับ ถ้าต้องการจะส่ง Content ของ HTML ให้กับ Component แบบนี้
<alert-box>
Something bad happened.
</alert-box>
ก็สามารถทําได้ครับโดยใช้
<template>
<div class="demo-alert-box">
<strong>Error!</strong>
<slot></slot>
</div>
</template>
<script>
export default {
name: 'demoAlertBox'
}
</script>
ถึงจุดนี้ เราสามารถสร้าง Component มาใช้เองได้แล้ว และเข้าใจการทํางานของ Vue.js มากขึ้น