PromptPay


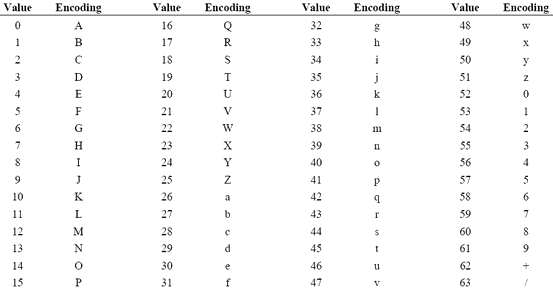
BASE64 คือ วิธีการเข้ารหัสข้อมูลรูปแบบหนึ่ง ที่จะเปลี่ยนข้อความ หรือข้อมูลต้นฉบับไปเป็นข้อความ หรือข้อมูลชุดใหม่ ที่ไม่สามารถอ่าน หรือรู้ว่าข้อมูลชุดนี้คืออะไร ซึ่งการเข้ารหัสชนิดนี้จะแทนที่ข้อมูลด้วยตัวอักษร 64 ตัว นั่นคือที่มาของ BASE64 ตามตาราง

ยกตัวอย่างที่ต้องการเข้ารหัสข้อความนี้ “abcd” จะมีขั้นตอนคือ
1.นําข้อมูลที่ต้องการเข้ารหัสมาแปลงเป็นเลขฐานสอง 8 bit
a = 01100001
b = 01100010
c = 01100011
d = 01100100
2.นําเลขฐานสองที่ได้มาเรียงต่อกันตามลําดับดังนี้
01100001 01100010 01100011 01100100
3.แบ่งเลขฐานสองออกเป็นชุด ชุดละ 6 bit กรณีที่ชุดสุดท้ายไม่ครบ ให้เติม 0 ไปจนครบ 6 bit จะได้ดังนี้
01100001 01100010 01100011 01100100 0000
4. นําเลขฐานสองที่แบ่งไว้มาแปลงเป็นตัวอักษรตามตาราง BASE64 (ตามรูปด้านบน) โดยใน BASE64 จะนับ bit ที่ถูกเติมเข้าไปที่เป็น 00 แทนด้วย ”=”
011000 = “Y”
010110 = “W”
001001 = “J”
100011 = “j”
011001 = “Z”
000000 = “A==”
** bit ที่ถูกเติมเข้าไปที่เป็น 00 แทนด้วย ”=” 5.นําตัวอักษรมาเรียงต่อกันตามลําดับ YWJjZA==
วิธีการถอดรหัส BASE64 ก็ไม่ยาก ทําย้อนกลับครับให้นําข้อมูลมาแปลงเป็นฐานสอง 6 bit มาเรียงต่อกันก่อน แล้วนํามาจัดกลุ่ม กลุ่มละ 8 bit โดย bit สุดท้ายที่เหลือไม่ครบ 8 bit ให้ตัดทิ้ง หลังจากนั้นก็แปลงเลขฐานสอง 8 bit แต่ละชุดเป็นข้อมูล ASCII เท่านี้ก็จะได้ข้อมูลต้นฉบับแล้วครับ
JetBeam EC-R16 เป็นไฟฉายขนาดเล็ก (2.2 ซม. x ยาว 7.1 ซม. x หัว 2.6 ซม.) ใช้แบตเตอรี่ CR123 หรือ 16340 ก็ได้ ความสว่างสูงสุด 750 Lumens รุ่นนี้สามารถเสียบชาร์จด้วย USB ได้ คุณสมบัติแบบละเอียดดังนี้
สวัสดีครับ บทความนี้จะเกี่ยวกับ การสร้างและใช้งาน Stateless Component ใน React ซึ่งเป็นการสร้าง Component อีกรูปแบบหนึ่ง ที่ภายใน Component จะไม่มี State
เทคนิคการต้มไข่ เริ้มต้นด้วยนําไข่ใส่ในหม้อ และเติมนํ้าลงไปจนท่วมไข่ นําหม้อไปตั้งไฟ รอจนนํ้าเดือดแล้วจึงเริ่มจับเวลา โดยระยะเวลาการต้มจะขึ้นอยู่กับความต้องการดังนี้