PromptPay


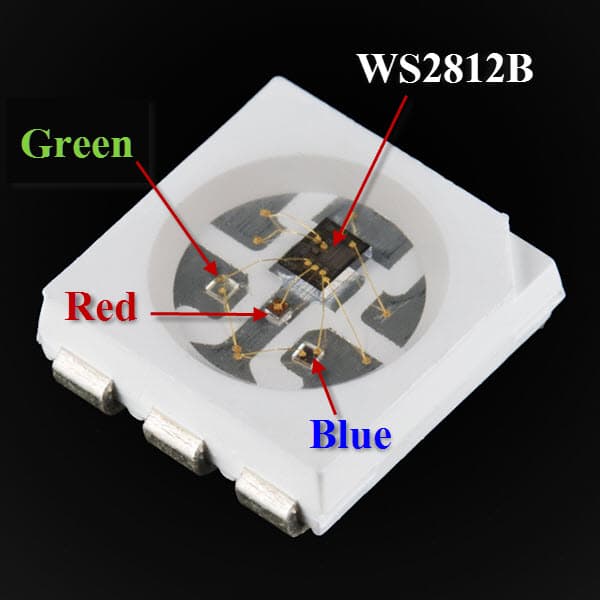
Neo Pixel WS2812B คือ หลอด LED ที่มีรูปร่างเป็นสี่เหลี่ยมแบนๆ ภายในจะประกอบไปด้วย Chip เบอร์ WS2812B และ LED ขนาดเล็กๆ 3 สี คือ RGB (Red, Green, Blue) โดยที่ Chip WS2812B จะทําหน้าที่ควบคุมการผสมสีของ LED RGB ให้เป็นสีต่างๆได้ถึง 16 ล้านสี หน้าตาจะประมาณรูปด้านล่าง

WS2812B
ก่อนอื่นเรามาดูขาของ WS2812B กันก่อนว่ามีขาอะไรบ้าง
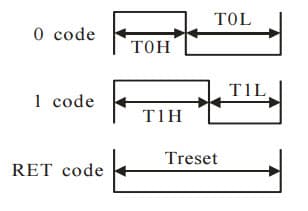
ในการควบคุมจะต้องสร้างสัญญาณขึ้นมา 3 แบบ คือ
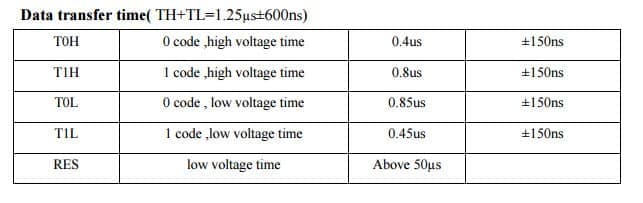
ในแต่ละสัญญาณ code จะใช้คาบเวลาในการแบ่งแยกตามรูปด้านล่าง

WS2812B

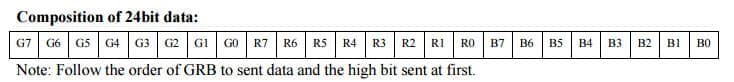
WS2812B เมื่อสร้างสัญญาณทั้ง 3 แบบได้แล้ว ให้เราส่งข้อมูล code ไปยังขา DIN โดยมีรูปแบบ Data bit ดังนี้
รวมแล้วข้อมุลที่ต้องส่ง 1 ชุด คือ 24 bit ส่วนลําดับของการส่งตามรูปด้านล่างครับ แล้วตามด้วยสัญญาน Reset

WS2812B ข้อมูลการใช้งานก็จะเป็นประมาณนี้ ถ้าอยากดูข้อมูลเพิ่มเติม สามารถดูได้จาก [wpdm_package id=‘1048’] บทความต่อไปเราจะ control ด้วย Raspberry pi2 ----> /neo-pixel-ws2812-raspberry-pi-2/
ในบทความที่แล้วเราได้ทําความรู้จักกับ ESP8266 กันแล้ว ในบทความนี้เราจะมาพูดถึงวิธีการใช้งาน ESP8266 ด้วย Arduino IDE โดยจะใช้ ภาษา c/c++ ในการเขียนโปรแกรม
สวัสดีครับ บทความนี้จะมีเนื้อหาการใช้งานคําสั่ง git clone ครับ
สวัสดีครับ บทความนี้เราจะมาเรียนรู้การเขียน Git commit message อย่างไรให้เข้าใจง่ายกันนะครับ (git commit message convention)